一般的表單提示總會占據表單的位置,讓表單邊長,或者變寬,影響布局,但如果讓提示框像對話框一樣浮在所需內容旁邊就可以解決這一問題。
HTML及樣式
首先做一張表單
<div id="form-block">
<h1>注冊</h1>
<form id="form-form" class="center-block">
<div>
<input id="email" class="form-control" placeholder="電子郵箱">
</div>
<div>
<input id="vrf" class="form-control" placeholder="驗證碼">
</form>
</div>
</div>
然后我們需要設計一下對話框

大概就是這樣,由一個三角形和矩形組成。
#tips{
padding-top: 6px;
z-index: 9999;
/*讓對話置頂以免被其他元素遮擋*/
position: fixed;
width: 1000px;
}
#form-tips{
background-color: black;
color: #ffffff;
padding: 0 6px;
position: absolute;
}
#triangle{
border:10px solid;
border-color: transparent black transparent transparent;
}
<div id="alter">
<label id="triangle"></label>
<label id="form-alert">這是一個提示</label>
</div>
三角形怎么來的?參考這篇經驗
js實現浮動
頁面已經做好了,現在我們需要一個函數來改變對話框的內容和位置。
const TIPS = document.getElementById("tips");
//msg是提示信息,obj是需要提示的元素
function showTips(msg, obj) {
TIPS.style.display = "block";//顯示隱藏的對話框
var domRect = obj.getBoundingClientRect();//獲取元素的位置信息
var width = domRect.x+obj.clientWidth; //顯示在元素后面,所以加上元素的寬
var height = domRect.y;
TIPS.style.top = height+"px";
TIPS.style.left = width+"px";
document.getElementById("form-tips").innerHTML = msg; //改變對話框文字
obj.onblur = function () {
TIPS.style.display = "none";//元素失焦時隱藏對話框
//這里由于我是用在表格,所以使用了失焦,根據需要修改
};
window.onresize = function (ev) {
showTips(msg, obj);//當窗口改變大小時重新計算對話框位置
}
}
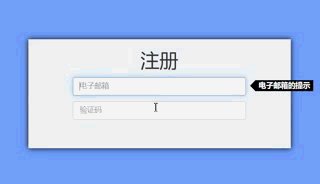
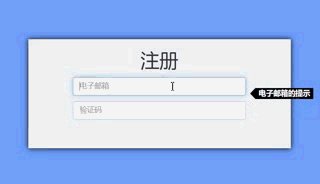
效果圖

完整代碼d
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="../static/css/bootstrap.css">
<style>
body,html{
background-color: #70a1ff;
margin: 0;
padding: 0;
width: 100%;
height: 100%;
}
body *{
transition-duration: 500ms;
}
#form-block{
text-align: center;
position: absolute;
top: 50%;
left: 50%;
width: 500px;
height: 200px;
background-color: #f1f2f6;
transform: translateY(-50%) translateX(-50%);
box-shadow: 0 0 10px #000000;
}
#form-form{
width: 70%;
}
#form-form > *{
margin: 10px;
}
#email-warning{
display: none;
}
#tips{
padding-top: 6px; ds
z-index: 9999;
position: fixed;
width: 1000px;
}
#form-tips{
background-color: black;
color: #ffffff;
padding: 0 6px;
position: absolute;
}
#triangle{
border:10px solid;
border-color: transparent black transparent transparent;
}
</style>
</head>
<body>
<div id="tips">
<label id="triangle"></label>
<label id="form-tips">這是一個提示</label>
</div>
<div id="form-block">
<h1>注冊</h1>
<form id="form-form" class="center-block">
<div>
<input onfocus="showTips('電子郵箱的提示',this)" id="email" class="form-control" placeholder="電子郵箱">
<div id="email-warning" class="label-warning">請輸入正確的郵箱地址!</div>
</div>
<div>
<input onfocus="showTips('測試文字', this)" id="vrf" class="form-control" placeholder="驗證碼">
<div id="vrf-warning" class="label-warning hidden">請輸入正確的郵箱地址!</div>
</div>
</form>
</div>
<!-- <button οnclick="changeFormHeight('500')">測試</button>-->
<script>
const TIPS = document.getElementById("tips");
function showTips(msg, obj) {
TIPS.style.display = "block";
var domRect = obj.getBoundingClientRect();
var width = domRect.x+obj.clientWidth;
var height = domRect.y;
TIPS.style.top = height+"px";
TIPS.style.left = width+"px";
document.getElementById("form-tips").innerHTML = msg;
obj.onblur = function () {
TIPS.style.display = "none";
};
window.onresize = function (ev) {
showTips(msg, obj);
}
}
</script>
</body>
</html>
總結
以上所述是小編給大家介紹的html浮動提示框功能的實現代碼,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對腳本之家網站的支持!
如果你覺得本文對你有幫助,歡迎轉載,煩請注明出處,謝謝!