一. 概要
在編寫 HTML 模板時,有時候會利用空格來充當文字排版的手段,最為常見的情況是在一段文字之間插入空格,來分隔相對獨立的詞匯。但面對這種情況,一般是不會直接使用普通空格(半角空格,即英文輸入法下鍵盤直接輸入的空格),因為當我們期望連續輸入幾個這樣的空格來制造一段空白時,實際最終網頁上顯示出的空白大小只有一個空格的大小,因此通常會用 來代替半角空格,連續輸入多個 會產生相應數量的空白 。實際上除了 外,Unicode 還定義了大量特性各異的,包含 HTML 實體形式的空格字符,本文要研究的正是這些平時相對較少被注意到的空格以及它們的特性。
二. Unicode 中有 HTML 實體形式的空格
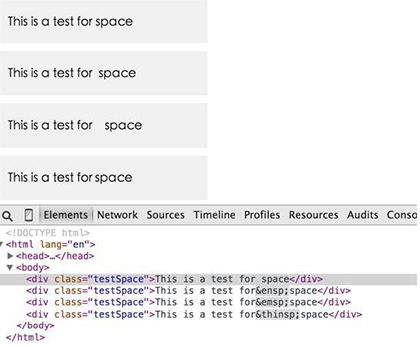
以下是 Unicode 中有 HTML 實體形式的空格及其產生的空白的效果:

這些空格按特性基本可以分為三類:
1. 不換行空格
不換行空格只有 一種,最主要特性是不會被瀏覽器判斷為可以在中間打斷,這也是 被創造出來的主要用途。這里引用一段簡短的介紹:
is the entity used to represent a non-breaking space. It is essentially a standard space, the primary difference being that a browser should not break (or wrap) a line of text at the point that this occupies.
例如,"This is a test for non-breaking space" 這個句子,如果單詞之間的空格都使用半角空格,并把它置于一個寬度剛好不足的容器中時,"space" 這個單詞會因為寬度不足而單獨換行了。
如果想把 "breaking" 與 "space" 同時換行,這時只需要把 "breaking" 與 "space" 之間的半角空格替換為 即可:
可以看出,"-" 這類普通字符仍然會被瀏覽器認為是單詞的分隔點,而 "breaking" 與 "space" 之間由于有 的連接,由于 不會被打斷,因而瀏覽器會認為它們是相連的一個完整單詞,在位置允許的情況下把它們同時換到下一行。
需要注意的是,如果一大段英文文字中的空格都使用 ,那么瀏覽器就無法正確識別出哪個字符才是單詞的開始和結束,因而無論如何使用 word-wrap 和 word-break 等控制單詞斷開或換行的 CSS 屬性,最終都很難避免在單詞中間斷開單詞,這也往往不是我們想要的結果。因此如果段落中不同單詞之間有大量的連續空格,那么這些連續空格的第一個空格最好使用普通的半角空格,以保證單詞之間仍有正常的分隔。
2. 跟隨字體大小產生相應空白的空格
這類空格包含 三個空格字符,這三個空格都會根據不同的字體大小產生相應的空白大小,分別是 1/2 em,1em,1/6em(有時被設計成1/5em)寬。其空白大小具體表現如下圖:

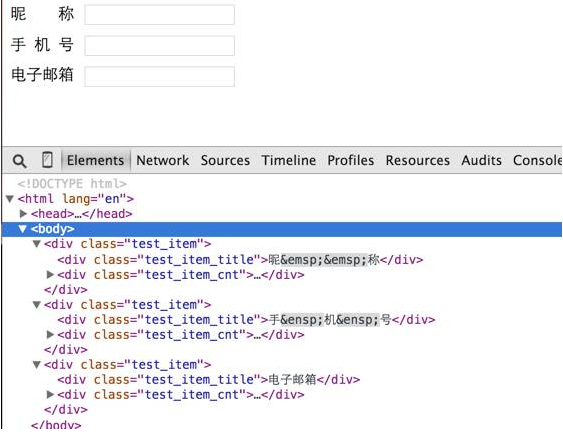
由于中文是等寬字體,因此和 所產生的空白大小與中文字大小具有明確的比例關系(一個 等于半個中文字的寬度,而一個 則是一個中文字的寬度),因此這類空格很適合用于控制排版,例如:

3. 零寬連字控制空格
即 和 ,這兩個空格字符并不會產生空白,僅能控制字符之間是否連字,這兩個字符也是“不打印字符”(或稱作“控制字符”),即不會影響打印效果的字符,僅作字符特性控制。而所謂的連字,是西方字體中常見的現象,表示兩個單獨的字母在相連時可以連接為新的字母的現象。例如在德語中,"f" 與 "l" 之間連寫會變成一個新字符,整個單詞對應的語義也會發生改變或者產生不符合語法的情況。例如:
Auflage(編輯) 是一個德語復合詞,由 "auf"(關于) 和 "lage"(位置)兩個組成成分構成,在德語語法中,復合詞組成成分的邊界不能產生連字,因此 "f" 和 "l" 之間不應該連字,如果在 HTML 上直接寫入這個單詞,直接交由瀏覽器控制,則會產生如下的效果:
"f" 和 "l" 之間相連了,不符合德語的語法規范,因此需要在兩個字母之間插入一個 強制不連字,效果如下:
值得注意的是,并不是所有的瀏覽器都對 和 敏感,目前 Chrome (44.0.2403.125)中這兩個字符并不能產生連字或不連字的控制,而 Safari(8.0.6)中則可以有效控制連字。
最后需要強調的是,雖然 Unicode 中有著各種不同特性的空格可以用于排版,但理論上還是不應該用空格來進行排版,排版應該是 CSS 負責控制的,用于排版的空格并不屬于內容但卻與內容混排在一起,實際上相當不利于維護。只有當不便于使用 CSS(比如在 EML 中)等特殊情況時才考慮用空格參與排版。
以上所述是小編給大家介紹的HTML不同空格的特性與表現形式(推薦),希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對腳本之家網站的支持!