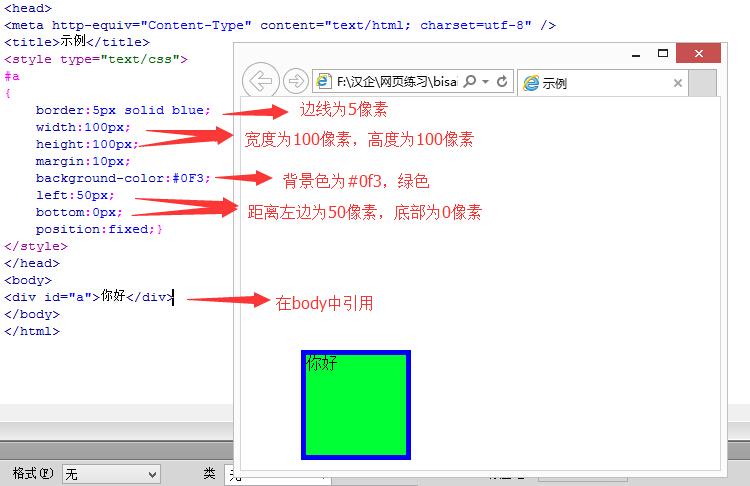
一、position:fixed
鎖定位置(相對于瀏覽器的位置),例如有些網站的右下角的彈出窗口。
示例:

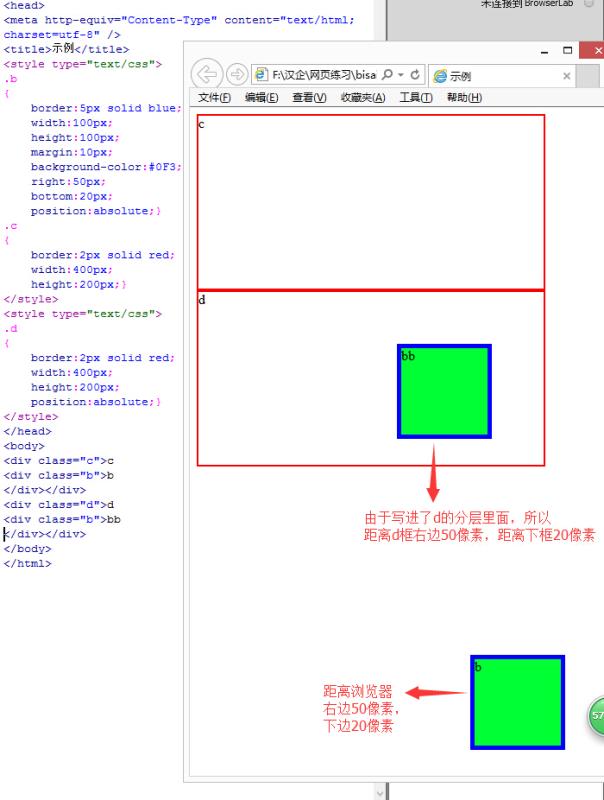
二、position:absolute
絕對位置:
1.外層沒有position:absolute(或relative);那么div相對于瀏覽器定位,如下圖中b(距離瀏覽器右邊框為50像素,距離下邊框為20像素)。
2.外層有position:absolute(或relative);那么div相對于外層邊框定位,如下圖中bb(距離d的右邊框50像素,距離d的下邊框為20像素)。
示例:

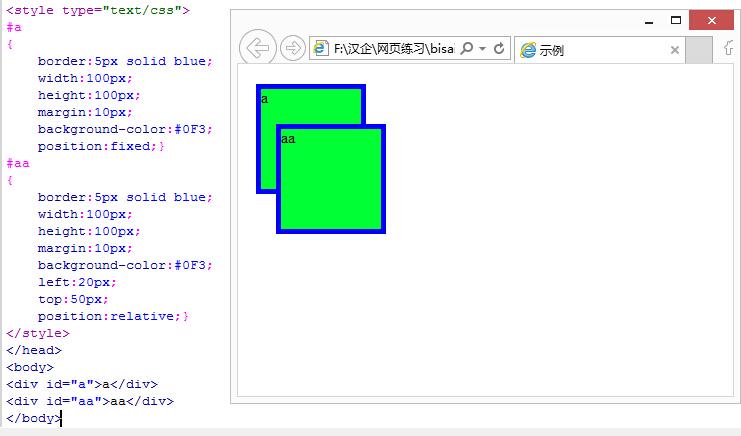
三、position:relative
相對位置:
如下圖,相對于把此div包含住的div的某個位置進行固定。如果外層沒有包含他的,那就相對于瀏覽器進行相對位置的固定。
示例:

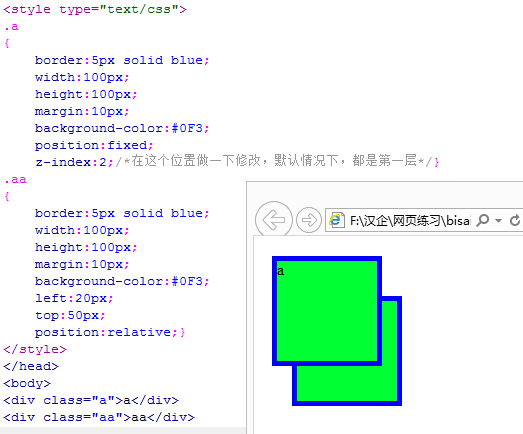
四、分層(z-index)
在z軸方向分層,可以理解為分成一摞紙,層數越高越靠上。
在上面relative的示例中,我們看到了aa遮住了a,這是因為后寫代碼的顯示級別越靠前,那么在不改變代碼順序的情況下如何讓a蓋住aa。如下:
示例:

五、float:left、right
Left、right時不用給他規定位置(left、top),直接相對于瀏覽器。若外部被包裹,相對于外部div的除去一行的位置的左上或右上顯示。
附加:1、 overflow:hidden; //超出部分隱藏;scroll,顯示出滾動條;
<div ></div> //截斷流
2、cursor:pointer 鼠標指到上面時的形狀;
3、半透明效果:
<div class="box">透明區域<div>
在樣式表中的代碼為:
.box
{
opacity:0.5; -moz-opacity:0.5 ; filter:alpha(opacity=50)
}
綜上練習實例:做毒霸網址大全的部分格式布局
html代碼:
網頁運行顯示效果圖:


以上這篇HTML基礎知識——css樣式表,樣式屬性,格式與布局詳解就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持腳本之家。
原文地址:http://www.cnblogs.com/H2921306656/archive/2016/07/10/5658870.html