最近一直做關于裝修的一個項目,后臺功能實現很快,但是前臺界面展示確實遇到不少的問題。
問題1、下拉框選擇不管用,選中之后沒有變。如圖

當我選擇其他的選項時,不發生任何變化。雖然不是大問題,但是也得找辦法解決啊。
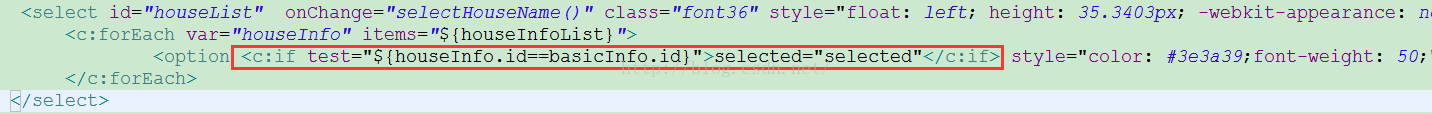
解決辦法,加上如下代碼,解決。

問題2、圖片量大,如何根據數據庫傳過來的數據進行更新。
我有20張圖片,分別是5%,10%到100%,起初有個錯誤的想法,那就寫20個if語句,,如果傳過來5,就顯示5%的圖片,如果是100,就顯示100%的圖片。這是及其錯誤的做法。
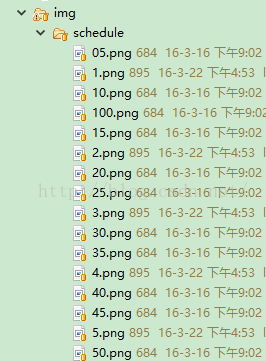
后來英群給我個好的解決辦法,就是根據名字,來自動更新圖片。建立一個文件夾,命名規范和數據庫字段。

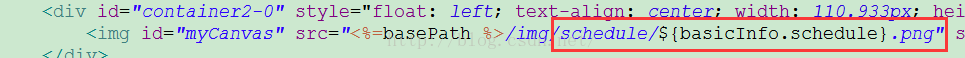
代碼就這樣寫:

問題3:顯示自己想要的時間格式,時間顯示的總是不能是我想要的。如下格式。

<fmt:formatDate value="${basicInfo.startDate}" type="both" pattern="yyyy"/>
星期:
<fmt:formatDate value="${basicInfo.startDate}" type="both" pattern="EEEE"/>
月:
<fmt:formatDate value="${basicInfo.startDate}" type="both" pattern="MMMM"/>
日:
<fmt:formatDate value="${basicInfo.startDate}" type="both" pattern="dd"/>
問題還有很多,多多積累經驗,接續總結,前臺也是有很多學問的。需要我們多總結和積累。解決問題的能力在于平時的記積累。