前言
支持離線Web應用開發是HTML5的一個重點。離線Web應用就是在設備不能上網的時候仍然可以運行的應用。開發離線Web應用需要幾個步驟,其中一個就是離線下必須能訪問一定的資源(圖像 JS css等)
HTML5引入了應用程序緩存,這意味著 web 應用可進行緩存,并可在離線時進行訪問。
:pushpin:應用程序緩存為應用帶來三個優勢:
- 離線瀏覽 – 用戶可在應用離線時使用它們
- 速度 – 已緩存資源加載得更快
- 減少服務器負載 – 瀏覽器將只從服務器下載更新過或更改過的資源。
原理和環境
- 在線的情況下, 當瀏覽器渲染到
<html manifest="test.manifest"> 時,會發出一個請求,請求獲取 test.manifest 文件 ,如果是第一次訪問,那么瀏覽器就會根據 描述文件(manifest 文件)中(CACHE MANIFEST)的內容下載相應的資源并且進行離線存儲。如果已經訪問過并且資源已經離線存儲了,那么瀏覽器就會使用離線的資源加載頁面,然后瀏覽器會對比新的 manifest 文件與舊的 manifest 文件,如果文件沒有發生改變,就不做任何操作,如果文件改變了,那么就會重新下載文件中的資源并進行離線存儲。
- :triangular_flag_on_post: 【注】 這個demo演示是為了更深的了解這個原理
- 離線的情況下,瀏覽器就直接使用離線存儲的資源
- 就像cookie一樣,HTML5的離線存儲也需要服務器環境,這個demo中服務端基于Node.js、Express框架和art-tmplate開發
描述文件
要想在緩存中保存數據,需要使用描述文件manifest 文件,列出要下載和緩存的資源
manifest 文件可分為三個部分:
- CACHE MANIFEST - 在此標題下列出的文件將在首次下載后進行緩存
- NETWORK - 在此標題下列出的文件需要與服務器的連接,且不會被緩存
- FALLBACK - 在此標題下列出的文件規定當頁面無法訪問時的回退頁面(比如 404 頁面)
- 在線的情況下,用戶代理每次訪問頁面,都會去讀一次manifest.如果發現其改變, 則重新加載全部清單中的資源
結構

:triangular_flag_on_post: 【注意】 所有的你想讓瀏覽器緩存的資源放在public靜態資源文件夾中
服務端環境的搭建
npm init //生成package.json說明書文件
npm i express //安裝express包
npm i --save art-template express-art-template //使用art-tmplate
// 入口文件app.js
var express = require("express");
var app = express();
app.use('/public/', express.static('./public/'))
app.engine('html', require('express-art-template'));
app.get('/', function (req, res) {
res.render('index.html');
});
app.listen(3000, function () {
console.log("app is running at port 3000.");
});
其它
offline.appcache描述文件
CACHE MANIFEST
#v01
/public/image/01.jpg //緩存第一張圖片
NETWORK:
*
FALLBACK:
/
index.html
<!DOCTYPE html>
<html lang="en" manifest="../public/offline.appcache">
<head>
<meta charset="UTF-8">
<title>HTML5離線存儲</title>
<link rel="stylesheet" href="../public/index.css">
</head>
<body>
<img src="../public/image/01.jpg" alt="">
<img src="../public/image/02.jpg" alt="">
</body>
</html>
結果
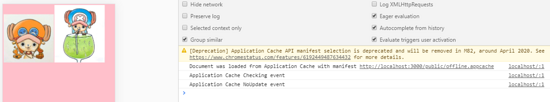
開啟服務端后:


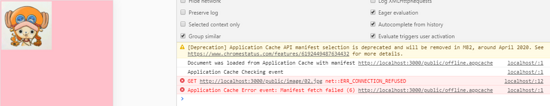
關閉服務端后:

改變 manifest 后 再次連接服務器
CACHE MANIFEST
#v01
/public/image/01.jpg
/public/index.css
NETWORK:
*
FALLBACK:
/

:triangular_flag_on_post: 【注】 看圖右邊控制端的輸出,因為改變了manifest文件,瀏覽器會對比新的 manifest 文件與舊的 manifest 文件,發現文件改變了,那么就會重新下載文件中的資源并進行離線存儲
再次關閉服務端后:

到此這篇關于利用Node實現HTML5離線存儲的文章就介紹到這了,更多相關HTML5離線存儲內容請搜索腳本之家以前的文章或繼續瀏覽下面的相關文章,希望大家以后多多支持腳本之家!