頂部導航條如果你細心留意下現在的頁面,實在是太常見了���。這個組件在手機端的頁面中�����,同樣可以借助AmazeUI這個前端框架實現。與此同時,可以在導航欄的最右方加一個觸發側邊導航欄offCanvas��。不要再使用BootStrap那種�,一旦點擊就大幅度下拉的導航了,反正我個人覺得很蛋疼的。一個導航活活地占據了頁面大量位置。這個側邊導航欄offCanvas曾經是php方面的WorkPress的優秀設計來的����。
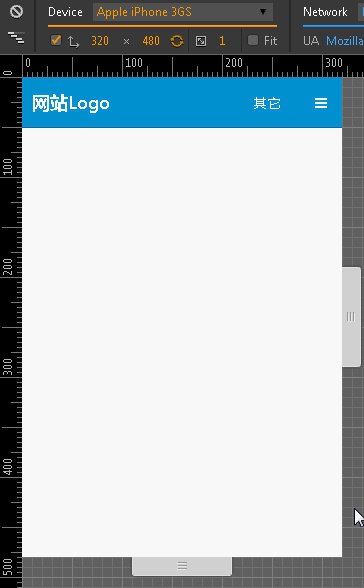
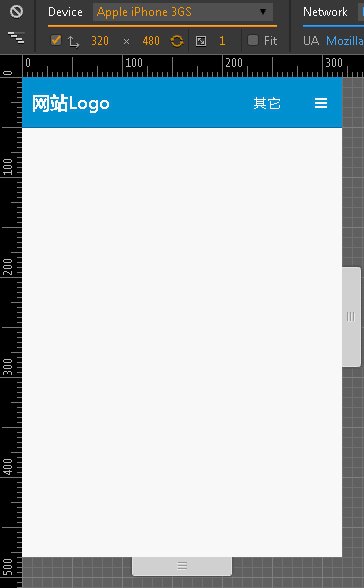
使用AmazeUI做出來的效果如下:

首先是頂部導航欄的代碼:
<!--這里的頂部導航欄與Bootstrap一種��,也只提供深淺兩色。唯一不同的是�����,Bootstrap是灰黑兩色���,AmazeUI則是灰藍兩色���。去掉am-topbar-inverse則顯示灰色-->
<div class="am-topbar am-topbar-inverse">
<h1 class="am-topbar-brand">
<a href="#">網站Logo</a>
</h1>
<div class="am-topbar-right am-fr">
<!--在導航欄的最右方����,定義兩個按鈕�,一個是以文字的形式,跳轉到其它頁面����,一個則是以按鈕形式�����,觸發側邊欄。-->
<button class="am-topbar-btn am-btn am-btn-sm am-btn-primary" onClick="javascript:window.location.href='#'">其它</button>
<button class="am-topbar-btn am-btn am-btn-sm am-btn-primary" data-am-offcanvas="{target: '#offcanvasId'}"><span class="am-icon-bars"></span></button>
</div>
</div>
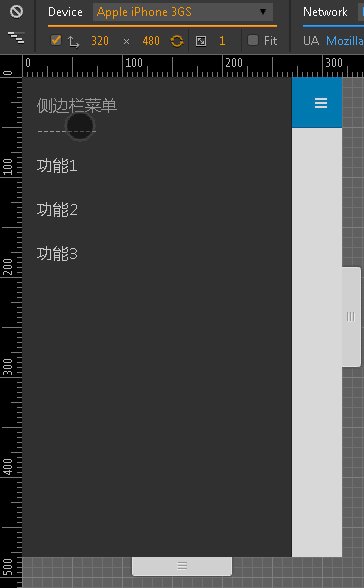
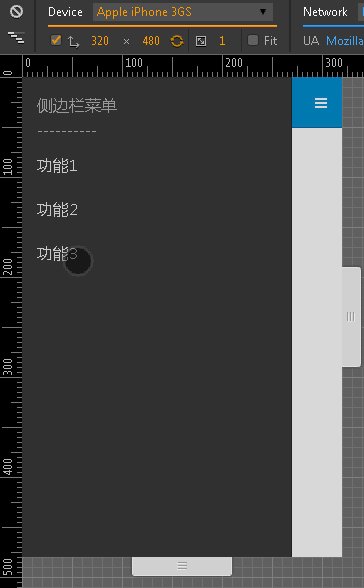
然后是側邊欄的代碼:
因此�����,整個頁面的代碼如下:
<!--使用HTML5開發-->
<!doctype html>
<html class="no-js">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!--自動適應移動屏幕-->
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<!--優先使用webkit內核渲染-->
<meta name="renderer" content="webkit">
<!--不要被百度轉碼-->
<meta http-equiv="Cache-Control" content="no-siteapp"/>
<!--以下才是引入amazeui資源-->
<link rel="stylesheet" href="assets/css/amazeui.min.css">
<link rel="stylesheet" href="assets/css/app.css">
<!--引入js的時候要注意����,必須先引入jQuery,再引入amazeui���,因為這個框架是基于jQuery開發的-->
<script src="assets/js/jquery.min.js"></script>
<script src="assets/js/amazeui.min.js"></script>
<title>Header</title>
</head>
<body>
<!--這里的頂部導航欄與Bootstrap一種,也只提供深淺兩色。唯一不同的是���,Bootstrap是灰黑兩色,AmazeUI則是灰藍兩色����。去掉am-topbar-inverse則顯示灰色-->
<div class="am-topbar am-topbar-inverse">
<h1 class="am-topbar-brand">
<a href="mIndex-index.html">網站Logo</a>
</h1>
<div class="am-topbar-right am-fr">
<!--在導航欄的最右方��,定義兩個按鈕,一個是以文字的形式����,跳轉到其它頁面�����,一個則是以按鈕形式,觸發側邊欄���。-->
<button class="am-topbar-btn am-btn am-btn-sm am-btn-primary" onClick="javascript:window.location.href='#'">其它</button>
<button class="am-topbar-btn am-btn am-btn-sm am-btn-primary" data-am-offcanvas="{target: '#offcanvasId'}"><span class="am-icon-bars"></span></button>
</div>
</div>
<!-- 側邊欄內容 -->
<div id="offcanvasId" class="am-offcanvas">
<div class="am-offcanvas-bar">
<div class="am-offcanvas-content">
<ul class="am-menu-nav am-avg-sm-1">
<li class="">側邊欄菜單</li>
<li>----------</li>
<li><a href="#">功能1</a></li>
<li><a href="#">功能2</a></li>
<li><a href="#">功能3</a></li>
</ul>
</div>
</div>
</div>
<!--接下去,你可以自由發揮了���。-->
</body>
</html>
值得注意的是,此頂部導航條Header不會出現�����,滾動條怎么滾動�����,都一直懸停在頭部的情況��。相當于一個普通的頁面內容而已。
總結
到此這篇關于AmazeUI 手機版頁面的頂部導航條Header與側邊導航欄offCanvas的示例代碼的文章就介紹到這了,更多相關AmazeUI 頂部導航條Header與側邊導航欄offCanvas內容請搜索腳本之家以前的文章或繼續瀏覽下面的相關文章�����,希望大家以后多多支持腳本之家�����!