表單驗證 是防止垃圾評論的一個方面,wordpress已經自帶了嚴格的驗證方法,隨著HTML5的推廣支持,我們可以在WordPress評論表單上添加Html5的表單驗證方法驗證方法,增加用戶的良好體驗
1、required 屬性定義和用法
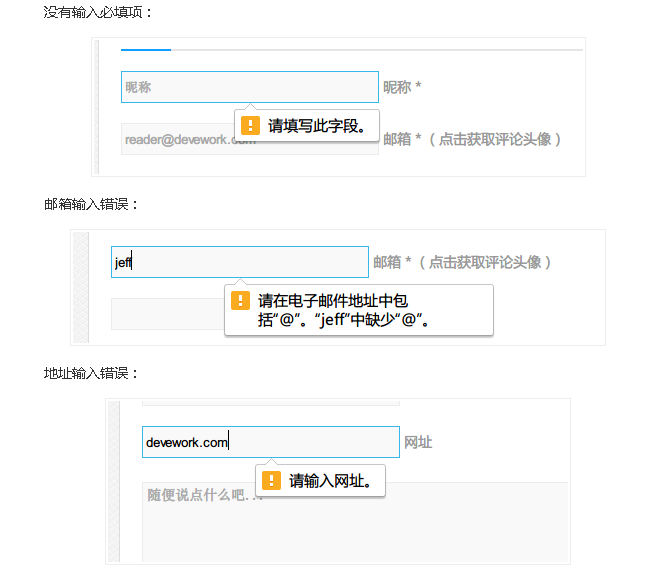
required 屬性規定必需在提交之前填寫輸入字段。
如果使用該屬性,則字段是必填(或必選)的。
注釋:required 屬性適用于以下 類型:text, search, url, telephone, email, password, date pickers, number, checkbox, radio , file。
2、修改wordpress的姓名和郵箱必填字段
WordPress 的話,評論框中需要用到email與url(對應電子郵箱,網站)。結合required屬性、placeholder屬性,原來的代碼應該修改為類似如下:
<input id="author" name="author" type="text" class="form-control" placeholder="昵稱" required="required" value="' . esc_attr( $commenter['comment_author'] ) . '" size="30" />
<input id="email" name="email" type="text" class="form-control" placeholder="272586593@QQ.com" required="required" value="' . esc_attr( $commenter['comment_author_email'] ) . '" size="30" />

3、修改氣泡提示樣式
在主題的style.css里添加樣式
/*===包含required的表單===*/
/* 無效 */
input:required:invalid{
CSS代碼
}
/* 有效 */
input:required:valid{
CSS代碼
}
總結
到此這篇關于wordpress添加Html5的表單驗證required方法小結的文章就介紹到這了,更多相關wordpress添加Html5的表單驗證required內容請搜索腳本之家以前的文章或繼續瀏覽下面的相關文章,希望大家以后多多支持腳本之家!