最近在跟的一個深圳屋祺項目,由于一些內部原因這次我們需要自己寫靜態頁面。兵來將擋水來土掩,既然組織
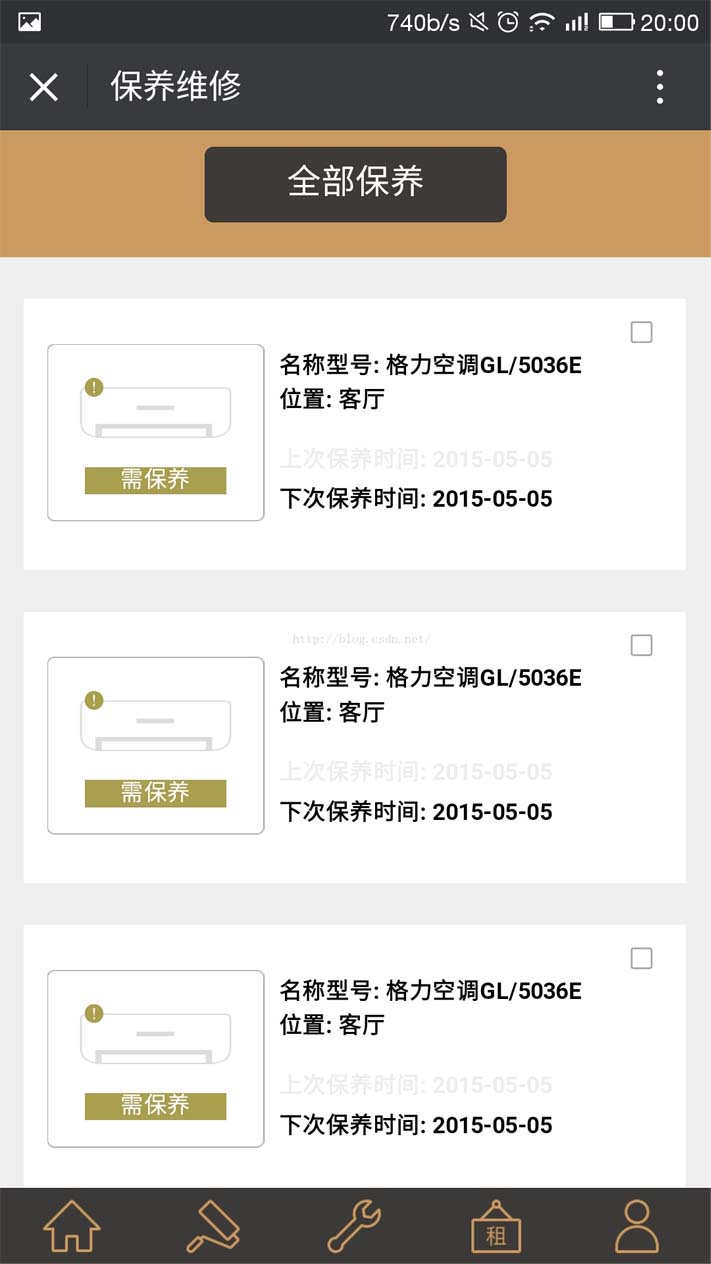
需要那就做唄。其中有一個頁面布局如下所示,

紅色方框標注的部分是由三張圖片組合而成,各部分圖片如下:



要想實現上圖的圖片重疊,只需設置屬性元素的position和z-index屬性。
- z-index:設置元素的堆疊順序。擁有更高堆疊順序的元素總是會處于堆疊順序較低的元素的前面。即z-index的值越大顯示越靠上。
- position:有以下幾個值:static,relative,absolute,fixed。
- Static:靜態定位。如果沒有設置position屬性,那么缺省就是static。top,left,bottom,right等屬性,在 static情況下是無效的,要使用這些屬性,必須把position設置為其他三個值之一。
- Relative:相對定位。元素將按照靜態定位時的位置進行調整,在靜態定位中分配給元素的空間仍然會分配給它,它兩邊的元素不會向它靠近來填充那個空間,但它們也不會從元素的新位置被擠走。
- Absolute:絕對定位。元素將按照包含它的元素的位置進行調整,比如它嵌套在另一個絕對定位的元素中,那么就相對于那個元素定位。
- Fixed:固定定位。元素將被設置在瀏覽器上一個固定位置上,不會隨其他元素滾動。形象點說,上下拉動滾動條的時候,fixed的元素在屏幕上的位置不變。需要注意的是IE6并不支持此屬性。
具體實現如下,div布局
<div class="container3-1" style="float:left;">
<div>
<img class="img1" style="position:absolute;z-index:1;float:left" src="img/4-1.png">
<img class="img2" style="position:absolute;z-index:2;float:left" src="img/4-2.png">
<img class="img3" style="position:absolute;z-index:3;float:left" src="img/4-3.png">
</div>
<div class="container3-1-1" class="font24" style="text-align:center;color:#FFFFFF;
background-color:#aaa050;">需保養
</div>
</div>
整合后的運行效果:

到此這篇關于HTML5圖片層疊的實現示例的文章就介紹到這了,更多相關HTML5圖片層疊內容請搜索腳本之家以前的文章或繼續瀏覽下面的相關文章,希望大家以后多多支持腳本之家!