1.HTML5獲取當前地理位置
HTML5 Geolocation API(地理位置應用程序接口)可以獲取當前地理位置,手機端使用GPS,電腦則根據網絡定位
檢查瀏覽器是否支持HTML5 Geolocation API
<script type="text/javascript">
if(navigator.geolocation){
alert('瀏覽器支持GeoLocation!');
}else{
alert('瀏覽器不支持GeoLocation!');
}
</script>
提供了3個調用方法
// 獲取用戶當前位置
void getCurrentPosition(onSuccess, onError, options);
// 持續獲取用戶當前位置,showLocation表示回調方法
int watchPosition(showLocation, onError, options);
// 取消監控, watchId 為watchPosition返回值
void clearWatch(watchId);
onSuccess 成功后回調方法(必選)
onError 失敗回調方法(可選)
options 其他參數(可選)
options = {
enableHighAccuracy, // boolean,是否要求高精度的地理信息
timeout, // 最大等待時間,默認0毫秒
maximumAge // 應用程序緩存時間
}
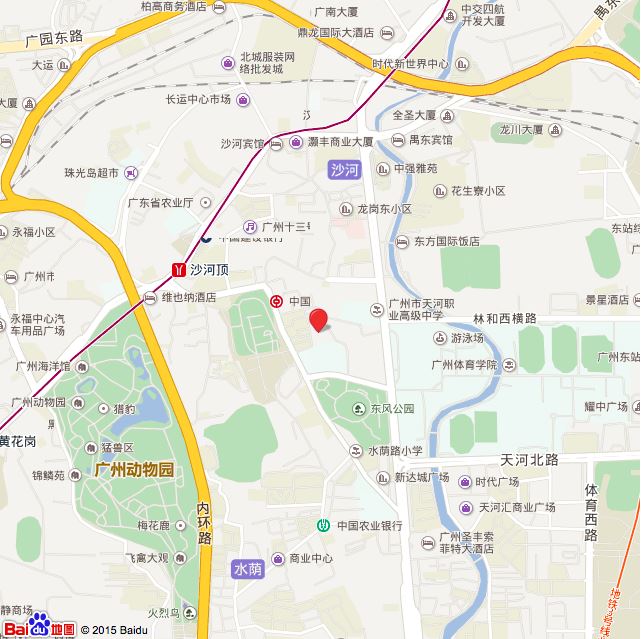
2.調用百度地圖展示
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>基于HTML5查找地理位置并調用百度API展示</title>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=1.2"></script>
<script type="text/javascript">
// 調用HTML5 GeoLocation API獲取地理位置
function getLocation(){
document.getElementById('container').innerHTML = '正在搜尋中,請稍候。。。';
var options = {
enableHighAccuracy:true,
maximumAge:1000
}
if(navigator.geolocation){
//瀏覽器支持geolocation
navigator.geolocation.getCurrentPosition(onSuccess,onError,options);
}else{
//瀏覽器不支持geolocation
alert('瀏覽器不支持GeoLocation!');
}
}
// 獲取成功
function onSuccess(position){
// 經度
var longitude =position.coords.longitude;
// 緯度
var latitude = position.coords.latitude;
// 使用百度地圖API創建地圖實例
var map =new BMap.Map("container");
// 創建一個坐標
var point =new BMap.Point(longitude,latitude);
// 地圖初始化,設置中心點坐標和地圖級別
map.centerAndZoom(point, 16);
// 設置標注的圖標,可自己定義圖標
var icon = new BMap.Icon("http://api.map.baidu.com/img/markers.png", new BMap.Size(23, 25), {
offset: new BMap.Size(10, 25), // 定位圖標尺寸
imageOffset: new BMap.Size(0, 0 - 11 * 25) // 設置圖片偏移
});
// 設置標注的經緯度
var marker = new BMap.Marker(new BMap.Point(longitude,latitude),{icon:icon});
// 把標注添加到地圖上
map.addOverlay(marker);
// 設置點擊事件
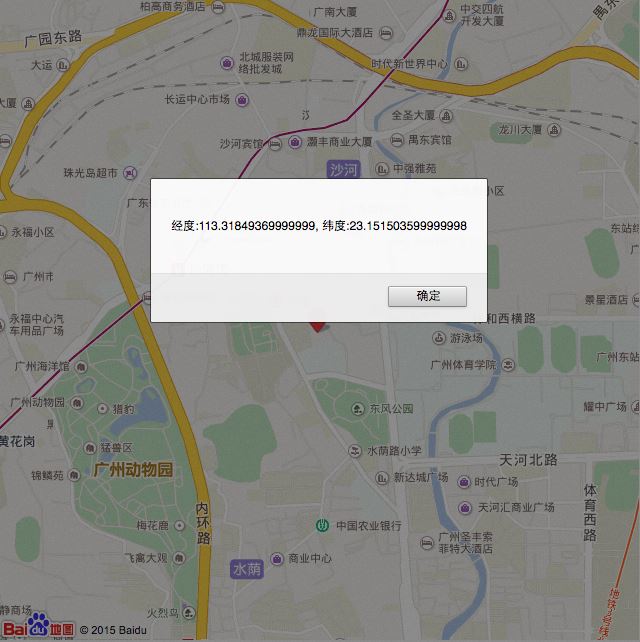
marker.addEventListener("click", function(){
alert("經度:" + longitude + ", 緯度:" + latitude);
});
}
// 獲取失敗
function onError(error){
switch(error.code){
case 1:
alert("位置服務被拒絕");
break;
case 2:
alert("暫時獲取不到位置信息");
break;
case 3:
alert("獲取信息超時");
break;
case 4:
alert("未知錯誤");
break;
}
}
window.onload = getLocation;
</script>
</head>
<body>
<div id="container" style="width:640px;height:640px"></div>
</body>
</html>


到此這篇關于HTML5獲取當前地理位置并在百度地圖上展示的實例的文章就介紹到這了,更多相關HTML5獲取地理位置并展示內容請搜索腳本之家以前的文章或繼續瀏覽下面的相關文章,希望大家以后多多支持腳本之家!