注意事項
微信開放標簽有最低的微信版本要求��,以及最低的系統版本要求��。
微信版本要求為:7.0.12及以上��。 系統版本要求為:iOS 10.3及以上��、Android 5.0及以上。
綁定域名
微信安全域名只能修改綁定3次/每月
登錄微信公眾平臺進入“公眾號設置”的“功能設置”里填寫“JS接口安全域名”。
引入JS文件
在需要調用JS接口的頁面引入如下JS文件:http://res.wx.qq.com/open/js/jweixin-1.6.0.js (支持https)
如需進一步提升服務穩定性��,當上述資源不可訪問時��,可改訪問:http://res2.wx.qq.com/open/js/jweixin-1.6.0.js (支持https)
通過config接口注入權限驗證配置
wx.config({
debug: false, // 開啟調試模式,調用的所有api的返回值會在客戶端alert出來��,若要查看傳入的參數,可以在pc端打開��,參數信息會通過log打出,僅在pc端時才會打印。
appId: "XXXXXXXXXXX", // 必填��,公眾號的唯一標識
timestamp: this.timestamp, // 必填��,生成簽名的時間戳
nonceStr: this.nonceStr, // 必填��,生成簽名的隨機串
signature: this.signautre, // 必填,簽名
jsApiList: [
"onMenuShareTimeline",
"onMenuShareAppMessage",
"checkJsApi",
"scanQRCode"
], // 必填,需要使用的JS接口列表
openTagList:['wx-open-launch-weapp']
});
wx.ready(function() {
//config信息驗證后會執行ready方法,所有接口調用都必須在config接口獲得結果之后��,config是一個客戶端的異步操作��,所以如果需要在頁面加載時就調用相關接口��,則須把相關接口放在ready函數中調用來確保正確執行。對于用戶觸發時才調用的接口,則可以直接調用��,不需要放在ready函數中
});
wx.error(function(res) {
console.log('res',res);
// config信息驗證失敗會執行error函數��,如簽名過期導致驗證失敗��,具體錯誤信息可以打開config的debug模式查看,也可以在返回的res參數中查看,對于SPA可以在這里更新簽名��。
});
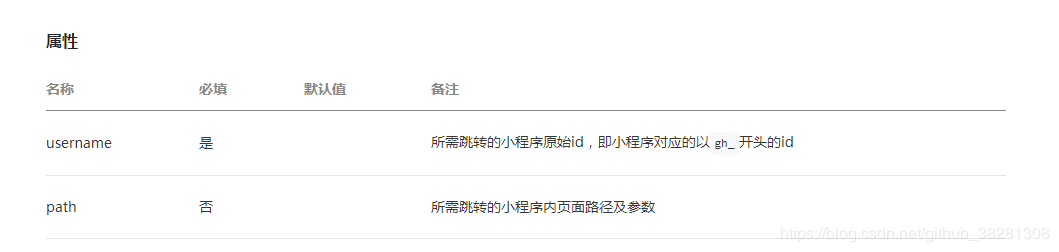
wx-open-launch-weapp開放標簽屬性

開放標簽使用(angular2/4項目)
<div id="wxOpenInAPP" class="wexin-launch-btn">
</div>
var dom = document.getElementById('wxOpenInAPP')
dom.innerHTML = '<wx-open-launch-weapp id="launch-btn" username="gh_XXXX" path="pages/login/login/main.html"><template><style> .wx-btn { color: #666; width: 100%; height:100%; display: block; text-aligin:center; }</style><button class="wx-btn">跳轉小程序</button></template></wx-open-launch-weapp>'
var launchBtn = document.getElementById('launch-btn')
if (!launchBtn) {
return
}
launchBtn.addEventListener('launch', function (e) {
console.log('eee',e);
})
launchBtn.addEventListener('error', function (e:any) {
console.log('fail', e.detail)
})
開放標簽使用(vue項目)
<wx-open-launch-weapp id="launch-btn" username="gh_xxxxxxxxxxx" path="pages/login/login/main.html" @error="handleErrorFn" @launch="handleLaunchFn">
<script type="text/wxtag-template">
<style>.btn { display: flex;align-items: center; }</style>
<div> <button class="wx-btn">跳轉小程序</button> </div>
</script>
</wx-open-launch-weapp>
handleErrorFn(e){
console.log('fail', e.detail);
}
handleLaunchFn(e){
console.log('success');
}
到此這篇關于HTML5跳轉小程序wx-open-launch-weapp的文章就介紹到這了,更多相關HTML5跳轉小程序內容請搜索腳本之家以前的文章或繼續瀏覽下面的相關文章��,希望大家以后多多支持腳本之家!