這些天在嘗試使用RTSP協(xié)議(Real Time Streaming Protocol,實(shí)時(shí)流傳輸協(xié)議)來完成實(shí)時(shí)傳輸和顯示攝像頭畫面的功能,畢竟海康威視的web控件對高版本Chrome不予支持,如果使用這一套技術(shù)的話,后續(xù)的系統(tǒng)就難以優(yōu)化升級。而RTSP協(xié)議在市面上已經(jīng)有一些H5的解決方案了,是一種發(fā)展可期的方案。
H5Stream
在網(wǎng)上搜索web直播/攝像頭直播等關(guān)鍵詞找到了H5Stream,這是一個(gè)可以基于Native H5 Video標(biāo)簽實(shí)現(xiàn)直播的解決方案。當(dāng)然它也支持其他的RTMP/HLS等。
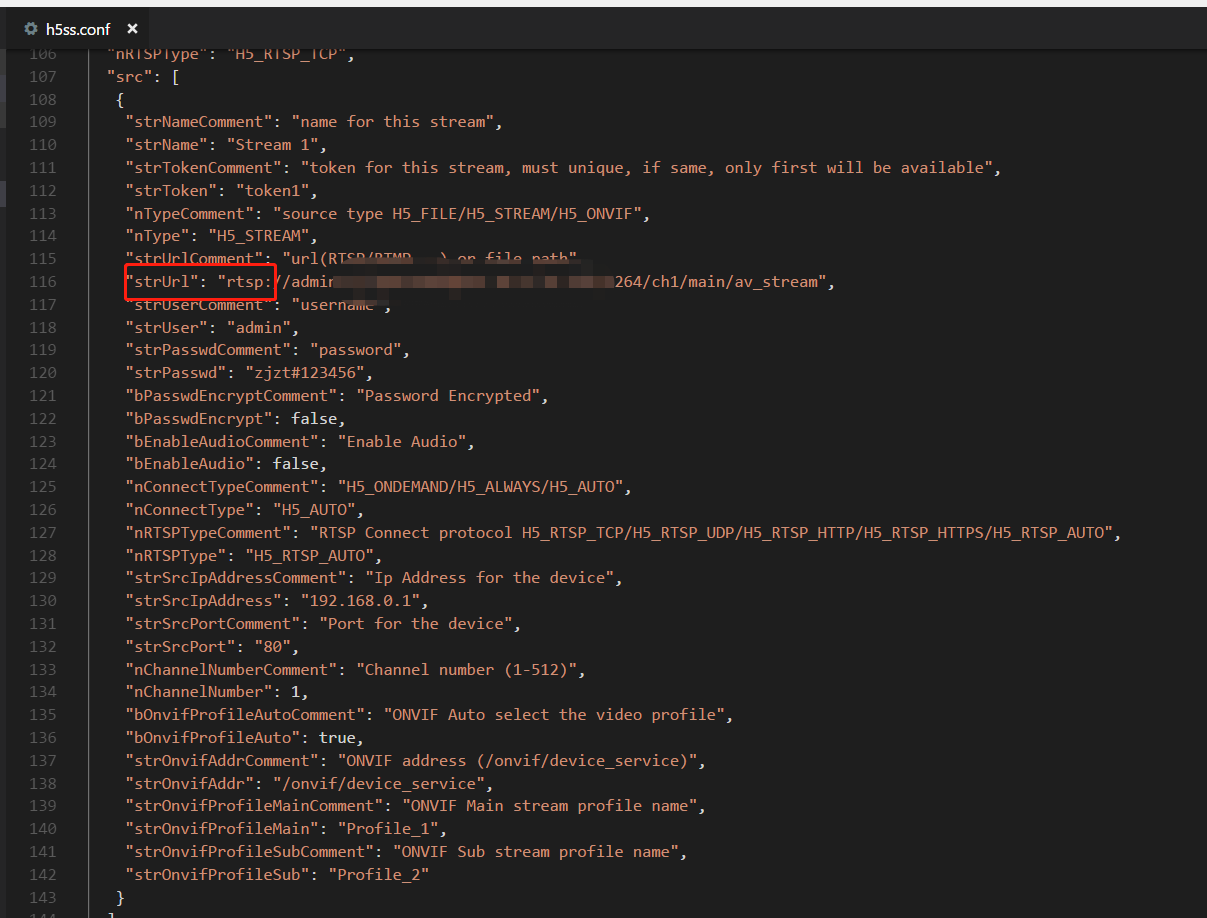
發(fā)流服務(wù)通過RTSP地址從攝像頭采集視頻,在代碼中可以通過配置文件進(jìn)行配置。

配置好攝像頭信息后,我們啟動發(fā)流服務(wù)h5ss.bat,開始進(jìn)行client端的調(diào)試。
在www目錄下有一個(gè)demo.html,這是demo網(wǎng)頁,打開該文件可以知道如何連接發(fā)流服務(wù)。
在Vue項(xiàng)目中應(yīng)用H5Stream的方法如下:
(1)在static目錄下新增這幾個(gè)js(adapter.js,h5splayer.js,h5splayerhelper.js,platform.js),這些在demo中有提供。
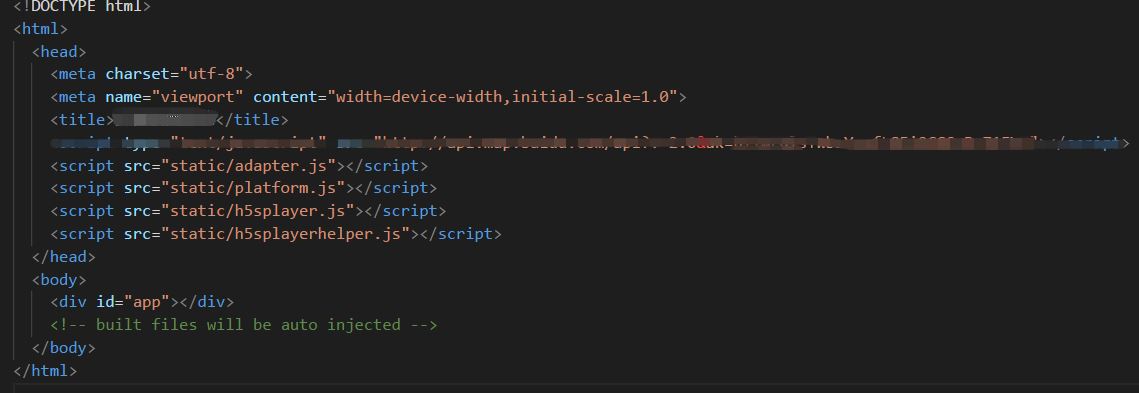
(2)在index.html中引用這些js

(3)在vue頁面調(diào)用API
createH5Video() {
let conf1 = {
videoid: 'divPlugin',
protocol: this.$store.state.config.H5_STREAM_SERVER_PROTOCOL,
host: this.$store.state.config.H5_STREAM_SERVER_HOST,
rootpath: '/',
token: 'token1',
hlsver: 'v1',
session: 'c1782caf-b670-42d8-ba90-2342340ee83'
}
this.v1 = H5sPlayerCreate(conf1)
this.v1.connect()
},
closeH5Video() {
if (this.v1) {
this.v1.disconnect()
this.v1 = null
$(".h5video").get(0).pause()
}
}
運(yùn)行代碼,可以實(shí)時(shí)地看到攝像頭畫面!(打了碼,哈哈)

到此這篇關(guān)于使用Html5 Stream開發(fā)實(shí)時(shí)監(jiān)控系統(tǒng)的文章就介紹到這了,更多相關(guān)Html5 Stream實(shí)時(shí)監(jiān)控內(nèi)容請搜索腳本之家以前的文章或繼續(xù)瀏覽下面的相關(guān)文章,希望大家以后多多支持腳本之家!