最近在學習html5,今天看到了一個效果感覺不錯,就分享給大家,也給自己留個筆記,具體如下
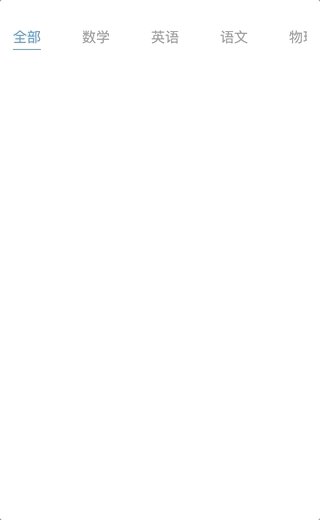
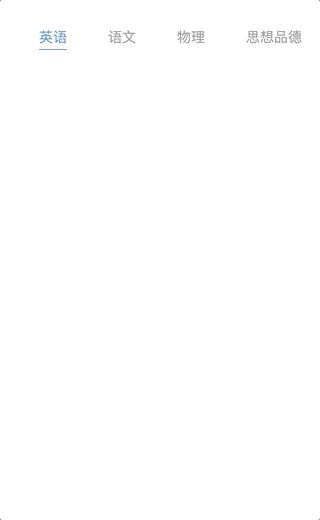
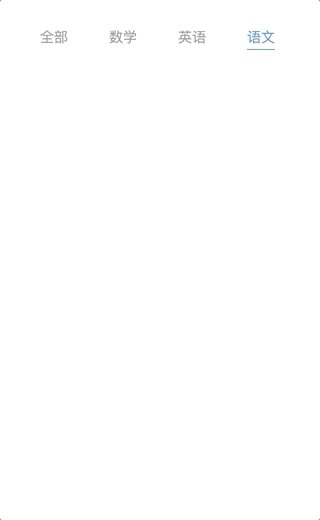
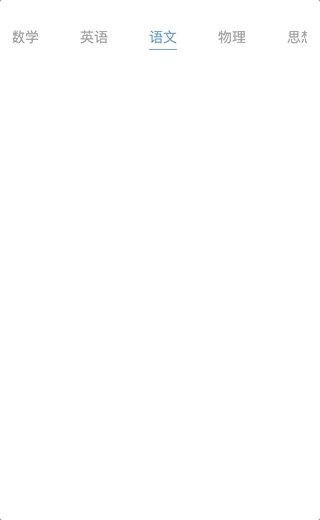
需要效果

1、首先引入scroll.js
2、html部分
<!-- 科目導航 -->
<div id="navBox" class="navMain">
<ul class="nav" style="position:relative!important;">
<li><a class="active" href="javascript:;">全部</a></li>
<li><a href="javascript:;">數學</a></li>
<li><a href="javascript:;">英語</a></li>
<li><a href="javascript:;">語文</a></li>
<li><a href="javascript:;">物理</a></li>
<li><a href="javascript:;">思想品德</a></li>
</ul>
</div>
3、css部分
/* 滑動導航 */
.nav li {
float: left;
min-width: 60px;
padding: 5px 0;
margin-right: 9px;
}
.nav a{
font-size: 14px;
color: #999;
}
.navMain{
background-color: #fff;
position: relative;
margin: 0 13px;
}
.nav{
background-color: #fff;
overflow: hidden;
}
.nav li>a.active{
color: #3a95f5;
border-bottom: 1px solid #3a95f5;
padding-bottom: 2px;
}
4、js部分
$(".nav li a").click(function(){
$(this).addClass("active").parents("li").siblings().find("a").removeClass("active");
});
window.addEventListener('load',function(){
var $navBox = document.getElementById('navBox'),
$ul = $navBox.querySelector('ul'),
liArray = $navBox.querySelectorAll('li'),
liLength = $navBox.querySelectorAll('li').length;10 $ul.style.width = (liArray[0].clientWidth + 10)*liLength +"px";
var carousel=new iScroll("carousel",{hScrollbar:false, vScrollbar:false, vScroll: false});
});
到此這篇關于html5 橫向滑動導航欄的方法示例的文章就介紹到這了,更多相關html5橫向滑動導航欄內容請搜索腳本之家以前的文章或繼續瀏覽下面的相關文章,希望大家以后多多支持腳本之家!