方法一:引入淘寶開源的可伸縮布局方案
引入淘寶開源的可伸縮布局方案:https://github.com/amfe/lib-flexible(此處可點擊)
淘寶的其實也和viewport的有點像,但是它主要是根據(jù)設備設備像素比設置scale的值,保持視口device-width始終等于設備物理像素,屏幕大小動態(tài)計算根字體大小,具體是將屏幕劃分為10等分。這塊也可以直接用js實現(xiàn),后面會提到
具體引入和使用方法,移步github查看,非常詳細。
方法二:viewport 的使用
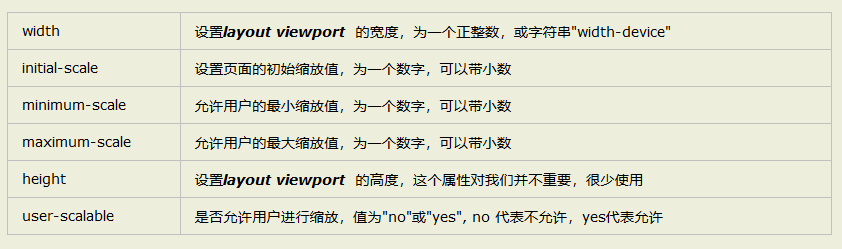
github里邊,有提到 viewport 的使用。我感覺這篇文章關(guān)于viewport 的介紹特別詳細,包括比例、是否縮放等的屬性介紹特別的詳細,雖然文章的內(nèi)容一大片的字看起來很多,但是請耐心看完,都是干貨能很好的讓你認識viewport。如果比較著急,請繼續(xù)往下看總結(jié)圖吧
https://www.jb51.net/article/149140.htm(此處可點擊)
關(guān)于 viewport 的,這塊直接引用上面文章的內(nèi)容,我感覺也是最干脆最直接的總結(jié)了吧

方法三:使用js+viewport動態(tài)設置手動適配rem
我的編輯器是vscode,添加了插件cssrem自動轉(zhuǎn)換
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<!-- <meta name="viewport" content="width=device-width,initial-scale=1.0"> -->
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no" />
<!-- 啟用360瀏覽器的極速模式(webkit) -->
<meta name="renderer" content="webkit">
<!-- 避免IE使用兼容模式 -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- 針對手持設備優(yōu)化,主要是針對一些老的不識別viewport的瀏覽器,比如黑莓 -->
<meta name="HandheldFriendly" content="true">
<!-- 微軟的老式瀏覽器 -->
<meta name="MobileOptimized" content="320">
<!-- uc強制豎屏 -->
<meta name="screen-orientation" content="portrait">
<!-- QQ強制豎屏 -->
<meta name="x5-orientation" content="portrait">
<!-- UC強制全屏 -->
<meta name="full-screen" content="yes">
<!-- QQ強制全屏 -->
<meta name="x5-fullscreen" content="true">
<!-- UC應用模式 -->
<meta name="browsermode" content="application">
<!-- QQ應用模式 -->
<meta name="x5-page-mode" content="app">
<!-- windows phone 點擊無高光 -->
<meta name="msapplication-tap-highlight" content="no">
<meta content="telephone=no" name="format-detection" />
<meta name="huaban" content="nopin" />
<link rel="icon" type="image/x-icon" href="/favicon.ico">
<title>新茶飲</title>
<script src="/config.js"></script>
<script src="http://res.wx.qq.com/open/js/jweixin-1.0.0.js"></script>
</head>
<body>
<div id="app"></div>
<!--
在iphone 5 中1rem=16px;
html font-size =16px=1rem;
-->
<script>
//得到手機屏幕的寬度
let htmlWidth = document.documentElement.clientWidth || document.body.clientWidth;
console.log('htmlWidth',htmlWidth)
//得到html的Dom元素
let htmlDom = document.getElementsByTagName('html')[0];
// if(htmlWidth>640){//超過640大小的,字體根部都是16px
// htmlWidth=640;
// console.log('htmlWidth-true',htmlWidth)
// }
//設置根元素字體大小
htmlDom.style.fontSize = htmlWidth / 40 + 'px';
</script>
</body>
</html>
方法四:根據(jù)css的媒體查詢動態(tài)設置根部html字體大小
html {font-size: 625%; /*100 ÷ 16 × 100% = 625%*/}
@media screen and (min-width:360px) and (max-width:374px) and (orientation:portrait) {
html { font-size: 703%; }
}
@media screen and (min-width:375px) and (max-width:383px) and (orientation:portrait) {
html { font-size: 732.4%; }
}
@media screen and (min-width:384px) and (max-width:399px) and (orientation:portrait) {
html { font-size: 750%; }
}
@media screen and (min-width:400px) and (max-width:413px) and (orientation:portrait) {
html { font-size: 781.25%; }
}
@media screen and (min-width:414px) and (max-width:431px) and (orientation:portrait){
html { font-size: 808.6%; }
}
@media screen and (min-width:432px) and (max-width:479px) and (orientation:portrait){
html { font-size: 843.75%; }
}
到此這篇關(guān)于詳解移動端h5頁面根據(jù)屏幕適配的四種方案的文章就介紹到這了,更多相關(guān)h5移動端根據(jù)屏幕適配內(nèi)容請搜索腳本之家以前的文章或繼續(xù)瀏覽下面的相關(guān)文章,希望大家以后多多支持腳本之家!