一般來說,開發者對網頁字體使用會相對接觸比較少一些,使用最多也無非是 font-family ,以及可能會加載幾個網絡字體。
@font-face {
font-family: 'family-name';
src: url('${url}');
}
.main {
font-family: 'family-name';
}
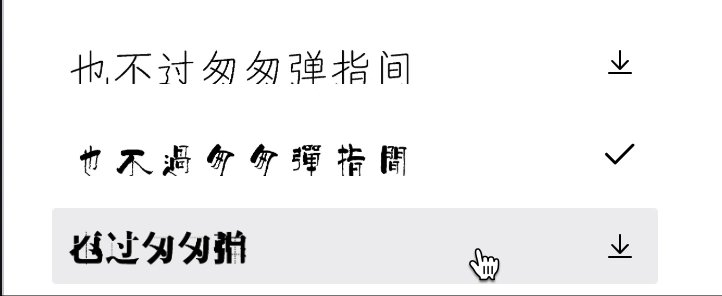
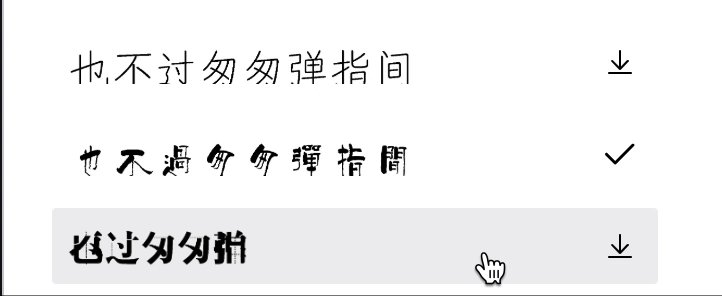
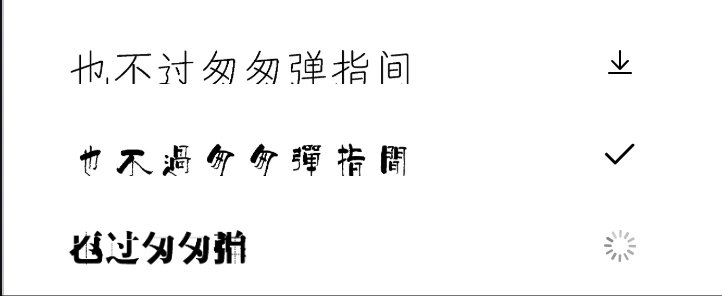
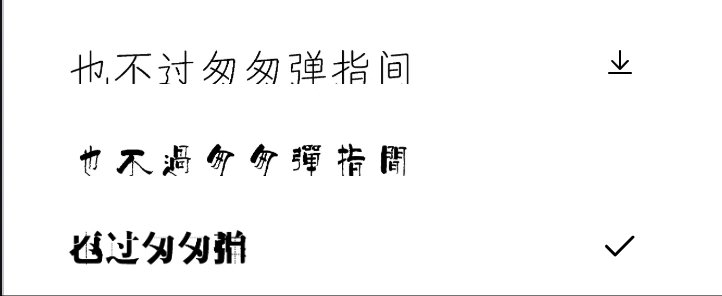
然而實際開發過程中,往往會遇到更多的問題,比如切換字體加一個loding效果。

這里主要總結一下web字體加載存在的問題,以及最佳實踐。
FOIT
一般情況下,在字體文件加載完成之前,瀏覽器會使用備用字體來顯示文字,這被稱為FOIT(Flash of Unstyled Text),然而貌似除了IE,其他瀏覽器都會等待3秒才展示系統字體,這樣就會出現一個長達3秒的文字閃白現象,這種用戶體驗就很差了。
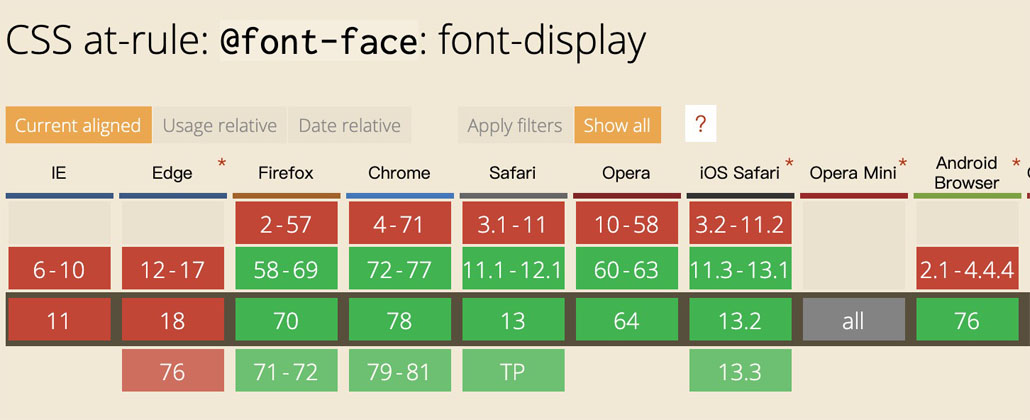
font-display
為了解決這種,CSS Fonts Module Level 3 中添加了一個 font-display 屬性,這個屬性可以讓瀏覽器立即使用備用字體,在web字體加載完成之后立即替換,并重新渲染。

其相關介紹如下:
- auto:使用瀏覽器默認的行為;
- block:瀏覽器首先使用隱形文字替代頁面上的文字,并等待字體加載完成再顯示;
- swap:如果設定的字體還未可用,瀏覽器將首先使用備用字體顯示,當設定的字體加載完成后替換備用字體;
- fallback:與 swap 屬性值行為上大致相同,但瀏覽器會給設定的字體設定加載的時間限制,一旦加載所需的時長大于這個限制,設定的字體將不會替換備用字體進行顯示。Webkit 和 Firefox 中設定此時間為 3s;
- optional:使用此屬性值時,如果設定的字體沒有在限制時間內加載完成,當前頁面將會一直使用備用字體,并且設定字體繼續在后臺進行加載,以便下一次瀏覽時可以直接使用設定的字體。
所以我們如下使用即可:
@font-face {
font-family: 'family-name';
src: url('${url}');
font-display: swap;
}
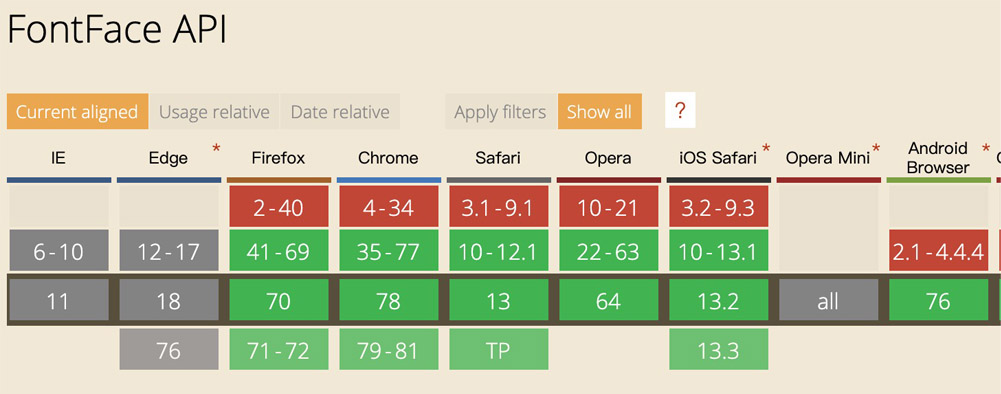
CSS Font Loading API
相對的在JavaScript層面上也有對應的字體解決方案,CSS Font Loading API可以監聽加載事件,在加載完成后通過替換class也可以達到 font-display: swap的效果。

API使用比較簡單,不多做介紹:
const font = new window.FontFace('fontFamilyName', 'url(${url})');
document.fonts.add(font);
font.load().then(info => {
document.body.style.fontFamily = 'fontFamilyName';
}).catch(err => {
console.log(err);
});
AJAX + Base64
以上兩種方法都可以解決網絡字體閃白的問題,CSS Font Loading API還可以監控字體加載過程,便于做動態字體加載或者字體切換之類的功能。
以上兩種方案都是新方案,會有一些兼容性,除此之外,還可以使用AJAX加載字體,再轉換為base64的方式來實現字體加載過程的監聽。
function fetchFont(url) {
return fetch(url)
.then(response => {
if (response.status !== 200) {
return Promise.reject(response);
}
return response.blob();
})
}
function font2base64(blob) {
return new Promise((resolve, reject) => {
const reader = new FileReader();
reader.onloadend = _ => {
resolve(reader.result);
};
reader.onerror = err => {
reject(err);
}
reader.readAsDataURL(blob);
});
}
fetchFont(url)
.then(blob => {
return font2base64(blob);
})
.then(res => {
const base64Url = ('' + res).replace('data:application/octet-stream;base64', 'data:application/x-font-woff;charset=utf-8;base64');
// 生成font-face定義,不多寫
document.body.style.fontFamily = 'fontFamilyName';
})
.catch(err => {
console.log(err);
});
這里以 fetch 為例,你可以使用其他AJAX框架。
另外這里生成的base64字符串需要處理一下,這里生成的MIME是 application/octet-stream ,而 application/octet-stream 指的是 未知的應用程序文件,需要自己手動指定一下類型為字體,不然字體定義會失效。

如果字體文件比較小,那么直接生成base64的字體內容嵌入到頁面,效果會更好。
文中介紹的方法都不依靠第三方庫,網上還有一些第三方字體加載庫可以更加完美的實現字體加載,原理應該大同小異,也不排除有一些奇淫技巧,這里也沒有深究,有興趣的朋友可以深入研究一下。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持腳本之家。