概況如下:
1、 SphereGeometry 實現自轉的太陽;
2、 RingGeometry 實現太陽系星系的公轉軌道;
3、 ImageUtils 加載球體和各行星貼圖;
4、 canvas 中 createRadialGradient 實現太陽發光效果;
5、 THREE.Sprite 精靈實現太陽系行星。
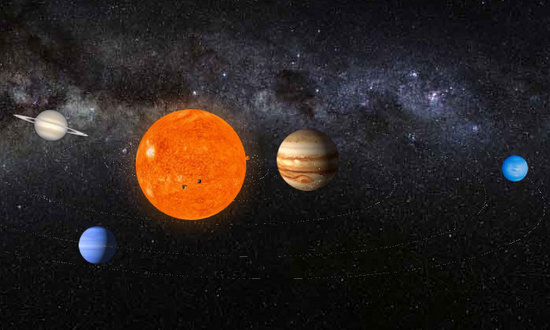
效果圖如下:

預覽地址: three.js模擬實現太陽系行星體系
初始化場景、相機、渲染器,設置相機位置。
// 初始化場景
var scene = new THREE.Scene();
// 初始化相機,第一個參數為攝像機視錐體垂直視野角度,第二個參數為攝像機視錐體長寬比,
// 第三個參數為攝像機視錐體近端面,第四個參數為攝像機視錐體遠端面
var camera = new THREE.PerspectiveCamera(20, dom.clientWidth / dom.clientHeight, 1, 100000);
// 設置相機位置,對應參數分別表示x,y,z位置
camera.position.set(0, 0, 500);
var renderer = new THREE.WebGLRenderer({
alpha: true,
antialias: true
});
設置場景窗口尺寸,并且初始化控制器,窗口尺寸默認與瀏覽器窗口尺寸保持一致,最后將渲染器加載到dom中。
// 設置窗口尺寸,第一個參數為寬度,第二個參數為高度
renderer.setSize(dom.clientWidth, dom.clientHeight);
// 初始化控制器
var orbitcontrols = new THREE.OrbitControls(camera,renderer.domElement);
// 將渲染器加載到dom中
dom.appendChild(renderer.domElement);
定義太陽及其材質,太陽通過 SphereGeometry 來實現,通過 ImageUtils 來導入貼圖。
// 定義太陽材質
var sunTexture = THREE.ImageUtils.loadTexture('./image/sun_bg.jpg', {}, function () {
renderer.render(scene, camera);
});
// 太陽以及太陽材質設定
centerBall = new THREE.Mesh(new THREE.SphereGeometry(30, 30, 30), new THREE.MeshBasicMaterial({
map: sunTexture
}));
scene.add(centerBall);
太陽發光效果通過 Sprite 引入 canvas 渲染的 createRadialGradient 來實現。
/**
* 實現球體發光
* @param color 顏色的r,g和b值,比如:“123,123,123”;
* @returns {Element} 返回canvas對象
*/
var generateSprite = function (color) {
var canvas = document.createElement('canvas');
canvas.width = 16;
canvas.height = 16;
var context = canvas.getContext('2d');
var gradient = context.createRadialGradient(canvas.width / 2, canvas.height / 2, 0, canvas.width / 2,
canvas.height / 2, canvas.width / 2);
gradient.addColorStop(0, 'rgba(' + color + ',1)');
gradient.addColorStop(0.2, 'rgba(' + color + ',1)');
gradient.addColorStop(0.4, 'rgba(' + color + ',.6)');
gradient.addColorStop(1, 'rgba(0,0,0,0)');
context.fillStyle = gradient;
context.fillRect(0, 0, canvas.width, canvas.height);
return canvas;
};
// 添加太陽發光效果
var centerBallLite = new THREE.Sprite(new THREE.SpriteMaterial({
map: new THREE.CanvasTexture(generateSprite(sunSpriteColor)),
blending: THREE.AdditiveBlending
}));
centerBallLite.scale.x = centerBallLite.scale.y = centerBallLite.scale.z = sunScaleSize;
scene.add(centerBallLite);
太陽系各行星公轉軌道通過 RingGeometry 來實現,公轉軌道偏移通過 position 來實現,行星體系通過 THREE.Sprite 來實現。
/**
* 返回行星軌道的組合體
* @param starLiteSize 行星的大小
* @param starLiteRadius 行星的旋轉半徑
* @param rotation 行星組合體的x,y,z三個方向的旋轉角度
* @param speed 行星運動速度
* @param imgUrl 行星的貼圖
* @param scene 場景
* @returns {{satellite: THREE.Mesh, speed: *}} 衛星組合對象;速度
*/
var initSatellite = function (starLiteSize, starLiteRadius, rotation, speed, imgUrl, scene) {
var track = new THREE.Mesh(new THREE.RingGeometry(starLiteRadius, starLiteRadius + 0.05, 50, 1), new THREE.MeshBasicMaterial());
var centerMesh = new THREE.Mesh(new THREE.SphereGeometry(1, 1, 1), new THREE.MeshLambertMaterial()); //材質設定
var starLite = new THREE.Sprite(new THREE.SpriteMaterial({
map: THREE.ImageUtils.loadTexture(imgUrl)
}));
starLite.scale.x = starLite.scale.y = starLite.scale.z = starLiteSize;
starLite.position.set(starLiteRadius, 0, 0);
var pivotPoint = new THREE.Object3D();
pivotPoint.add(starLite);
pivotPoint.add(track);
centerMesh.add(pivotPoint);
centerMesh.rotation.set(rotation.x, rotation.y, rotation.z);
scene.add(centerMesh);
return {starLite: centerMesh, speed: speed};
};
將創建好的太陽及行星自轉公轉體系渲染到場景中,自轉和公轉通過定時修改 position 值來實現,動畫使用 requestAnimationFrame 來實現。
// 執行函數
var render = function () {
renderer.render(scene, camera);
centerBall.rotation.y -= 0.01;
for (var i = 0; i < starLites.length; i++) {
starLites[i].starLite.rotation.z -= starLites[i].speed;
}
orbitcontrols.update();
requestAnimationFrame(render);
}
總結
以上所述是小編給大家介紹的three.js模擬實現太陽系行星體系功能,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對腳本之家網站的支持!
如果你覺得本文對你有幫助,歡迎轉載,煩請注明出處,謝謝!