最近在用canvas繪圖時遇到了一個令人頭痛的問題:canvas繪制網絡字體時沒效果,遂開始了一番解決方案查找測試,中間也碰到了不少坑,于是寫下此篇文章做個總結,如果大家在用canvas時遇到了同樣的問題,希望對大家有一定的幫助,接下來就來看看有哪幾種解決辦法
服務端轉換
服務端轉換是什么意思呢?直接把內容和需要的字體傳遞給服務端,服務端提供一個文字轉圖片的接口,將字體轉換成圖片,然后在canvas中直接繪制圖片,這樣就能保證繪制網絡字體不會有問題,不會有任何的兼容性問題,但是這樣做也就意味著服務端的工作會變多,同時如果文字內容是可以被用戶編輯修改的,那就意味著用戶每操作一次,都要請求一次接口,然后重新繪制一次圖片,這樣會導致網絡開銷增加,如果不想要服務端的介入,那就看看下面的解決方案
webfontloader
webfontloader是一個由Google和Typekit共同開發的組件庫,提供了一組標準事件監聽字體的加載,雖然已經很長時間沒有更新了,但是對字體加載的監聽確實有效,下面來看一個具體的例子怎么使用:
var WebFont = require('webfontloader')
var canvas = document.getElementById('canvas')
var ctx = canvas.getContext('2d')
var link = document.createElement('link')
link.rel = 'stylesheet'
link.type = 'text/css'
link.
document.getElementsByTagName('head')[0].appendChild(link)
WebFont.load({
custom: {
families: ['Vast Shadow']
},
active: function () {
ctx.font = '50px "Vast Shadow"'
ctx.textBaseline = 'top'
ctx.fillText('123', 20, 10)
}
})
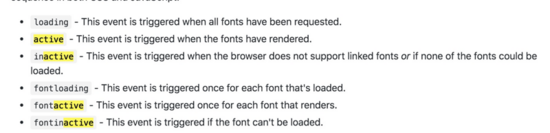
首先通過require引入webfontloader,并且動態插入一個script標簽載入google的字體,然后調用webfontloader的load方法進行配置監聽,當字體加載完成后就會觸發active鉤子,開始繪制對應字體的內容,webfontloader提供了一個完整的事件系統鉤子給開發者調用:

如果想要了解webfontloader的更多用法可以前往 github 查看學習,如果你覺得為了繪制網絡字體需要引入一個js庫有點得不償失,沒關系,接下來向你接受不用庫的方法
document.fonts.load
如果你在Google上搜索canvas加載網絡字體,你一定能搜到下面這個方案:
var canvas = document.getElementById('canvas')
var ctx = canvas.getContext('2d')
var link = document.createElement('link')
link.rel = 'stylesheet'
link.type = 'text/css'
link.
document.getElementsByTagName('head')[0].appendChild(link)
var image = document.createElement('img')
image.src = link.href
image.onerror = () => {
ctx.font = '50px "Vast Shadow"'
ctx.textBaseline = 'top'
ctx.fillText('123', 20, 10)
}
這個方案存在一點問題,當image onerror事件觸發的時候,并不能保證字體已經加載完成,只能保證css文件已經加載完成,因此,在第一次訪問的時候并不會生效:

但是你再刷新一下瀏覽器之后字體就生效了:

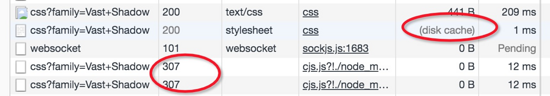
這是什么原因呢?我們來看一下刷新瀏覽器的網絡請求:

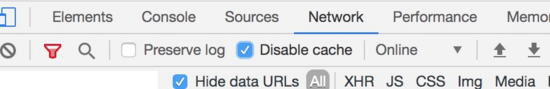
可以看到后面的字體走的是緩存,因此可以字體可以繪制出來,但是如果將chrome調試的Disable cache勾選上,將緩存禁用掉,那么無論怎么刷新,字體都不會繪制出來。

有解決辦法嗎?答案是有的,使用Font Load API進行加載,來看具體代碼:
var canvas = document.getElementById('canvas')
var ctx = canvas.getContext('2d')
var link = document.createElement('link')
link.rel = 'stylesheet'
link.type = 'text/css'
link.
document.getElementsByTagName('head')[0].appendChild(link)
var image = document.createElement('img')
image.src = link.href
image.onerror = () => {
document.fonts.load('50px Vast Shadow', '123').then(() => {
ctx.font = '50px "Vast Shadow"'
ctx.textBaseline = 'top'
ctx.fillText('123', 20, 10)
})
}
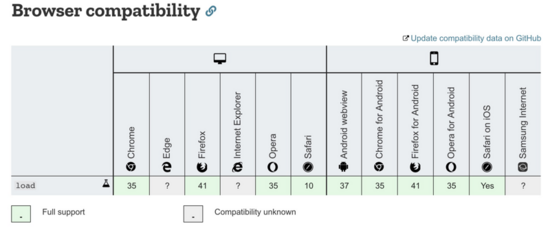
先用image的onerror事件trick css文件的加載,然后調用document.fonts.load看字體是否加載完成,這樣就可以準確監聽到字體加載完成,但是這個api存在兼容性問題,來看具體表格:

想要對這個api了解更多,可以前往 mdn 查看
對比繪制
對比繪制是什么意思呢?就是先設置一個沒有的字體,然后在設置我們需要的字體進行對比,來看具體代碼:
var canvas = document.getElementById('canvas')
var ctx = canvas.getContext('2d')
var link = document.createElement('link')
link.rel = 'stylesheet'
link.type = 'text/css'
link.
document.getElementsByTagName('head')[0].appendChild(link)
ctx.font = '50px UNKNOW'
ctx.textBaseline = 'top'
ctx.fillText('123', 20, 10)
var dataDefault = ctx.getImageData(20, 10, 50, 50).data
ctx.clearRect(20, 10, 100, 100)
var detect = () => {
ctx.font = '50px "Vast Shadow"'
ctx.textBaseline = 'top'
ctx.fillText('123', 20, 10)
var dataNow = ctx.getImageData(20, 10, 50, 50).data
if ([].slice.call(dataNow).join('') === [].slice.call(dataDefault).join('')) {
ctx.clearRect(20, 10, 100, 100)
requestAnimationFrame(detect)
}
}
detect()
首先設置一個沒有的字體,繪制上去,然后拿到對應區域的渲染數據,然后再將渲染區域清除然后,然后再設置我們需要的字體,拿到對應區域的渲染數據,然后實時對比,當渲染數據一樣時,表示繪制的都是系統默認字體,我們需要的字體沒有渲染出來,然后執行requestAnimationFrame再執行detect檢測方法,直到渲染數據不一樣,就表示我們需要的字體已經渲染完成
總結
以上所述是小編給大家介紹的html5 canvas繪制網絡字體的常用方法,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對腳本之家網站的支持!
如果你覺得本文對你有幫助,歡迎轉載,煩請注明出處,謝謝!