我們都知道localStorage不主動刪除,永遠不會銷毀,那么如何設置localStorage的過期時間呢,今天我們來一起嘗試一下!
<script type="text/javascript">
//封裝過期控制代碼
function set(key,value){
var curTime = new Date().getTime();
localStorage.setItem(key,JSON.stringify({data:value,time:curTime}));
}
function get(key,exp){
var data = localStorage.getItem(key);
var dataObj = JSON.parse(data);
if (new Date().getTime() - dataObj.time>exp) {
console.log('信息已過期');
//alert("信息已過期")
}else{
//console.log("data="+dataObj.data);
//console.log(JSON.parse(dataObj.data));
var dataObjDatatoJson = JSON.parse(dataObj.data)
return dataObjDatatoJson;
}
}
</script>
使用場景:
1.利用本地數據,減少網絡傳輸
2.弱網絡環境下,高延遲,低帶寬,盡量把數據本地化
使用方法:
<script>
window.onload = function(){
var Ipt = document.getElementById('input1');
var value = '{"name":"和派孔明","Age":"18","address":"陸家嘴金融城"}';
set('information',value);
Ipt.onclick = function(){
//var dataObjData=get('information',1000);//過期時間為1秒,正常情況下,你點擊的時候已經過期
//var dataObjData=get('information',1000*60);//過期時間為1分鐘
//var dataObjData=get('information',1000*60*60);//過期時間為1小時
//var Obj=get('information',1000*60*60*24);//過期時間為24小時
var dataObjData=get('information',1000*60*60*24*7);//過期時間為1周
console.log(dataObjData || null);
if (dataObjData!="" && dataObjData!=null) {
console.log("姓名:"+dataObjData.name);
console.log("年齡:"+dataObjData.Age );
console.log("地址:"+dataObjData.Age );
}else{
alert("獲取的信息已經過期");
}
}
}
</script>
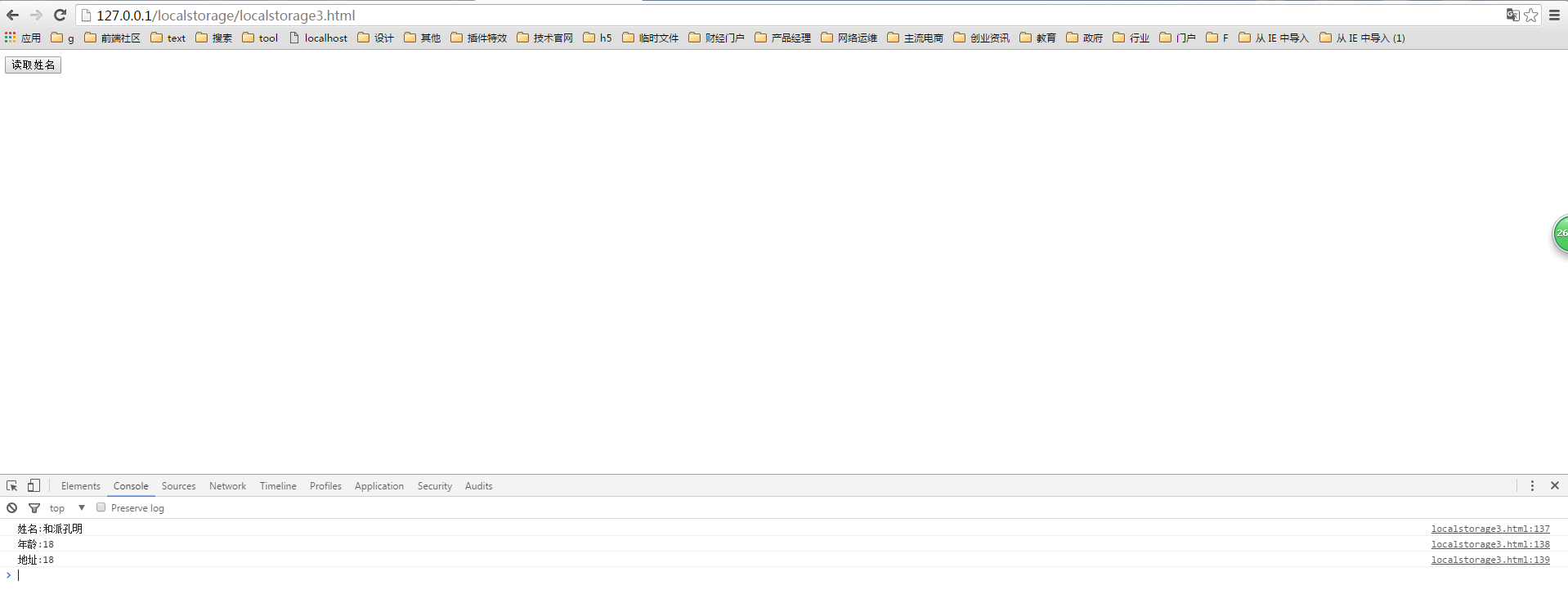
localStorage過期控制運行代碼結果之未過期

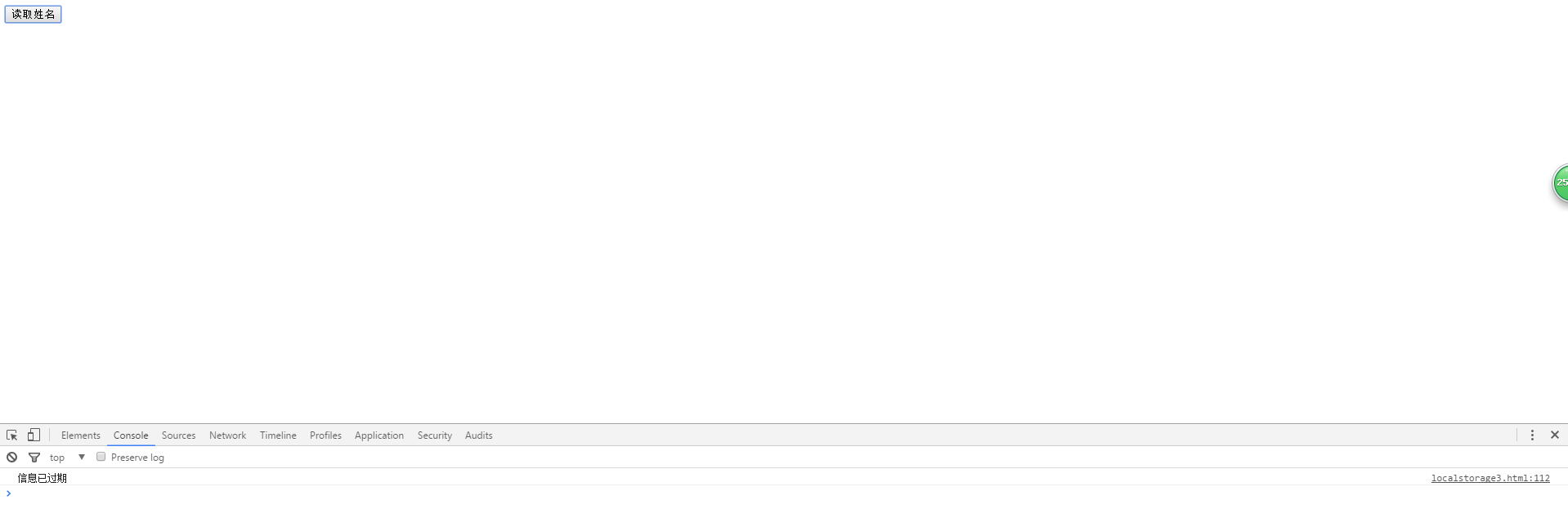
localStorage過期控制運行代碼結果之已過期

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持腳本之家。