IphoneX 的適配,關鍵在于怎么讓頁面適應 “齊劉海”、底部操作區域以及大圓角問題。
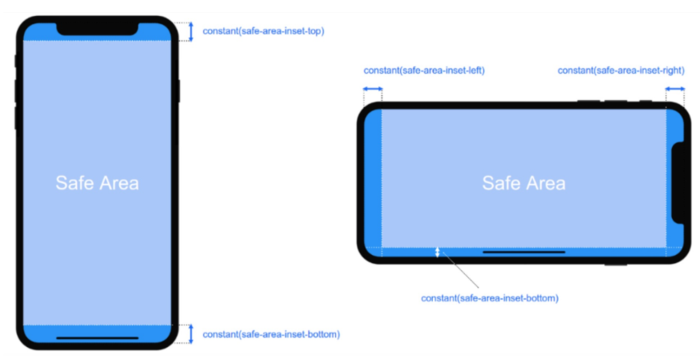
IphoneX 相對于其他手機,不同之處在于設備雖同樣都是一個屏幕,但其實被分為了好幾個模塊,具體見下圖:

我們正常的一個網頁,搬到X上來,效果是 內容只顯示在 Safe Area 安全區域,非安全區域部分沒有網內容,也就是說頭部和底部會出現白塊,怎么處理?
解決辦法
1. 給body加一個 background-color
為什么要加 background-color?有什么用? 注意到我們剛說到的 頭部和底部會出現白塊,其實說是白色其實并不準確,因為這個顏色其實來自于 body 的背景色。另外,我們上拉或下拉內容時會顯示網頁下方的內容及顏色,其實也是body的背景顏色。所以如果你想修改這兩個效果,就可以設置一下 body 的背景色。
2. 添加 viewport-fit = cover 的 <meta> 標簽
這一步極為關鍵。先看一下結果:
<meta name="viewport" content="initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=0, width=device-width, viewport-fit=cover" />
為什么說極為關鍵? iphoneX 的主要問題就是除了安全區域外,其他地方不能顯示網頁內容,而它就是為解決這個問題而量身定制的。當設置了以上內容后,頭部和底部就能開放給網頁顯示內容。
但是用了之后你會發現,區域是開放了,但是內容(常為導航欄)卻因為“齊劉海”而被遮擋住了部分內容,并且,發現原本設置的100%的高度并沒有占用全部高度空間,怎么辦?
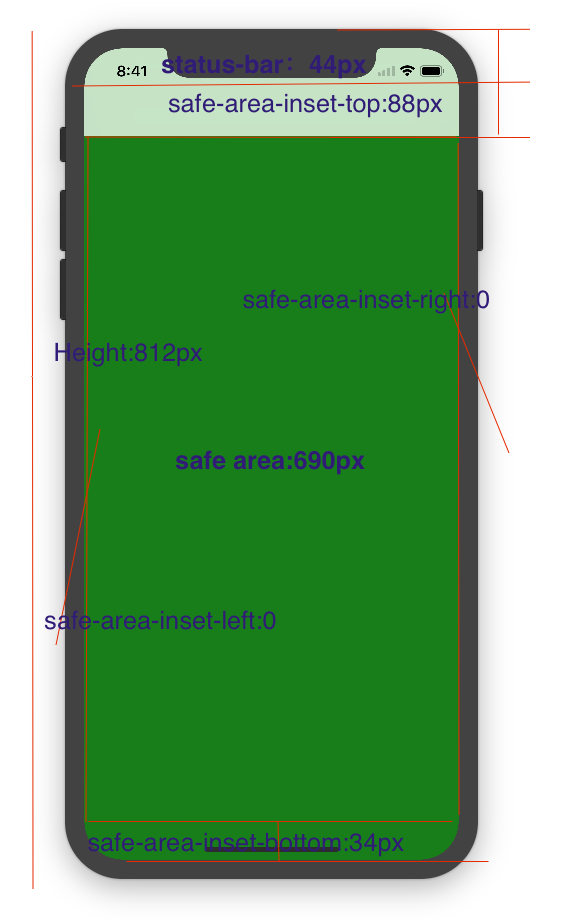
對于頭部的高度和底部的高度,其實是有匹配值的,如下圖:

所以,我們有如下方案處理:
1. 修改我們導航欄的高度,為原本高度加上safe-area-inset-top 的高度,也就是44px;具體可以這么寫:
height: calc(navHeight + 44px);,并且重新設置一下導航欄上文案的位置。
2. IOS 11的瀏覽器chromium內核提供了以下內容,也就是我們上圖標注的那幾個值:
- safe-area-inset-top
- safe-area-inset-right
- safe-area-inset-left
- safe-area-inset-bottom
怎么用呢?很簡單:
body {
padding-top: constant(safe-area-inset-top); //為導航欄+狀態欄的高度 88px
padding-left: constant(safe-area-inset-left); //如果未豎屏時為0
padding-right: constant(safe-area-inset-right); //如果未豎屏時為0
padding-bottom: constant(safe-area-inset-bottom);//為底下圓弧的高度 34px
}
也許你沒見過 constant這個東西,我以前也沒見過,它也是專為iphoneX而設計的值,注意只有當你的 <meta> 標簽加上了 viewport-fit=cover 之后,該值才能生效。當然,在android手機上,是不會被識別的。
3. 只為 IphoneX 生效
注意了,我們做的這個適配是只為 IphoneX 生效的,并不能影響到其他手機,所以我們要做響應式布局,即,使用媒體查詢,如下:
// 注意這里采用的是690px(safe area高度),不是812px;
@media only screen and (width: 375px) and (height: 690px){
body {
height: 100vh;
}
}
有資料說上面這么用是ok的,然而我用著卻沒啥效果,于是我放寬了點條件,做了修改如下:
@media only screen and (width: 375px) and (min-height: 690px){
body {
height: 100vh;
}
}
區別在于我是識別寬度為375px,高度大于690px 的設備即為 IphoneX。當然,目前只有X 這款設備符合該條件。
4. 網頁高度變化
先強調一下,這部分不太確定,我自己遇到了,提出來說明一下:
設置了 viewport-fit 之后,會發現原本設置的100% 的高度不符合預期了,只占用了部分屏幕空間,其實,不急,只需要作如下修改:
@media only screen and (width: 375px) and (min-height: 690px) {
body {
height: 100vh;
}
}
vh 是檢查 viewport 即視口的高度,1vh = 1% 視口高度,是個絕對單位。設置100vh的意思就是占滿全屏高度
5. 導航欄吸頂,任務欄吸底
頁面內容可以拉動,如果導航欄也隨著滑動,效果很丑,這就需要我們實現導航欄吸頂效果。實現大家都會就不多說,這里展示我的一個案例:
@media only screen and (width: 375px) and (min-height: 690px){
div {
position: fixed;
display: block;
z-index: 300;
}
.bg {
height: calc(3.5rem + 44px);
}
p {
margin-top: 44px;
}
}
任務欄同理。
后語
本文只是簡單的描述一下如何處理IphoneX的適配問題的具體步驟,如果還想更深入的了解原理,歡迎大家到評論區交流。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持腳本之家。