Html5中提供了地理位置信息的API,通過瀏覽器來獲取用戶當前位置��。基于此特性可以開發基于位置的服務應用���。在獲取地理位置信息前�����,首先瀏覽器都會向用戶詢問是否愿意共享其位置信息�����,待用戶同意后才能使用。
Html5獲取地理位置信息是通過Geolocation API提供��,使用其getCurrentPosition方法��,此方法中有三個參數���,分別是成功獲取到地理位置信息時所執行的回調函數�����,失敗時所執行的回調函數和可選屬性配置項。
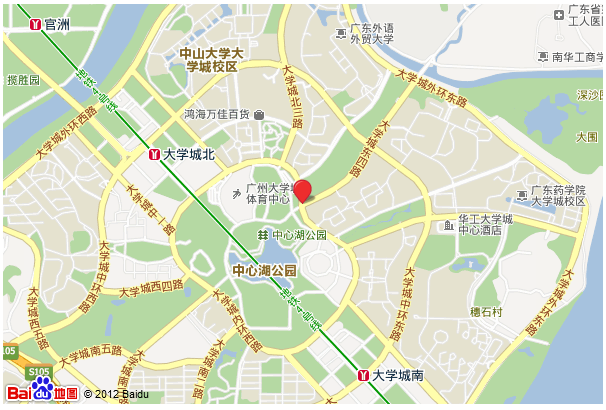
如下Demo演示了通過Geolocation獲取地理位置信息,并在百度地圖上顯示當前位置(通過調用百度地圖API)�����。實驗結果發現位置被定位到了大學城內環東四路入口處�����,與本人所在位置(華工學生宿舍)偏差還是有點大的,達到200-300米左右�����。

代碼如下所示(其中convertor.js為百度地圖提供的坐標轉化文件):
<!DOCTYPE html>
<html>
<head>
<title>H5地理位置Demo</title>
<script src="http://api.map.baidu.com/api?v=1.3" type="text/javascript">
</script>
<script type="text/javascript" src="convertor.js">
</script>
</head>
<body>
<div id="map" style="width:600px; height:400px">
</div>
</body>
<script type="text/javascript">
if (window.navigator.geolocation) {
var options = {
enableHighAccuracy: true,
};
window.navigator.geolocation.getCurrentPosition(handleSuccess, handleError, options);
} else {
alert("瀏覽器不支持html5來獲取地理位置信息");
}
function handleSuccess(position){
// 獲取到當前位置經緯度 本例中是chrome瀏覽器取到的是google地圖中的經緯度
var lng = position.coords.longitude;
var lat = position.coords.latitude;
// 調用百度地圖api顯示
var map = new BMap.Map("map");
var ggPoint = new BMap.Point(lng, lat);
// 將google地圖中的經緯度轉化為百度地圖的經緯度
BMap.Convertor.translate(ggPoint, 2, function(point){
var marker = new BMap.Marker(point);
map.addOverlay(marker);
map.centerAndZoom(point, 15);
});
}
function handleError(error){
}
</script>
</html>
convertor.js文件:
(function() { // 閉包
function load_script(xyUrl, callback) {
var head = document.getElementsByTagName('head')[0];
var script = document.createElement('script');
script.type = 'text/javascript';
script.src = xyUrl;
// 借鑒了jQuery的script跨域方法
script.onload = script.onreadystatechange = function() {
if ((!this.readyState || this.readyState === "loaded" || this.readyState === "complete")) {
callback && callback();
// Handle memory leak in IE
script.onload = script.onreadystatechange = null;
if (head && script.parentNode) {
head.removeChild(script);
}
}
};
// Use insertBefore instead of appendChild to circumvent an IE6 bug.
head.insertBefore(script, head.firstChild);
}
function translate(point, type, callback) {
var callbackName = 'cbk_' + Math.round(Math.random() * 10000); // 隨機函數名
var xyUrl = "http://api.map.baidu.com/ag/coord/convert?from=" + type
+ "&to=4&x=" + point.lng + "&y=" + point.lat
+ "&callback=BMap.Convertor." + callbackName;
// 動態創建script標簽
load_script(xyUrl);
BMap.Convertor[callbackName] = function(xyResult) {
delete BMap.Convertor[callbackName]; // 調用完需要刪除改函數
var point = new BMap.Point(xyResult.x, xyResult.y);
callback && callback(point);
}
}
window.BMap = window.BMap || {};
BMap.Convertor = {};
BMap.Convertor.translate = translate;
})();
以上就是本文的全部內容���,希望對大家的學習有所幫助,也希望大家多多支持腳本之家���。