base64編碼介紹
base64是一種網(wǎng)絡(luò)上常用的8bit字節(jié)代碼的編碼方式,base64可以用于http環(huán)境下傳遞較長的標識信息,同時可以放在url當中使用,因為base64不懼可讀性,所以具有一定的加密功能。
為什么要把圖片轉(zhuǎn)換成base64編碼?
將圖片轉(zhuǎn)換成base64代碼可以減少http請求,因為圖片可以以字符編碼的形式直接傳遞到客戶端,而文件形式都需要進行http請求。但是也會有一個小缺點,就是圖片編碼化base64的時候大小會變大,但是通過gzip優(yōu)化以后基本差不多。所以在應用的過程當中較小的圖片可以直接編碼成base64,較大的圖片則不建議如此使用。
html5如何將圖片轉(zhuǎn)換成base64?
html5如果要將圖片轉(zhuǎn)換成base64需要使用到一個html5的接口FileReader.readAsDataURL()接口說明,這個接口可以將文件轉(zhuǎn)換成base64編碼格式,并且再以data:URL的形式展現(xiàn)出來。
示例程序
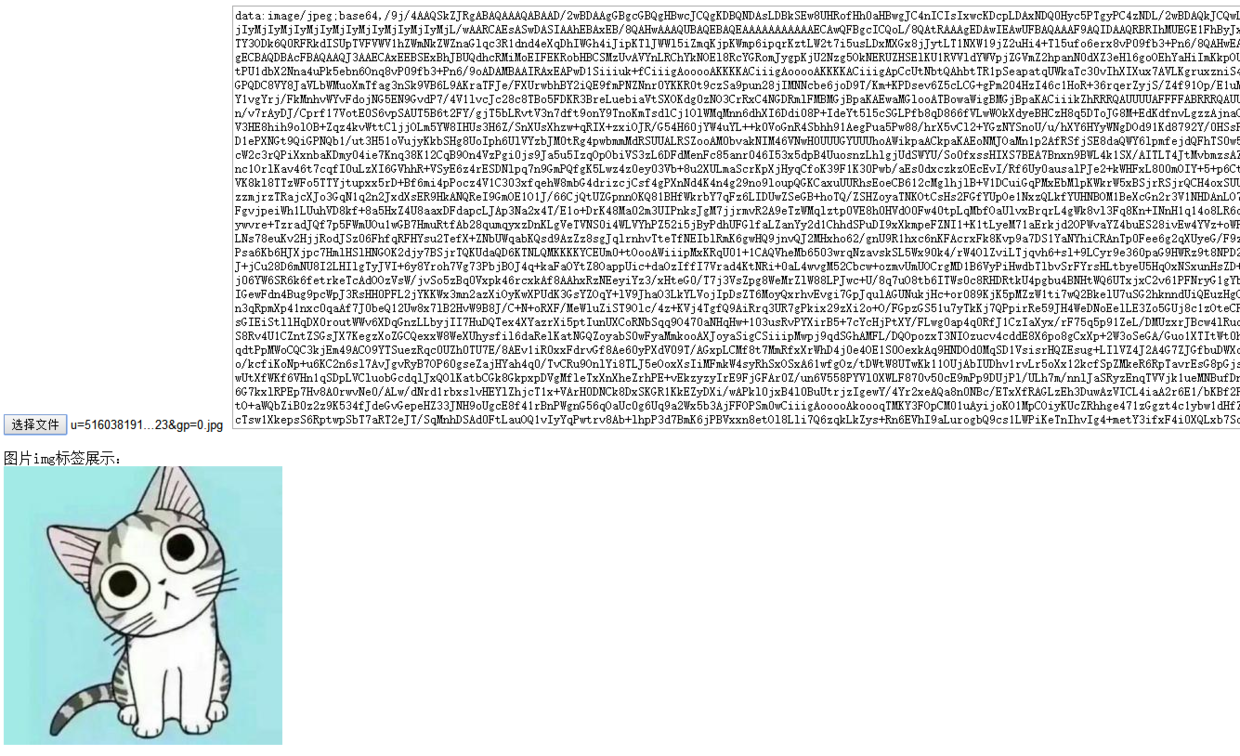
下面的代碼是示例程序,創(chuàng)建一個新html文件,然后將代碼復制粘貼使用支持html5的瀏覽器打開即可查看效果。
<!Doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>html5 image to base64</title>
</head>
<body>
<script type="text/javascript">
window.onload = function(){
// 抓取上傳圖片,轉(zhuǎn)換代碼結(jié)果,顯示圖片的dom
var img_upload=document.getElementById("img_upload");
var base64_code=document.getElementById("base64_code");
var img_area=document.getElementById("img_area");
// 添加功能出發(fā)監(jiān)聽事件
img_upload.addEventListener('change',readFile,false);}
function readFile(){
var file=this.files[0];
if(!/image\/\w+/.test(file.type)){
alert("請確保文件為圖像類型");
return false;
}
var reader=new FileReader();
reader.readAsDataURL(file);
reader.onload=function(){
base64_code.innerHTML = this.result;
img_area.innerHTML = '<div>圖片img標簽展示:</div><img src="'+this.result+'" alt=""/>';
}
}
</script>
<input type="file" id="img_upload"/>
<textarea id="base64_code" rows="30" cols="360"></textarea>
<p id="img_area"></p>
</body>
</html>
html5圖片轉(zhuǎn)換base64代碼

程序的設(shè)計思路
1.創(chuàng)建三個html標簽,input用來上傳圖片,textarea用來顯示base64代碼,因為base64代碼內(nèi)容很多所以使用textarea標簽,p標簽用來顯示圖片。
2.使用js調(diào)用html5的FileReader.readAsDataURL()的API,聲明三個變量用于控制圖片上傳,base64代碼顯示以及圖片的顯示。
3.img_upload.addEventListener('change',readFile,false);添加一個監(jiān)聽事件,如果上傳文件發(fā)生變化就執(zhí)行readFile函數(shù)。
4.readFile函數(shù)的內(nèi)容就是調(diào)用接口,將圖片轉(zhuǎn)換成base64再輸出。
5.在執(zhí)行轉(zhuǎn)換和輸出之前先判斷一下上傳文件是不是圖片。
代碼解析及注意
1.var file=this.files[0];這里是抓取到上傳的對象。
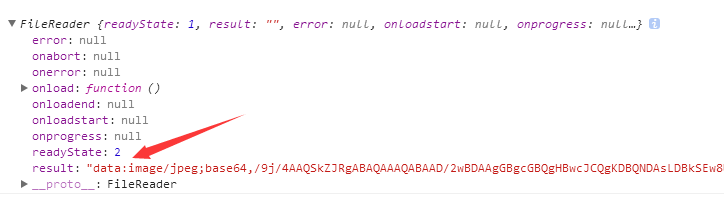
2.this.result這個result是FileReader.readAsDataURL()接口當中轉(zhuǎn)換完圖片輸出的base64結(jié)果存放在result當中。在代碼當中添加console.log(reader);查看一下FileReader對象就可以看到。(reader是我自己起的對象的名稱)

我使用html5將圖片轉(zhuǎn)換成base64代碼的目的主要是想將圖片寫入到瀏覽器本地的數(shù)據(jù)當中來使用,上傳的時候,再嘗試恢復出來上傳圖片。目的是為了減少本地瀏覽器應用和服務器的數(shù)據(jù)通信。
總結(jié)
以上就是這篇文章的全部內(nèi)容,希望能對大家的學習或者工作帶來一定的幫助,如果有疑問大家可以留言交流。