原型要求:
要求制作一個邀請卡頁面,其中標題字數是動態的,最多可顯示2行,如果超出2行則第2行內容結尾添加省略號。根據產品妹子的性格,四行這個設置到時很大機會改,所以這里一定不能寫死,結果前幾天真的要求改成了最多可顯示4行 ,其他照舊。產品妹子too young :)!
廢話不說,下面貼代碼,獻丑了!上代碼之前先看一下需要傳的參數!!
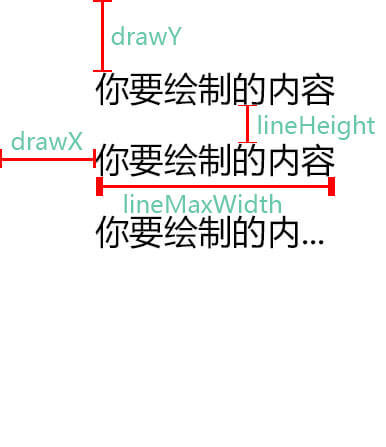
圖文并茂的參數說明,原諒我捉急的PS技術和設計

- ctx: 畫布的上下文環境
- content: 需要繪制的文本內容
- drawX: 繪制文本的x坐標
- drawY: 繪制文本的y坐標
- lineHeight:文本之間的行高
- lineMaxWidth:每行文本的最大寬度
- lineNum:最多繪制的行數
// 文字自動換行
function textPrewrap(ctx, content, drawX, drawY, lineHeight, lineMaxWidth, lineNum) {
var drawTxt = ''; // 當前繪制的內容
var drawLine = 1; // 第幾行開始繪制
var drawIndex = 0; // 當前繪制內容的索引
// 判斷內容是否可以一行繪制完畢
if(ctx.measureText(content).width <= lineMaxWidth) {
ctx.fillText(content.substring(drawIndex, i), drawX, drawY);
} else {
for (var i = 0; i <= content.length; i++) {
drawTxt += content[i];
if (ctx.measureText(drawTxt).width > lineMaxWidth) {
if (drawLine === lineNum) {
// 最后一行添加省略號
ctx.fillText(content.substring(drawIndex, i) + '...', drawX, drawY);
break;
} else {
// 不是最后一行的情況
ctx.fillText(content.substring(drawIndex, i + 1), drawX, drawY);
drawIndex = i + 1; // 記錄當前行最后一個字符串的下一個idnex,用于繪制下行第一個字
drawLine += 1; // 行數+1
drawY += lineHeight; // 繪制內容的y坐標對應增加行高
drawTxt = ''; // 重置繪制的內容
}
}
}
}
}
意外發現
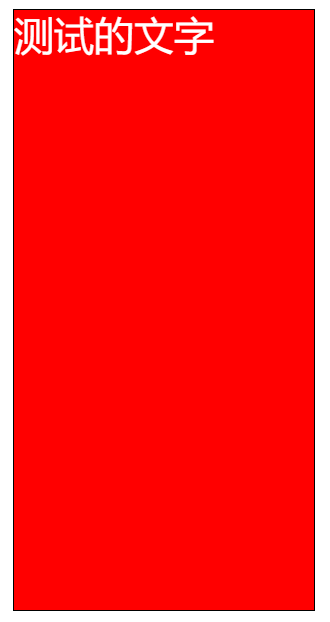
在繪制文字的過程中發現,繪制文字的y坐標是不是以文字上方做標準,一圖勝多言,上圖!
瀏覽器環境: chrome 71.0.3578.98(正式版本)(64 位)
字體大小為40px
繪制的y坐標為0時,可以看到文本再左上角只漏了一點點出來
繪制的y坐標為40時,可以看到文本可以完全顯示

后記
這是一個比較冷門的代碼效果,但是也希望可以幫到有需要的朋友,也希望大家多多支持腳本之家。