已知20條內容要有彈幕效果,分成三層,速度隨機。 先來看看效果:

所以這里不考慮填寫生成的。只是一個展現的效果。 如果要看填寫生成的,請不要浪費Time
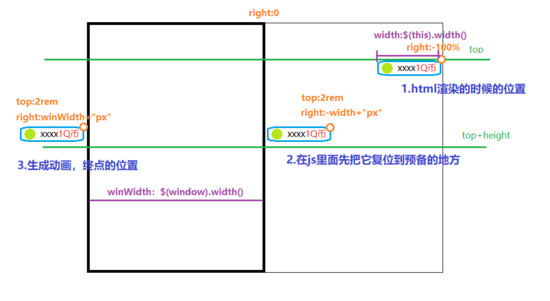
思路
- 把單個內容編輯好,計算自身寬度,確定初始位置
- 移動的距離是屏幕寬度
- js動態的添加css動畫函數,將高度、動畫移動時間、動畫延遲時間都用隨機數控制

代碼
html骨架結構
(太長了,以三個為例,如果覺得界面太長不友好,也可以js動態的生成)
<div class="cute-barrage">
<div class="barrage-div">
<img src="http://kw1-1253445850.file.myqcloud.com/static/image/stimg_7656dc02eb1cd13adbacbdd2695dc3a8.jpg"/>
<span>么么嗒今天提現<i>1Q幣</i></span>
</div>
<div class="barrage-div">
<img src="http://kw1-1253445850.file.myqcloud.com/static/image/stimg_632fecdcb52417cb8ab89fa283e07281.jpg"/>
<span>橘色的大耳朵貓今天提現<i>5Q幣</i></span>
</div>
<div class="barrage-div">
<img src="../../static/cutePresent/resource/avatar.png"/>
<span>丶鹿鍋里面裝著吳奶包今天提現<i>3Q幣</i></span>
</div>
</div>
css樣式
.cute-barrage 是確定展示范圍和位置,寬度為100%,高度自定,橫向超出部分隱藏
.barrage-div 內容部分,長度由內容決定,確定相對父級的位置
html,body{
width:100%;
}
.cute-barrage{
width: 100%;
height: 4rem; /*確定彈幕長度*/
position: absolute;
top: 1.5rem; /*確定彈幕高度*/
left: 0;
overflow-x: hidden; /*橫向超出部分隱藏*/
.barrage-div{
position: absolute;
top: 0;
right: -100%; /*保證一開始在界面外側,從右向左就是right,從左向右就是left*/
height: 0.6rem;
background-color: rgba(255, 255, 255, 0.9);
border-radius: 2rem;
white-space: nowrap; /*確保內容在一行顯示,不然移動到最后會折行*/
img{
width: 0.5rem;
height: 0.5rem;
vertical-align: middle; //內聯塊元素,居中對齊
padding-left: 0.05rem;
border-radius: 50%;
}
span{
font-size: 14px;
padding: 0 0.1rem;
line-height: 0.6rem; //內聯塊元素,居中對齊四個缺一不可
height: 0.6rem; //內聯塊元素,居中對齊四個缺一不可
display: inline-block; //內聯塊元素,居中對齊四個缺一不可
vertical-align: middle; //內聯塊元素,居中對齊四個缺一不可
i{
color: #fe5453;
font-weight: 700;
}
}
}
}
js動態動畫實現(zepto.js)
//彈幕
var winWidth = $(window).width(); //獲取屏幕寬度
$(".barrage-div").each(function(index,value){ //遍歷每條彈幕
var width = $(value).width(); //獲取當前彈幕的寬度
var topRandom = Math.floor(Math.random() * 3) + 'rem'; //獲取0,1,2的隨機數 可根據情況改變
$(value).css({"right":-width,"top":topRandom}); //將彈幕移動到屏幕外面,正好超出的位置
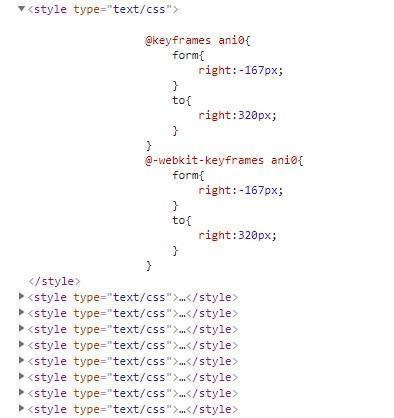
//拼寫動畫幀函數,記得每個ani要進行區分,寬度從自己的負寬度移動一整個屏幕的距離
var keyframes = `\
@keyframes ani${index}{
form{
right:${-width}px;
}
to{
right:${winWidth}px;
}
}\
@-webkit-keyframes ani${index}{
form{
right:${-width}px;
}
to{
right:${winWidth}px;
}
}`;
//添加到頁面的head標簽里面
$("<style>").attr("type","text/css").html(keyframes).appendTo($("head"));
//定義動畫速度列表
var aniList = [3,5,7,9,11];
//取數組的隨機數,0,1,2,3,4
var aniTime =Math.floor(Math.random() * 5);
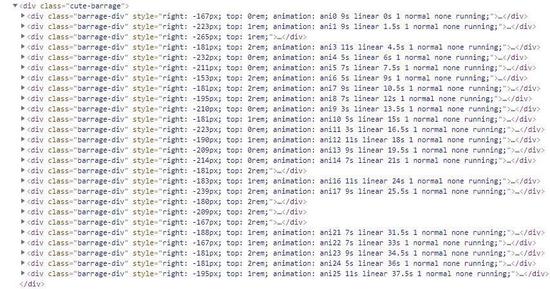
//給當全前彈幕添加animation的css
//延遲的時間用每個的*1.5倍,這個可變
$(value).css({"animation":`ani${index} ${aniList[aniTime]}s linear ${index * 1.5}s`,"-webkit-animation":`ani${index} ${aniList[aniTime]}s linear ${index * 1.5}s`});
})
之后看看瀏覽器的效果:


以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持腳本之家。