對于網(wǎng)站來說很多頁面之間都有著大量的共享模塊,如頁頭,頁腳和用戶欄等。對于具備后端視圖引擎的框架來說這些共享都比較容易抽取,如asp.net mvc來說就有統(tǒng)一布局的MasterPage,@Section等功能可以共享視圖模板功能。但對于HTML就沒這么幸運了,在html文件里并不具備這些功能,所以當你用純HTML頁面來寫應用網(wǎng)站的時候估計不得不面對這些重復的工作,雖然可以通過嵌套IFrame的方式來實現(xiàn),不過這種實現(xiàn)方式并不理想和友好。
實際場分析
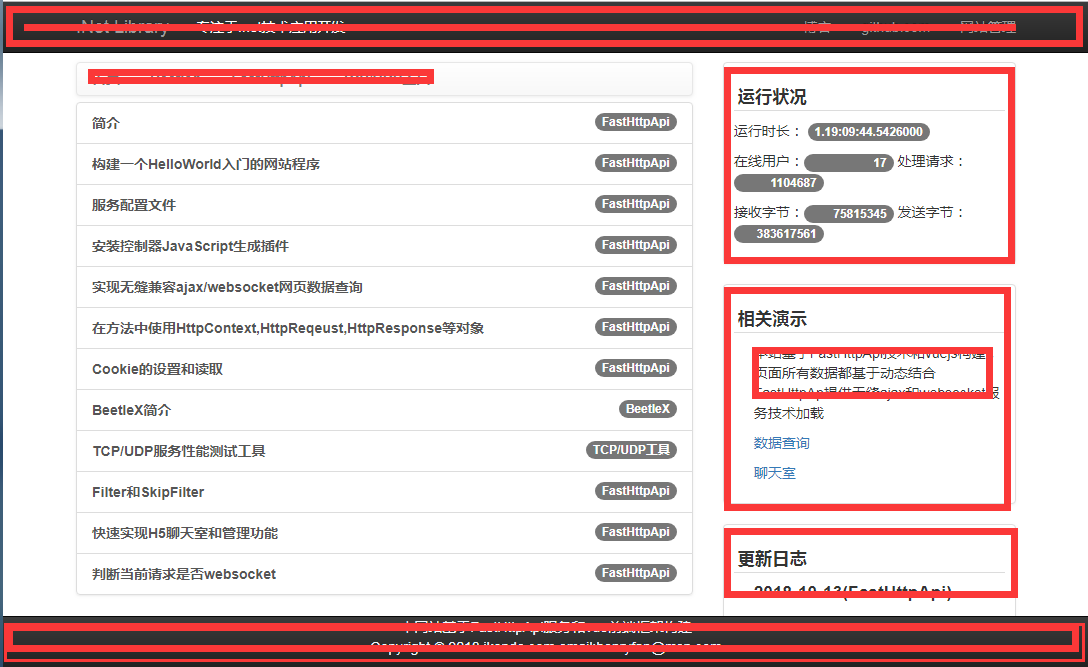
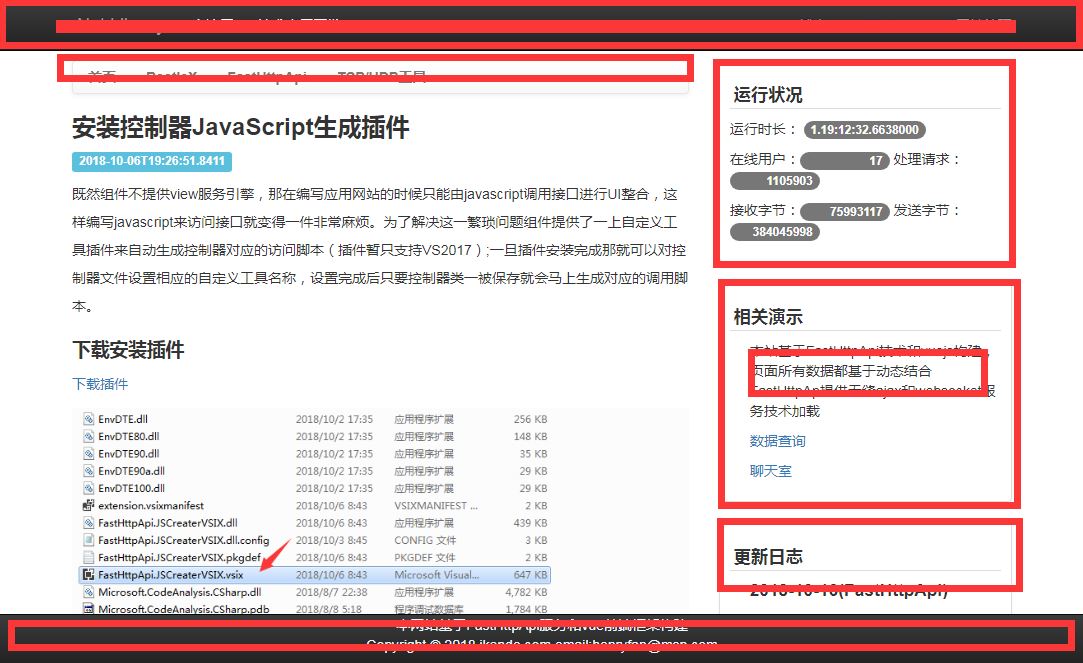
最近基于自有框架實現(xiàn)一個網(wǎng)站,由于框架并不具備后端視圖引擎,這種麻煩事就碰到了...我們先來看一下實際情況。


以上兩個HTML頁面除了核心部分是獨有的,其他數(shù)據(jù)塊都是相同。如果沒有后端視圖引擎你想到怎樣做呢....剛開始每個地方修改都要同步到其他頁面。后來發(fā)現(xiàn)這樣的做法一定會把自己迫死的。經(jīng)過一段時間的思考想到了一個解決的辦法。
公共模板定義
思考后發(fā)現(xiàn)可以把公共模板抽取到一個HTML文件中(文件名就暫定PublicModule.html),如下:
<templates>
<template id="header">
<div class="navbar-header">
<button class="navbar-toggle collapsed" type="button" data-toggle="collapse" data-target=".navbar-collapse">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="/">.Net Library</a>
</div>
<div class="navbar-collapse collapse" role="navigation">
<div style="margin-top:15px;margin-left:120px; position:absolute;"><span style="color:white;padding-top:20px;">XXXXX</span></div>
<ul class="nav navbar-nav"></ul>
<ul class="nav navbar-nav navbar-right">
<li><a href="/Blog.html">博客</a></li>
<li><a href="https://github.com/IKende/FastHttpApi" target="_blank">github.com</a></li>
<li><a href="/admin/index.html">網(wǎng)站管理</a></li>
</ul>
</div>
</template>
<template id="doc_tags_navbar">
<div class="container-fluid" style="padding:0px;">
<ul class="nav navbar-nav btn-group-sm" id="tagbar">
<li><a style="font-weight:bold; padding-bottom:6px;padding-top:6px;" href="/index.html">首頁</a></li>
<li v-for="item in Data"><a v-bind:title="item.Remark" style="font-weight:bold; padding-bottom:6px;padding-top:6px;" v-bind:href="['/index.html?tag='+item.ID]">{{item.Title}}</a></li>
</ul>
</div><!-- /.container-fluid -->
<script>
var tagbarControl;
tagbarControl = new Vue({ el: '#tagbar', data: { Data: [] } });
async function ListDocTags() {
var result = await $ListDocTags();
tagbarControl.Data = result.Data;
}
ListDocTags();
</script>
</template>
<templates>
通過template標簽來定義一個模板塊,然后針對每個塊定義一個唯一ID。可能有些同學會問template并不是有效的HTML標簽,那怎處理里呢?對的template瀏覽器是不會處理,但JQuery是可以,說到這里相信有此同學理解原理了。
在HTML中應用模板
當模塊定義后,那在HTML中怎么引用呢?其實HTML并不支持這樣的功能,不過我們可以給HTML定義一些自定義屬性給JQuery解釋,在這里定義了一個slot屬性用于指定模板ID
<div class="navbar navbar-inverse navbar-fixed-top">
<div class="container" slot="header">
</div>
</div>
<nav class="navbar navbar-default" style="padding:0px;margin:0px;min-height:0px;" slot="doc_tags_navbar">
</nav>
模板定義了,頁面的HTML也引用了,接下來就要整合他們。到了這里相信熟悉JQuery的朋友一定想到要怎么做了:)
使用JQuery整合加載
對于JQuery來說可以把公共模塊頁加載后轉(zhuǎn)成DOM,然后替換頁面上定義了slot的元素
function moduleLoad(url) {
$.get(url, function (result) {
var html = $(result);
var __templates = html;
$("[slot]").each(function () {
var id = $(this).attr('slot');
var body = $(__templates).find('#' + id).html();
$(this).html(body);
});
});
}
$(document).ready(function () {
moduleLoad("/PublicModule.html");
});
代碼簡單有效,把整會腳本存到一個文件中,然后添加到頁中就自動加載了.
加載速度問題
原本一次就能加載的HTML頁面,現(xiàn)在還需要Ajax加載不會導致加載慢了嗎?其實可以把公共模塊的HTML頁做一個本地緩存策略,這樣所有頁面加載模塊的時候都能直接從本地拿;由于公共部分抽取出來,從而讓相關頁面的休積變得更小,加載速度更快。

基于純HTML/JS前端開發(fā)優(yōu)勢
對于習慣使用服務端視圖引擎的朋友來說,完全使用HTML/JS的前端開發(fā)模式可以有點困難。但完全基于HTML/JS的前端開發(fā)有著明顯的優(yōu)勢,視圖處理不需要服務解釋大大降低了服務器的損耗,HTML可以更好地做本地化緩存,還有現(xiàn)在大量的HTML/JS框架讓你在編寫的時候更輕松簡單。
總結(jié)
以上所述是小編給大家介紹的傳統(tǒng)HTML頁面實現(xiàn)模塊化加載的方法,希望對大家有所幫助,如果大家有任何疑問歡迎給我留言,小編會及時回復大家的!