教程是直接按弧度進行編寫的
自己又試著用角度重新編寫了一份,有些差別,總結起來還是用弧度比較方便,當然兩種哪種理解的容易可以自行斟酌
寫代碼有時候不一定要按照教程一板一眼的寫,最佳實踐固然是好,但是自己嘗試些別的也許有些別的收獲不是么~
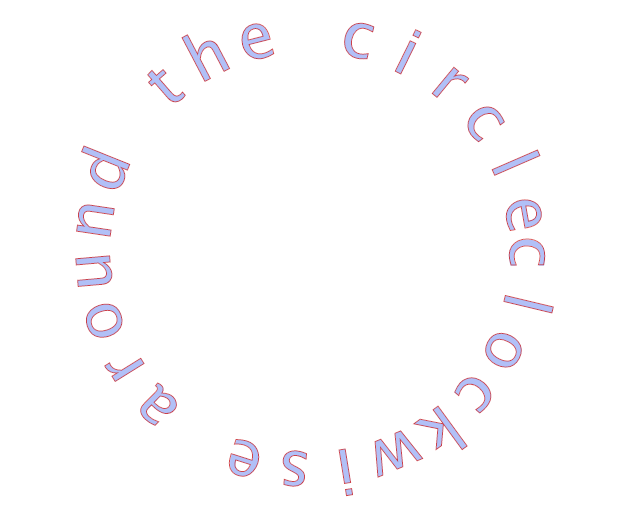
效果如下圖

第一種是直接用弧度的
var canvas=document.getElementById("canvas")
var context=canvas.getContext("2d")
var TEXT_FILL_STYLE="rgba(100,130,240,0.5)"
var TEXT_STROKE_STYLE="rgba(200,0,0,0.7)"
var TEXT_SIZE=64;
circle={
x:canvas.width/2,
y:canvas.height/2,
radius:200
}
function drawCircularText(string,startAngle,endAngle){
var radius=circle.radius //圓的半徑
var angleDecrement=(startAngle-endAngle)/(string.length-1)//每個字母占的弧度
var angle=parseFloat(startAngle) //轉一下數字
var index=0;
var character;
context.save()
context.fillStyle=TEXT_FILL_STYLE;
context.strokeStyle=TEXT_STROKE_STYLE;
context.font=TEXT_SIZE+"px Lucida Sans"
while(index<string.length){
character=string.charAt(index)
context.save()
context.beginPath()
context.translate(circle.x+Math.cos(angle)*radius,circle.y-Math.sin(angle)*radius)
context.rotate(Math.PI/2-angle) //Math.PI/2為旋轉90度 Math.PI/180*X為旋轉多少度
context.fillText(character,0,0)
context.strokeText(character,0,0)
angle-=angleDecrement
index++
context.restore()
}
context.restore()
}
context.textAlign="center"
context.textBaseLine="middle"
drawCircularText("clockwise around the circle",Math.PI*2,Math.PI/8) //第三個參數表示文字首位是否相接 差了多少弧度
第二種是用角度帶入的 請注意drawCircularText的第二個參數和第三個參數的不同
var canvas=document.getElementById("canvas")
var context=canvas.getContext("2d")
var TEXT_FILL_STYLE="rgba(100,130,240,0.5)"
var TEXT_STROKE_STYLE="rgba(200,0,0,0.7)"
var TEXT_SIZE=64;
circle={
x:canvas.width/2,
y:canvas.height/2,
radius:200
}
function drawCircularText(string,startAngle,endAngle){
var radius=circle.radius //圓的半徑
var angleDecrement=(startAngle-endAngle)/(string.length-1)//每個字母占的弧度
var angle=startAngle //
var index=0;
var character;
context.save()
context.fillStyle=TEXT_FILL_STYLE;
context.strokeStyle=TEXT_STROKE_STYLE;
context.font=TEXT_SIZE+"px Lucida Sans"
while(index<string.length){
character=string.charAt(index)
context.save()
context.beginPath()
context.translate(circle.x+Math.cos((Math.PI/180)*angle)*radius,circle.y-Math.sin((Math.PI/180)*angle)*radius)
context.rotate((Math.PI/2)-(Math.PI/180)*angle) //Math.PI/2為旋轉90度 Math.PI/180*X為旋轉多少度
context.fillText(character,0,0)
context.strokeText(character,0,0)
angle-=angleDecrement
index++
context.restore()
}
context.restore()
}
context.textAlign="center"
context.textBaseLine="middle"
drawCircularText("clockwise around the circle",360,10) //第三個參數表示文字首位是否相接 差了多少弧度
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持腳本之家。