1.webStorage是什么?
webStorage是html5中用于本地化存儲(chǔ)的一種方式,而在之前呢我們是用cookie的存儲(chǔ)方式處理;
2.那它們之間的區(qū)別是什么?
Ⅰ.cookie存在的問題:
ⅰ.cookie需要向服務(wù)端發(fā)送一個(gè)請求,服務(wù)端返回一個(gè)cookieId,存儲(chǔ)用瀏覽器緩存里,需消耗一定的帶寬。[cookie會(huì)隨著每次HTTP請求頭信息一起發(fā)送,無形中增加了網(wǎng)絡(luò)流量];
ⅱ.cookie存儲(chǔ)的數(shù)據(jù)容量有限,根據(jù)瀏覽器類型不同而不同,IE6大約只能存儲(chǔ)2K;
Ⅱ.而webstorage只需把數(shù)據(jù)存儲(chǔ)于本地;
3.我們可以舉一個(gè)小例子說明一下
eg:輸入用戶名和密碼,點(diǎn)擊按鈕1時(shí),把數(shù)據(jù)保存起來,點(diǎn)擊按鈕2,頁面刷新還可以獲取到;
過程:
ⅰ.創(chuàng)建一個(gè)事件
XML/HTML Code復(fù)制內(nèi)容到剪貼板
ⅱ.通過一個(gè)id獲取到它的用戶名
JavaScript Code復(fù)制內(nèi)容到剪貼板
- var username = $("#TxtUserName").val();
ⅲ.通過一個(gè)id獲取到它的密碼
JavaScript Code復(fù)制內(nèi)容到剪貼板
- var pwd = $("#TxtPwd").val();
ⅳ.用戶名和密碼獲取到之后,我們要怎么存數(shù)據(jù)呢?有兩種方式:
①. 第一種:sessionStorege,使用于Firefox2+的火狐瀏覽器;
生命周期:用這種方式存儲(chǔ)的數(shù)據(jù)僅窗口級別有效,同一個(gè)窗口(或者Tab)頁面刷新或者跳轉(zhuǎn),都能獲取到本地存儲(chǔ)的數(shù)據(jù),當(dāng)新開窗口或者頁面時(shí),原來的數(shù)據(jù)就失效了[僅限當(dāng)前頁面]
缺點(diǎn):IE不支持,不能實(shí)現(xiàn)數(shù)據(jù)的持久保存。
JavaScript Code復(fù)制內(nèi)容到剪貼板
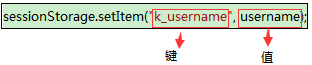
- sessionStorage.setItem("k_username", username); sessionStorage.setItem("k_pwd", pwd);
注:sessionStorage.setItem是通過鍵值對的方式存儲(chǔ);

②.第二種方式:localStorage
localStorage是Web Storage互聯(lián)網(wǎng)存儲(chǔ)規(guī)范中的一部分,現(xiàn)在在Firefox 3.5、Safari 4和IE8中得到支持。
生命周期:存于本地C盤,瀏覽器關(guān)閉打開之后還有;
缺點(diǎn):低版本瀏覽器不支持。
JavaScript Code復(fù)制內(nèi)容到剪貼板
- localStorage.setItem("k_username", username);
- localStorage.setItem("k_pwd",pwd);
ⅴ.打印
JavaScript Code復(fù)制內(nèi)容到剪貼板
ⅵ.按鈕2打印以上所有數(shù)據(jù)
第一種方式打印:
JavaScript Code復(fù)制內(nèi)容到剪貼板
- function MyClick2() {
- alert(sessionStorage.getItem("k_username"));
- alert(sessionStorage.getItem("k_pwd"));
- }
第二種方式打印
JavaScript Code復(fù)制內(nèi)容到剪貼板
- function MyClick2() {
- alert(localStorage.getItem("k_username"));
- alert(localStorage.getItem("k_pwd"))
- }
結(jié)果顯示:


ⅶ.擴(kuò)展:localStorage的removeItem方法
//如果我想刪除它的用戶名怎么做呢?通過它的key把它刪除,這樣獲取時(shí)就為空
//localStorage.removeItem("k_username");
跟蹤本地?cái)?shù)據(jù)情況:

結(jié)果顯示:


ⅷ.localStorage的clear方法
//如果我想把所有數(shù)據(jù)都清除?localStorage有個(gè)方法
localStorage.clear();
結(jié)果顯示:


代碼顯示:
XML/HTML Code復(fù)制內(nèi)容到剪貼板
- <!DOCTYPE html>
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
- <title></title>
- <script src="js/jquery-1.4.1.min.js"></script>
- <script src="js/webSt.js"></script>
- <script type="text/javascript">
- function MyClick1() {
- //1.獲取到它的用戶名和密碼
- var username = $("#TxtUserName").val();
- var pwd = $("#TxtPwd").val();
- //2.sessionStrage的方式
- //sessionStorage.setItem("k_username", username);
- //sessionStorage.setItem("k_pwd", pwd);
- //第二種方式
- localStorage.setItem("k_username", username);
- localStorage.setItem("k_pwd",pwd);
- //3.打印
- alert("保存成功!");
- }
- function MyClick2() {
- //4.打印以上
- //第一種方式
- //alert(sessionStorage.getItem("k_username"));
- //alert(sessionStorage.getItem("k_pwd"));
- //第二種方式打印
-
- //如果我想刪除它的用戶名怎么做呢?通過它的key把它刪除,這樣獲取時(shí)就為空
- //localStorage.removeItem("k_username");
- //如果我想把所有數(shù)據(jù)都清除?localStorage有個(gè)方法
- localStorage.clear();
- alert(localStorage.getItem("k_username"));
- alert(localStorage.getItem("k_pwd"))
- }
- </script>
- </head>
- <body>
- <table>
- <tr>
- <td>用戶名:</td>
- <td>
- <input type="text" id="TxtUserName" />
- </td>
- </tr>
- <tr>
- <td>密碼:</td>
- <td>
- <input type="password" id="TxtPwd" />
- </td>
- </tr>
- <tr>
- <td>
- <input type="button" value="按鈕1" onclick="MyClick1()"/>
- </td>
- <td>
- <input type="button" value="按鈕2" onclick="MyClick2()"/>
- </td>
- </tr>
- </table>
- </body>
- </html>
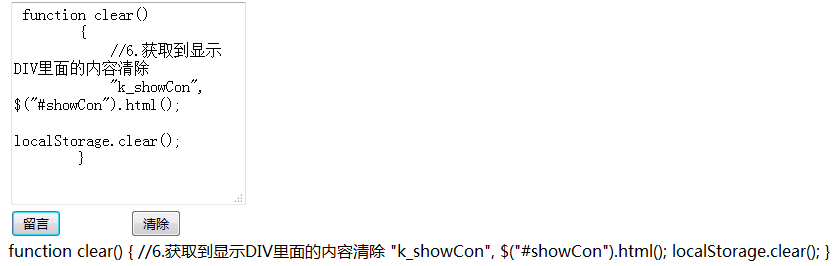
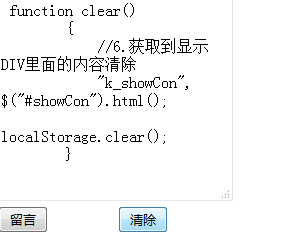
4.webStorage制作簡易留言板[代碼為了展示效果所以把js就直接在html里面寫]
XML/HTML Code復(fù)制內(nèi)容到剪貼板
- <!DOCTYPE html>
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
- <title></title>
- <script src="js/jquery-1.4.1.min.js"></script>
- <script type="text/javascript">
- $(function () {
- //4.頁面刷新之后判斷它是否為空?
- if (localStorage.getItem("k_showCon") != null) {
- //5.存在,就把獲取到的內(nèi)容存到里面去
- "k_showCon", $("#showCon").html(localStorage.getItem("k_showCon"));
- }
- });
- function preservationClick()
- {
- var sCon = $("#mCon").val();
- //2.獲取到內(nèi)容之后加到顯示div里去?怎么放呢?這里我們用append方法
- $("#showCon").append("<div>" + sCon + "</div>");
- //3.預(yù)期的是刷新之后留言還在
- localStorage.setItem("k_showCon", $("#showCon").html());
- }
- function ClearClick()
- {
- //6.獲取到顯示DIV里面的內(nèi)容清除
- $("#showCon").html("");
- localStorage.clear();
- }
- </script>
- </head>
- <body>
- <div>
- <table>
- <tr>
- <td colspan="2">
- <textarea id="mCon" cols="25" rows="10"></textarea>
- </td>
- </tr>
- <tr>
- <td><input type="button" value="留言" onclick="preservationClick()" /></td>
- <td><input type="button" value="清除" onclick="ClearClick()" /></td>
- </tr>
- </table>
- <div id="showCon"></div>
- </div>
- </body>
- </html>
效果顯示:


以上這篇深入剖析webstorage[html5的本地?cái)?shù)據(jù)處理]就是小編分享給大家的全部內(nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持腳本之家。
原文地址:http://www.cnblogs.com/wangwangwangMax/p/5634625.html