我們在平常的開發過程中,經常需要使用多張圖片,而使用多張圖片的時候,我們一般會去使用一個列表來對我們的img 進行承裝。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
img{
height: 200px;
margin: 0;
padding: 0;
border-bottom: 1px solid red;
}
ul{
border: 1px solid blue;
list-style: none;
padding: 0;
margin: 0;
}
</style>
</head>
<body>
<ul>
<li>
<img src="lipeng.png">
</li>
</ul>
</body>
</html>
但是這個時候我們發現了一個問題,為什么我的圖片下面多出來一條線呀?

這是怎么回事呀?
我不是已經把 img 的外邊距和內邊距什么的全部清空了么?
實際上,這其實是inline元素搞的鬼。
任何不是塊級元素的可見元素都是內聯元素,其表現的特性是“行布局”形式。----《CSS權威指南》
什么意思?
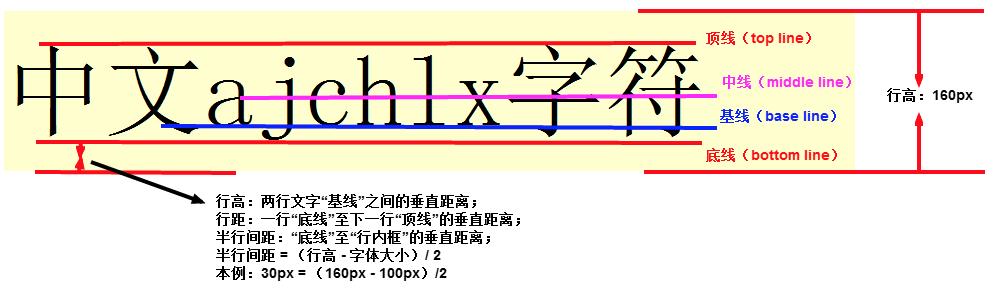
意思就是,其實如圖片文字等內聯元素,它默認對齊方式都是和它的父級的 baseline 去進行對齊的,但是你對齊的是 baseline,撐開高度的卻是元素整體的高度(bottom line),這樣肯定就會造成一定的間隙,也就是我們上文出現的問題了。

那我們既然知道了這個問題出現的原因,那么解決起來也就簡單多啦。
1.第一種解決方案
既然是 inline 元素才會發生這個問題,那我們自然可以簡單粗暴的解決這個問題,那就是給我們的元素“變個性”,讓它從 inline 變為 block 不就可以了么?
<style type="text/css">
img{
height: 200px;
margin: 0;
padding: 0;
border-bottom: 1px solid red;
display: block;
}
ul{
border: 1px solid blue;
list-style: none;
padding: 0;
margin: 0;
}
</style>
2.第二種解決方案
這也太粗暴了,變了性別,回頭還怎么愉快的玩耍呀,所以我們要嘗試曲線救活,我們可以去修改一下它的垂直對齊方式呀,這樣是不是就可以了呢?
<style type="text/css">
img{
height: 200px;
margin: 0;
padding: 0;
border-bottom: 1px solid red;
vertical-align: middle;
}
ul{
border: 1px solid blue;
list-style: none;
padding: 0;
margin: 0;
}
</style>
可以看出,這樣也可以實現想要的效果。
原因在于,vertical-align 的默認屬性就是 baseline ,我們只要設置了跟 baseline 不一樣的屬性,都可以避免這個問題。

3.第三種解決方案
但是修改了對齊方式,這樣也有可能會造成問題呀,我們可不可以去讓這個元素飄起來呢?既然你已經不在當前文檔流中了,你布局的時候自然也就不會參照這個文字去進行對齊了呀。
我們可以去使用浮動。
<style type="text/css">
img{
height: 200px;
margin: 0;
padding: 0;
border-bottom: 1px solid red;
float: left;
}
ul li {
overflow: hidden;
}
ul{
border: 1px solid blue;
list-style: none;
padding: 0;
margin: 0;
}
</style>
這樣也可以解決這個問題,但是請注意,“浮動雖好,可不要貪杯呦”。
你一定要能夠正確的解決浮動所造成的影響,而且假如你原本就打算去做文字環繞效果,那么使用浮動一定是你的不二選擇。
4.第四種解決方案
假如上面幾種方案全都不能解決你的問題,那么只有祭出我的大殺器了。
你可以給你的父元素把文字大小設成0。
<style type="text/css">
img{
height: 200px;
margin: 0;
padding: 0;
border-bottom: 1px solid red;
}
ul li {
font-size: 0px;
}
ul{
border: 1px solid blue;
list-style: none;
padding: 0;
margin: 0;
}
</style>
既然你是根據 文字的基線去對齊,我直接把文字給你設沒了,這樣你就沒法定位了吧,但是這種做法,只推薦在你已經“急頭白臉死活弄不出來”的時候才去使用的。
總結
好了,以上就是對這個問題的四種解決方案,希望看到此文的小伙伴以后都能跳出這個坑啦。如果有疑問大家可以留言交流。