使用Canvas繪制圖像的時候,我們經常會想要只保留圖像的一部分,這是我們可以使用canvas API再帶的圖像裁剪功能來實現這一想法。
Canvas API的圖像裁剪功能是指,在畫布內使用路徑,只繪制該路徑內所包含區域的圖像,不會只路徑外的圖像。這有點像Flash中的圖層遮罩。
使用圖形上下文的不帶參數的clip()方法來實現Canvas的圖像裁剪功能。該方法使用路徑來對Canvas話不設置一個裁剪區域。因此,必須先創建好路徑。創建完整后,調用clip()方法來設置裁剪區域。
需要注意的是裁剪是對畫布進行的,裁切后的畫布不能恢復到原來的大小,也就是說畫布是越切越小的,要想保證最后仍然能在canvas最初定義的大小下繪圖需要注意save()和restore()。畫布是先裁切完了再進行繪圖。并不一定非要是圖片,路徑也可以放進去~
先來看看一個簡單的Demo。
JavaScript Code復制內容到剪貼板
- <!DOCTYPE html>
- <html lang="zh">
- <head>
- <meta charset="UTF-8">
- <title>裁剪區域</title>
- <style>
- body { background: url("./images/bg3.jpg") repeat; }
- #canvas { border: 1px solid #aaaaaa; display: block; margin: 50px auto; }
- </style>
- </head>
- <body>
- <div id="canvas-warp">
- <canvas id="canvas">
- 你的瀏覽器居然不支持Canvas?!趕快換一個吧!!
- </canvas>
- </div>
-
- <script>
- window.onload = function(){
- var canvas = document.getElementById("canvas");
- canvas.width = 800;
- canvas.height = 600;
- var context = canvas.getContext("2d");
- context.fillStyle = "#FFF";
- context.fillRect(0,0,800,600);
-
-
- context.fillStyle = "black";
- context.fillRect(10,10,200,200);
- context.save();
- context.beginPath();
-
-
- context.rect(0,0,50,50);
- context.clip();
-
-
- context.beginPath();
- context.strokeStyle = "red";
- context.lineWidth = 5;
- context.arc(100,100,100,0,Math.PI * 2,false);
-
- context.stroke();
- context.closePath();
-
- context.restore();
-
-
- context.beginPath();
- context.rect(0,0,500,500);
- context.clip();
-
-
- context.beginPath();
- context.strokeStyle = "blue";
- context.lineWidth = 5;
- context.arc(100,100,50,0,Math.PI * 2,false);
-
- context.stroke();
- context.closePath();
- };
- </script>
- </body>
- </html>
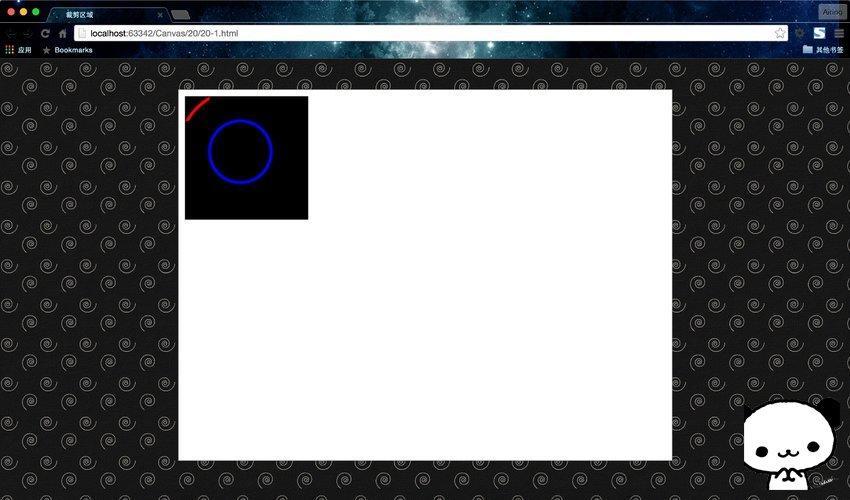
運行結果:

混合使用save()和restore()方法,我們可以限定畫畫區域。首先我們可以使用rect()方法包圍一個我們希望畫畫的區域,然后使用clip()方法把該區域裁剪下來。
這樣以后我們不管在context中做了什么操作,只有限定的部分顯示出來。也就是說clip()的作用是限定要顯示的區域。當我們不希望繼續限定區域了,可以使用restore()方法跳出來,繼續操作原來的context。
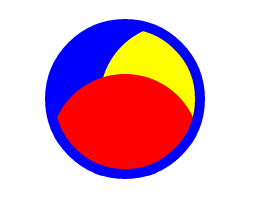
再來看這樣一個裁剪:

JavaScript Code復制內容到剪貼板
- function drawScreen() {
- var x = canvas.width / 2;
- var y = canvas.height / 2;
- var radius = 75;
- var offset = 50;
-
-
- context.save();
- context.beginPath();
- context.arc(x, y, radius, 0, 2 * Math.PI, false);
- context.clip();
-
-
- context.beginPath();
- context.arc(x - offset, y - offset, radius, 0, 2 * Math.PI, false);
- context.fillStyle = 'blue';
- context.fill();
-
-
- context.beginPath();
- context.arc(x + offset, y, radius, 0, 2 * Math.PI, false);
- context.fillStyle = 'yellow';
- context.fill();
-
-
- context.beginPath();
- context.arc(x, y + offset, radius, 0, 2 * Math.PI, false);
- context.fillStyle = 'red';
- context.fill();
-
-
-
-
-
- context.restore();
- context.beginPath();
- context.arc(x, y, radius, 0, 2 * Math.PI, false);
- context.lineWidth = 10;
- context.strokeStyle = 'blue';
- context.stroke();
- }
再次強調,一般使用裁剪功能的調用形式是
save();
clip();
restore();
這個順序來進行調用。