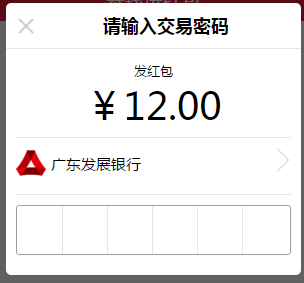
不知道怎么描述標題,先看截圖吧,大致的效果就是一個框輸入一位密碼。

最開始實現的思路是一個小方框就是一個type為password的input,每輸入一位自動跳到下一位,刪除一位就自動跳到前一位,android上是OK的,很平滑也沒有bug,但是ios上會出現鍵盤頻繁調起和關閉,非常影響用戶體驗。原因估計是每個input會不斷的focus和blur,每次focus會調起鍵盤,blur又會關閉鍵盤,so....此方案肯定不行了。
PM非要實現這種效果,木有辦法~拗不過,一句用戶體驗不好會讓你沒話說,誰要咱是前端呢~拗不過就找解決方案吧。
既然多個是頻繁focus和blur導致的問題,又必須是密碼框,那何不就用一個input框來輸入呢,小方框就用別的方式模擬,開干。這是最后的效果:http://jsbin.com/neqesiqogu/edit?html,css,js,output
下面是實現的樣式:
JavaScript Code復制內容到剪貼板
- .pwd-box{
- width:310px;
- padding-left: 1px;
- position: relative;
- border: 1px solid #9f9fa0;
- border-radius: 3px;
- }
- .pwd-box input[type="tel"]{
- width: 99%;
- height: 45px;
- color: transparent;
- position: absolute;
- top: 0;
- left: 0;
- border: none;
- font-size: 18px;
- opacity: 0;
- z-index: 1;
- letter-spacing: 35px;
- }
- .fake-box input{
- width: 44px;
- height: 48px;
- border: none;
- border-right: 1px solid #e5e5e5;
- text-align: center;
- font-size: 30px;
- }
- .fake-box input:nth-last-child(1){
- border:none;
- }
- .pwd-box .pwd-input:focus{
- left:-1000px;
- top: -100px;
- }
JavaScript Code復制內容到剪貼板
- var $input = $(".fake-box input");
- $("#pwd-input").on("input", function() {
- var pwd = $(this).val().trim();
- for (var i = 0, len = pwd.length; i < len; i++) {
- $input.eq("" + i + "").val(pwd[i]);
- }
- $input.each(function() {
- var index = $(this).index();
- if (index >= len) {
- $(this).val("");
- }
- });
- if (len == 6) {
- self.sendPackage(pwd);
- }
- });
大致的思路就是動態監聽真實密碼框的輸入修改小方框內密碼框的內容。
其實效果實現不難,關鍵是思路還有解決該死的兼容,完成該效果的時候IOS會有閃動的光標,android沒有,然后找一系列方法去隱藏光標,比如focus時候設置text-indent,color設置transparent等等,但都無濟于事,后來發現淘寶有個辦法是focus時候把密碼框丟到一邊去,因為外層有overflow hidden,完美解決了問題~
以上這篇移動web模擬客戶端實現多方框輸入密碼效果【附代碼】就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持腳本之家。
原文地址:http://www.cnblogs.com/hutuzhu/p/5000024.html