一、同源策略
要理解跨域,我們首先要知道什么是同源策略。百度百科上這樣定義同源策略:同源策略(Same origin policy)是一種約定,它是瀏覽器最核心也最基本的安全功能,如果缺少了同源策略,則瀏覽器的正常功能可能都會受到影響。可以說Web是構建在同源策略基礎之上的,瀏覽器只是針對同源策略的一種實現。
何謂同源:如果兩個URL的域名、協議、端口相同,則表示他們同源。
瀏覽器的同源策略,限制了來自不同源的"document"或腳本,對當前"document"讀取或設置某些屬性。 (白帽子講web安全[1])。根據這個策略,a.com域名下的JavaScript無法跨域操作b.com域名下的對象。比如,baidu.com域名下的頁面中包含的JavaScript代碼,不能訪問google.com域名下的頁面內容。
JavaScript必須嚴格遵循瀏覽器的同源策略,包括Ajax(事實上,Ajax也是由JavaScript組成)。通過XMLHttpRequest對象實現的Ajax請求,不能向不同的域提交,比如,在abc.test.com下的頁面,不能向def.test.com提交Ajax請求。運用了同源策略之后,用戶就能確保自己正在查看的頁面確實來自于正在瀏覽的域。
同源策略在現實應用中是十分重要的。假設攻擊者利用Iframe把真正的銀行登錄頁面嵌到他的頁面上,當用戶使用真實的用戶名、密碼登錄時,該頁面就可以通過JavaScript讀取到用戶表單中的內容,這樣用戶名和密碼信息就被泄漏了。
在瀏覽器中,<script>、<link>、<img>、<iframe>等標簽都可以加載跨域資源,不受同源策略限制,但是通過src加載的資源,瀏覽器限制了javascript的權限,不能進行各種的讀寫。從而,即使請求發了,敏感數據回來了,也是取不到的。
二、postMessage實現跨域
語法:window.postMessage(msg,targetOrigin)
window: 指目標窗口,可能是window.frames屬性的成員或者由window.open方法創建的窗口
message:要發送的消息,html5規范中提到該參數可以是JavaScript的任意基本類型或可復制的對象,然而并不是所有瀏覽器都做到了這點兒,部分瀏覽器只能處理字符串參數,所以我們在傳遞參數的時候需要使用JSON.stringify()方法對對象參數序列化,在低版本IE中引用json2.js可以實現類似效果
targetOrigin:“目標域“,包括:協議、主機名、端口號。若指定為”*“,則表示可以傳遞給任意窗口,指定為”/“,則表示和當前窗口的同源窗口。
獲取postMessage傳來的消息:為頁面添加onmessage事件
XML/HTML Code復制內容到剪貼板
- window.addEventListener('message',function(e) {
-
- }
onmessage事件接受一個參數e,它是一個event對象。
e的幾個重要屬性:
1、data:postMessage傳遞過來的msg
2、發送消息的窗口對象
3、origin:發送消息窗口的源(協議+主機+端口號)
來寫一個簡單的demo:
http://source.com/source.html用來發送數據:
XML/HTML Code復制內容到剪貼板
- <iframe id="iframe" src="http://target.com/target.html"></iframe>
- <input id="msg" type="text" placeholder="請輸入要發送的消息">
- <button id="send">發送</button>
-
JavaScript Code復制內容到剪貼板
- window.onload =function() {
- document.getElementById('send').onclick = function() {
- var msg = document.getElementById('msg').value;
- var iframeWindow = document.getElementById('iframe').contentWindow;
- iframeWindow.postMessage(msg,"http://target.com/target.html");
- }
- }
http://target.com/target.html用來接收數據:
XML/HTML Code復制內容到剪貼板
- <div>
- <h2>target.html,以下是接收到的消息:</h2>
- <section id="msg">
-
- </section>
- </div>
JavaScript Code復制內容到剪貼板
- window.onload = function() {
-
- if(window.addEventListener){
- window.addEventListener("message", handleMessage, false);
- }
- else{
- window.attachEvent("onmessage", handleMessage);
- }
-
- function handleMessage(event) {
- event = event || window.event;
-
- if(event.origin === 'http://source.com') {
- document.getElementById('msg').innerHTML = event.data;
- }
- }
- }
-
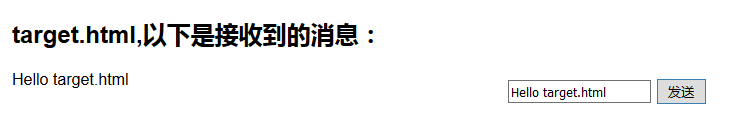
運行結果如下:

點擊發送按鈕的時候,target.html將會受到發送的消息。
以上就是本文的全部內容,希望對大家的學習有所幫助。
原文:http://www.cnblogs.com/MarcoHan/p/5245519.html