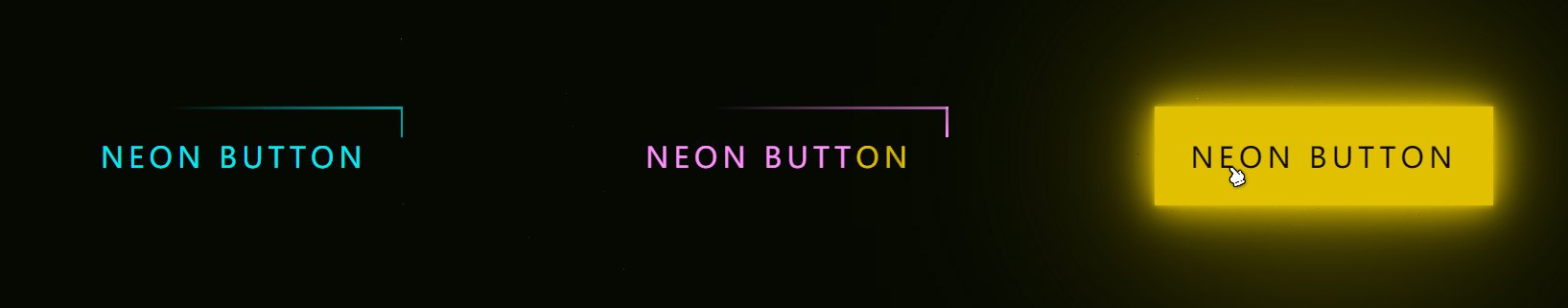
這是要實(shí)現(xiàn)的效果:

可以看到,在鼠標(biāo)移入按鈕的時(shí)候,會(huì)產(chǎn)生類似霓虹燈光的效果;在鼠標(biāo)移出按鈕的時(shí)候,會(huì)有一束光沿著固定的軌跡(按鈕外圍)運(yùn)動(dòng)。
霓虹燈光的實(shí)現(xiàn)
霓虹燈光的實(shí)現(xiàn)比較簡(jiǎn)單,用多重陰影來(lái)做即可。我們給按鈕加三層陰影,從內(nèi)到外每層陰影的模糊半徑遞增,這樣的多個(gè)陰影疊加在一起,就可以形成一個(gè)類似霓虹燈光的效果。這段的代碼如下:
HTML:
<div class="light">
Neon Button
</div>
CSS:
body {
background: #050901;
}
.light {
width: fit-content;
padding: 25px 30px;
color: #03e9f4;
font-size: 24px;
text-transform: uppercase;
transition: 0.5s;
letter-spacing: 4px;
cursor: pointer;
}
.light:hover {
background-color: #03e9f4;
color: #050801;
box-shadow: 0 0 5px #03e9f4,
0 0 25px #03e9f4,
0 0 50px #03e9f4,
0 0 200px #03e9f4;
}
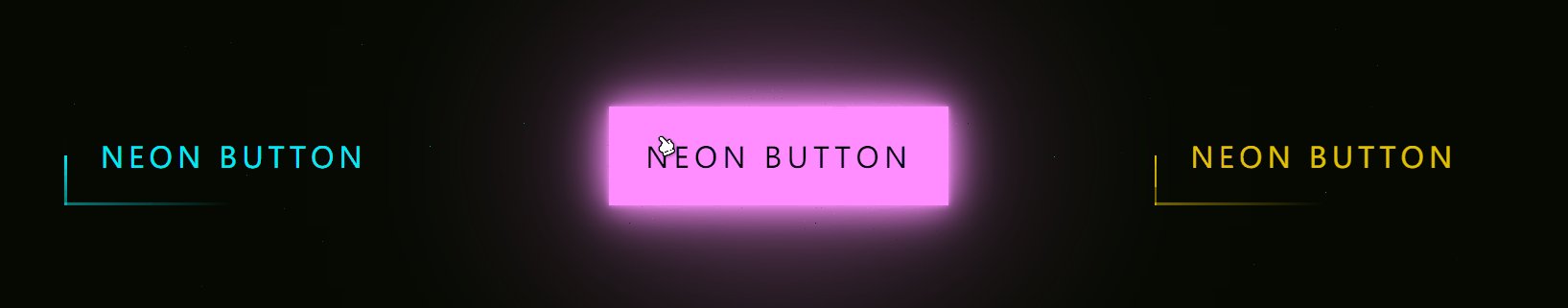
最終的效果如下:

運(yùn)動(dòng)光束的實(shí)現(xiàn)
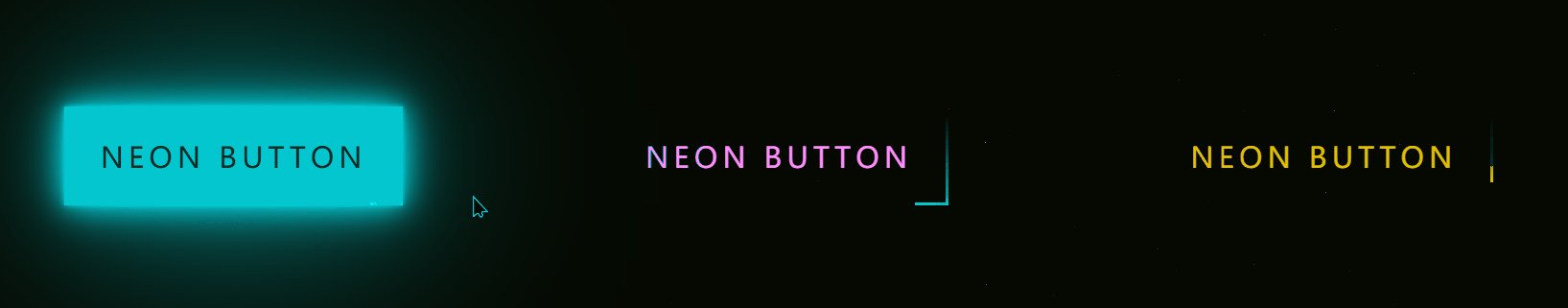
雖然看起來(lái)只有一個(gè)光束沿著按鈕的邊緣運(yùn)動(dòng),但實(shí)際上這是四個(gè)光束沿著不同方向運(yùn)動(dòng)之后疊加的效果。它們運(yùn)動(dòng)的方向分別是:從左往右、從上往下、從右往左、從下往上,如下圖所示:

在這個(gè)過(guò)程中,光束和光束之間產(chǎn)生了交集,如果只看按鈕的邊緣部分,就很像是只有一個(gè)光束在做順時(shí)針?lè)较虻倪\(yùn)動(dòng)。
下面是具體實(shí)現(xiàn)中幾個(gè)需要注意的點(diǎn):
- 四個(gè)光束分別對(duì)應(yīng) div.light 的四個(gè)子 div,初始位置分別是在按鈕的最左側(cè)、最上方、最右側(cè)和最下方,并按照固定的方向做重復(fù)的運(yùn)動(dòng)
- 每個(gè)光束的高度或?qū)挾榷己苄。ㄖ挥?2px),并且都有一個(gè)從透明色到霓虹色的漸變,因此外表會(huì)有一個(gè)收束的效果(即看上去不是一條完整的線條)
- 為了確保我們看到的是一個(gè)順時(shí)針?lè)较虻倪\(yùn)動(dòng),四個(gè)光束的運(yùn)動(dòng)實(shí)際上是有序的,首先是按鈕上方的光束開(kāi)始運(yùn)動(dòng),在一段時(shí)間后,右側(cè)的光束運(yùn)動(dòng),在一段時(shí)間后,下方的光束運(yùn)動(dòng),在一段時(shí)間后,左側(cè)的光束運(yùn)動(dòng)。光束和光束之間的運(yùn)動(dòng)有一個(gè)延遲,以上方和右側(cè)的光束為例,如果它們同時(shí)開(kāi)始運(yùn)動(dòng),由于右側(cè)的運(yùn)動(dòng)距離小于上方的運(yùn)動(dòng)距離,就會(huì)導(dǎo)致這兩個(gè)光束錯(cuò)過(guò)相交的時(shí)機(jī),我們看到的就會(huì)是斷開(kāi)的、不連貫的光束。既然右側(cè)光束的運(yùn)動(dòng)距離比較短,為了讓上方光束可以“追上”它,我們就得讓右側(cè)光束“延遲出發(fā)”,因此要給它一個(gè)動(dòng)畫(huà)延遲;同理,剩余兩個(gè)光束也要有一個(gè)動(dòng)畫(huà)延遲。多個(gè)動(dòng)畫(huà)延遲之間大概相差 0.25 秒即可。
- 只需要顯示按鈕邊緣的光束就夠了,因此給 div.light 設(shè)置一個(gè)溢出隱藏
代碼如下:
HTML:
<div class="light">
<div></div>
<div></div>
<div></div>
<div></div>
Neon Button
</div>
CSS:
.light {
position: relative;
padding: 25px 30px;
color: #03e9f4;
font-size: 24px;
text-transform: uppercase;
transition: 0.5s;
letter-spacing: 4px;
cursor: pointer;
overflow: hidden;
}
.light:hover {
background-color: #03e9f4;
color: #050801;
box-shadow: 0 0 5px #03e9f4,
0 0 25px #03e9f4,
0 0 50px #03e9f4,
0 0 200px #03e9f4;
}
.light div {
position: absolute;
}
.light div:nth-child(1){
width: 100%;
height: 2px;
top: 0;
left: -100%;
background: linear-gradient(to right,transparent,#03e9f4);
animation: animate1 1s linear infinite;
}
.light div:nth-child(2){
width: 2px;
height: 100%;
top: -100%;
right: 0;
background: linear-gradient(to bottom,transparent,#03e9f4);
animation: animate2 1s linear infinite;
animation-delay: 0.25s;
}
.light div:nth-child(3){
width: 100%;
height: 2px;
bottom: 0;
right: -100%;
background: linear-gradient(to left,transparent,#03e9f4);
animation: animate3 1s linear infinite;
animation-delay: 0.5s;
}
.light div:nth-child(4){
width: 2px;
height: 100%;
bottom: -100%;
left: 0;
background: linear-gradient(to top,transparent,#03e9f4);
animation: animate4 1s linear infinite;
animation-delay: 0.75s;
}
@keyframes animate1 {
0% {
left: -100%;
}
50%,100% {
left: 100%;
}
}
@keyframes animate2 {
0% {
top: -100%;
}
50%,100% {
top: 100%;
}
}
@keyframes animate3 {
0% {
right: -100%;
}
50%,100% {
right: 100%;
}
}
@keyframes animate4 {
0% {
bottom: -100%;
}
50%,100% {
bottom: 100%;
}
}
這樣就可以達(dá)到文章開(kāi)頭圖片的效果了。
不同顏色的霓虹燈
如果想要其它顏色的霓虹燈光效果怎么辦呢?是否需要把相關(guān)的顏色重新修改一遍?其實(shí)我們有更簡(jiǎn)單的方法,就是使用 filter:hue-rotate(20deg) 一次性修改 div.light 和內(nèi)部所有元素的色相/色調(diào)。
The hue-rotate() CSS function rotates the hue of an element and its contents.
最終效果如下:

以上就是純 CSS3實(shí)現(xiàn)的霓虹燈特效的詳細(xì)內(nèi)容,更多關(guān)于CSS3實(shí)現(xiàn)霓虹燈特效的資料請(qǐng)關(guān)注腳本之家其它相關(guān)文章!