
實現原理
主要圖形的組成元素由背景和前景圖兩個元素,以下示例代碼中,背景元素使用偽元素 figure::before 表示, 前景元素使用 figure img 表示,當鼠標 hover 懸浮至 figure 元素時,背景元素產生變大效果,前景元素產生變大并向上移動效果,從而從視覺上實現彈出效果。
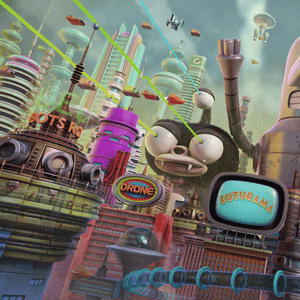
背景元素 figure::before

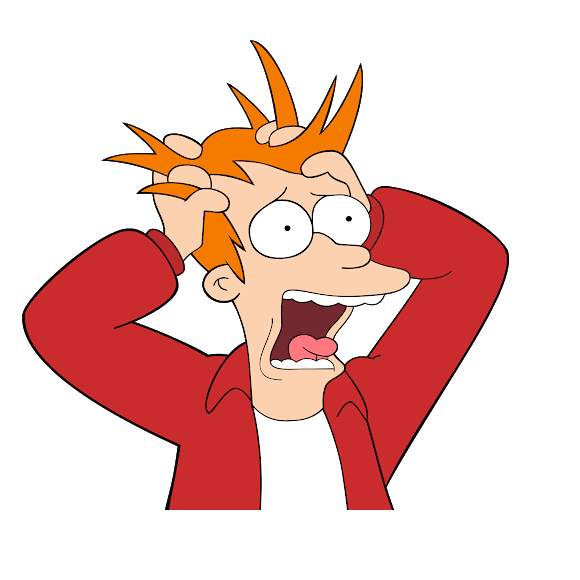
前景元素 figure img

1. 使用 overflow: hidden 方式
主體元素的 html 結構由一個 figure 元素包裹的 img 元素構成:
<figure>
<img src='./man.png' alt='Irma'>
</figure>
在 css 中設置了兩個變量 --hov 和 --not-hov 用于控制 hover 元素時的放大以及位移效果。并對 figure 元素添加 overflow: hidden,設置 padding-top: 5% 用于前景元素超出背景元素時不被截斷(非必需:并使用了 clamp() 函數用來動態設定 border-radius 以動態響應頁面縮放)
figure {
--hov: 0;
--not-hov: calc(1 - var(--hov));
display: grid;
place-self: center;
margin: 0;
padding-top: 5%;
transform: scale(calc(1 - .1*var(--not-hov)));
overflow: hidden;
border-radius: 0 0 clamp(4em, 20vw, 15em) clamp(4em, 20vw, 15em);
}
figure::before, figure img {
grid-area: 1/1;
place-self: end center;
}
figure::before {
content: "";
padding: clamp(4em, 20vw, 15em);
border-radius: 50%;
background: url('./bg.png') 50%/cover;
}
figure:hover {
--hov: 1;
}
img {
width: calc(2*clamp(4em, 20vw, 15em));
border-radius: clamp(4em, 20vw, 15em);
transform: translateY(calc((1 - var(--hov))*10%)) scale(calc(1.25 + .05*var(--hov)));
}
2. 使用 clip-path: inset() 方式
<figure>
<img src='./man.png' alt='Irma'>
</figure>
樣式基本上與第一種相同,使用 clip-path 來截取圓形背景區域。
figure {
--hov: 0;
--not-hov: calc(1 - var(--hov));
display: grid;
place-self: center;
margin: 0;
padding-top: 5%;
transform: scale(calc(1 - .1*var(--not-hov)));
clip-path: inset(0 round 0 0 clamp(4em, 20vw, 15em) clamp(4em, 20vw, 15em));
}
figure::before, figure img {
grid-area: 1/1;
place-self: end center;
}
figure::before {
content: "";
padding: clamp(4em, 20vw, 15em);
border-radius: 50%;
background: url('./bg.png') 50%/cover;
}
figure:hover {
--hov: 1;
}
figure:hover::before {
box-shadow: 1px 1px 10px rgba(0, 0, 0, .3);
}
img {
width: calc(2*clamp(4em, 20vw, 15em));
border-radius: clamp(4em, 20vw, 15em);
transform: translateY(calc((1 - var(--hov))*10%)) scale(calc(1.25 + .05*var(--hov)));
}
完整示例
<h2>使用overflow: hidden方式</h2>
<figure>
<img src='./man.png' alt='Irma'>
</figure>
<h2>使用clip-path: path()方式</h2>
<figure>
<img src='./man.png' alt='Irma'>
</figure>
body {
display: grid;
background: #FDFC47;
background: -webkit-linear-gradient(to right, #24FE41, #FDFC47);
background: linear-gradient(to right, #24FE41, #FDFC47);
}
figure {
--hov: 0;
--not-hov: calc(1 - var(--hov));
display: grid;
place-self: center;
margin: 0;
padding-top: 5%;
transform: scale(calc(1 - .1*var(--not-hov)));
}
figure:nth-of-type(1) {
overflow: hidden;
border-radius: 0 0 clamp(4em, 20vw, 15em) clamp(4em, 20vw, 15em);
}
figure:nth-of-type(2) {
clip-path: inset(0 round 0 0 clamp(4em, 20vw, 15em) clamp(4em, 20vw, 15em));
}
figure, figure img {
transition: transform 0.2s ease-in-out;
}
figure::before, figure img {
grid-area: 1/1;
place-self: end center;
}
figure::before {
padding: clamp(4em, 20vw, 15em);
border-radius: 50%;
background: url('./bg.png') 50%/cover;
content: "";
transition: .25s linear;
}
figure:hover {
--hov: 1;
}
figure:hover::before {
box-shadow: 1px 1px 10px rgba(0, 0, 0, .3);
}
img {
width: calc(2*clamp(4em, 20vw, 15em));
border-radius: clamp(4em, 20vw, 15em);
transform: translateY(calc((1 - var(--hov))*10%)) scale(calc(1.25 + .05*var(--hov)));
}
到此這篇關于純CSS實現hover圖片pop-out彈出效果的文章就介紹到這了,更多相關css內容請搜索腳本之家以前的文章或繼續瀏覽下面的相關文章,希望大家以后多多支持腳本之家!