
一、是什么
視差滾動(Parallax Scrolling)是指多層背景以不同的速度移動,形成立體的運動效果,帶來非常出色的視覺體驗
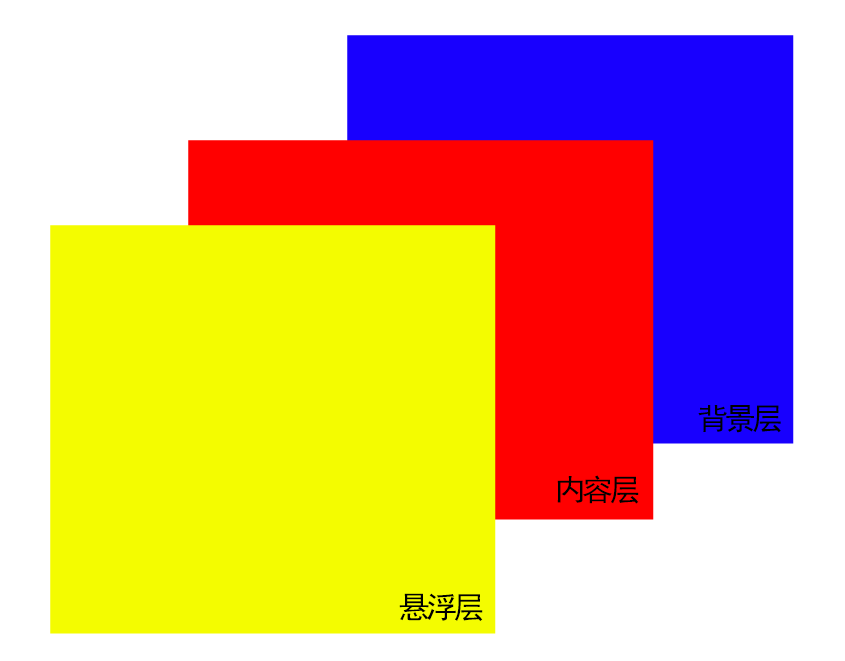
我們可以把網頁解刨成:背景層、內容層、懸浮層

當滾動鼠標滑輪的時候,各個圖層以不同的速度移動,形成視覺差的效果
二、實現方式
使用css形式實現視覺差滾動效果的方式有:
- background-attachment
- transform:translate3D
background-attachment
作用是設置背景圖像是否固定或者隨著頁面的其余部分滾動
值分別有如下:
- scroll:默認值,背景圖像會隨著頁面其余部分的滾動而移動
- fixed:當頁面的其余部分滾動時,背景圖像不會移動
- inherit:繼承父元素background-attachment屬性的值
完成滾動視覺差就需要將background-attachment屬性設置為fixed,讓背景相對于視口固定。及時一個元素有滾動機制,背景也不會隨著元素的內容而滾動
也就是說,背景一開始就已經被固定在初始的位置
核心的css代碼如下:
section {
height: 100vh;
}
.g-img {
background-image: url(...);
background-attachment: fixed;
background-size: cover;
background-position: center center;
}
整體例子如下:
<style>
div {
height: 100vh;
background: rgba(0, 0, 0, .7);
color: #fff;
line-height: 100vh;
text-align: center;
font-size: 20vh;
}
.a-img1 {
background-image: url(https://images.pexels.com/photos/1097491/pexels-photo-1097491.jpeg);
background-attachment: fixed;
background-size: cover;
background-position: center center;
}
.a-img2 {
background-image: url(https://images.pexels.com/photos/2437299/pexels-photo-2437299.jpeg);
background-attachment: fixed;
background-size: cover;
background-position: center center;
}
.a-img3 {
background-image: url(https://images.pexels.com/photos/1005417/pexels-photo-1005417.jpeg);
background-attachment: fixed;
background-size: cover;
background-position: center center;
}
</style>
<div class="a-text">1</div>
<div class="a-img1">2</div>
<div class="a-text">3</div>
<div class="a-img2">4</div>
<div class="a-text">5</div>
<div class="a-img3">6</div>
<div class="a-text">7</div>
transform:translate3D
同樣,讓我們先來看一下兩個概念transform和perspective:
- transform: css3 屬性,可以對元素進行變換(2d/3d),包括平移 translate,旋轉 rotate,縮放 scale,等等
- perspective: css3 屬性,當元素涉及 3d 變換時,perspective 可以定義我們眼睛看到的 3d 立體效果,即空間感
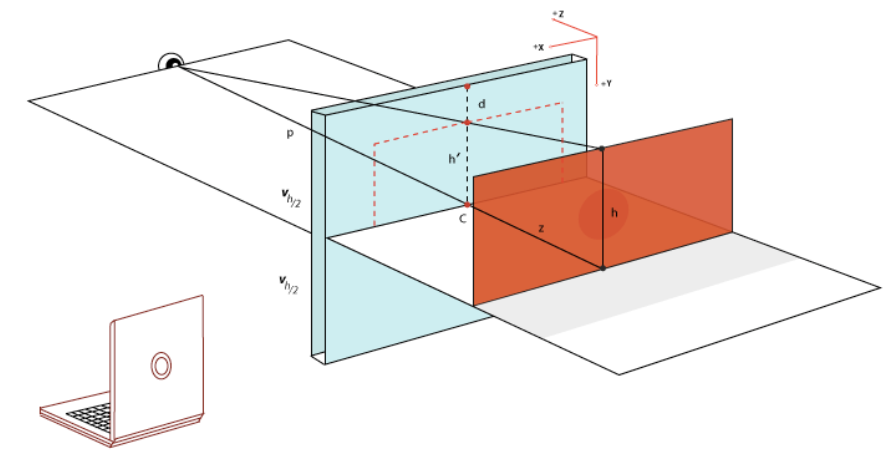
3D視角示意圖如下所示:

舉個例子:
<style>
html {
overflow: hidden;
height: 100%
}
body {
/* 視差元素的父級需要3D視角 */
perspective: 1px;
transform-style: preserve-3d;
height: 100%;
overflow-y: scroll;
overflow-x: hidden;
}
#app{
width: 100vw;
height:200vh;
background:skyblue;
padding-top:100px;
}
.one{
width:500px;
height:200px;
background:#409eff;
transform: translateZ(0px);
margin-bottom: 50px;
}
.two{
width:500px;
height:200px;
background:#67c23a;
transform: translateZ(-1px);
margin-bottom: 150px;
}
.three{
width:500px;
height:200px;
background:#e6a23c;
transform: translateZ(-2px);
margin-bottom: 150px;
}
</style>
<div id="app">
<div class="one">one</div>
<div class="two">two</div>
<div class="three">three</div>
</div>
而這種方式實現視覺差動的原理如下:
- 容器設置上 transform-style: preserve-3d 和 perspective: xpx,那么處于這個容器的子元素就將位于3D空間中,
- 子元素設置不同的 transform: translateZ(),這個時候,不同元素在 3D Z軸方向距離屏幕(我們的眼睛)的距離也就不一樣
- 滾動滾動條,由于子元素設置了不同的 transform: translateZ(),那么他們滾動的上下距離 translateY 相對屏幕(我們的眼睛),也是不一樣的,這就達到了滾動視差的效果
以上就是CSS完成視差滾動效果的詳細內容,更多關于CSS 視差滾動效果的資料請關注腳本之家其它相關文章!