目錄
- 1. 基本概念
- 2. 視口的設(shè)置
- 3. 一倍圖、二倍圖、三倍圖
在 PC 端,視口指的是瀏覽器的可視區(qū)域,其寬度和瀏覽器窗口的寬度保持一致。在 CSS 標(biāo)準(zhǔn)文檔中,視口也被稱為初始包含塊,它是所有 CSS 百分比寬度推算的根源,給 CSS 布局限制了一個(gè)最大寬度。
而移動(dòng)端則較為復(fù)雜,它涉及到三個(gè)視口:布局視口(Layout Viewport)、視覺視口(Visual Viewport)和理想視口(Ideal Viewport)。
本文主要討論移動(dòng)端中的視口。
1. 基本概念
1.1 兩種像素
像素是計(jì)算機(jī)屏幕中顯示特定顏色的最小區(qū)域。屏幕中的像素越多,同一范圍內(nèi)能看到的內(nèi)容就越多。或者說,當(dāng)設(shè)備尺寸相同時(shí),像素越密集,畫面就越精細(xì)。
那么,當(dāng)我們?cè)?CSS 中為一個(gè)元素設(shè)置屬性 width: 250px; 時(shí),會(huì)發(fā)生什么?這個(gè)元素的寬度究竟是多少像素呢?
事實(shí)上,這里已經(jīng)涉及了兩種不同的像素:物理像素和 CSS 像素。
物理像素(設(shè)備像素,device pixels)
指的是設(shè)備屏幕的物理像素,任何設(shè)備的物理像素?cái)?shù)量都是固定的。
CSS 像素(CSS pixels)
是 CSS 和 JS 中使用的一個(gè)抽象概念。它和物理像素之間的比例取決于屏幕的特性(是否為高密度)以及用戶進(jìn)行的縮放,由瀏覽器自行換算。
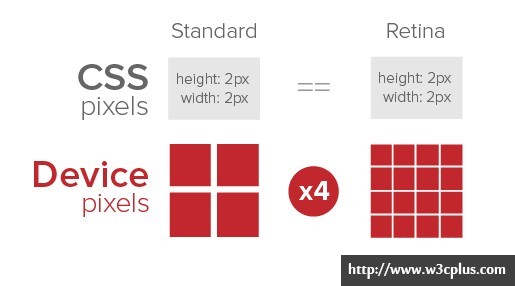
在 Apple 的視網(wǎng)膜屏(Retina)中,每 4 個(gè)像素為一組,渲染出普通屏幕中一個(gè)像素顯示區(qū)域內(nèi)的圖像,從而實(shí)現(xiàn)更為精細(xì)的顯示效果。此時(shí), 250px 的元素跨越了 500 個(gè)物理像素的寬度。

如果用戶進(jìn)行了放大,那么一個(gè) CSS 像素還將跨越更多的物理像素。
1.2 三種視口
移動(dòng)端瀏覽器通常寬度是 240px~640px,而大多數(shù)為 PC 端設(shè)計(jì)的網(wǎng)站寬度至少為 800px,如果仍以瀏覽器窗口作為視口的話,網(wǎng)站內(nèi)容在手機(jī)上看起來會(huì)非常窄。
因此,引入了布局視口、視覺視口和理想視口三個(gè)概念,使得移動(dòng)端中的視口與瀏覽器寬度不再相關(guān)聯(lián)。
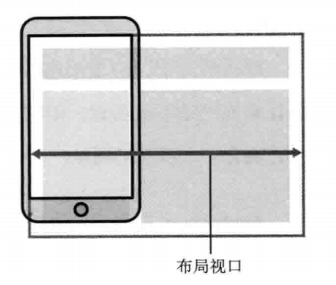
布局視口(layout viewport)
一般移動(dòng)設(shè)備的瀏覽器都默認(rèn)設(shè)置了一個(gè) viewport 元標(biāo)簽,定義一個(gè)虛擬的布局視口(layout viewport),用于解決早期的頁面在手機(jī)上顯示的問題。iOS, Android 基本都將這個(gè)視口分辨率設(shè)置為 980px,所以 PC 上的網(wǎng)頁基本能在手機(jī)上呈現(xiàn),只不過元素看上去很小,一般默認(rèn)可以通過手動(dòng)縮放網(wǎng)頁。

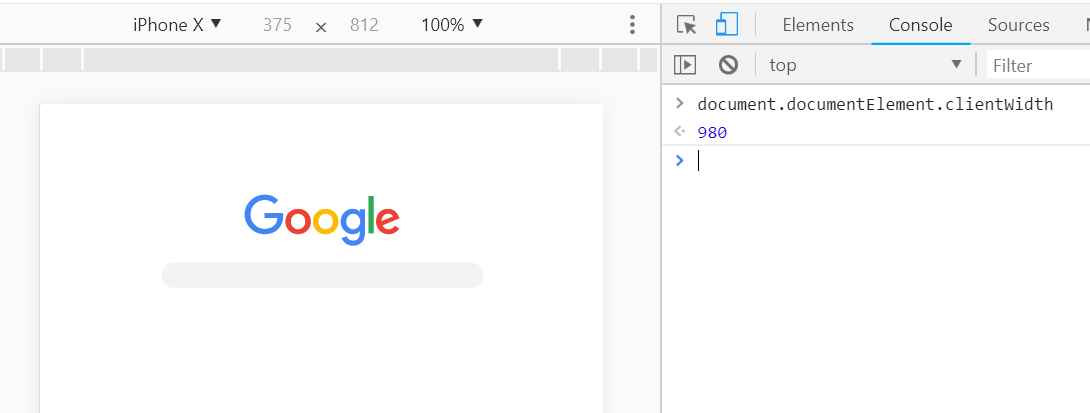
布局視口的寬度/高度可以通過 document.documentElement.clientWidth / Height 獲取。

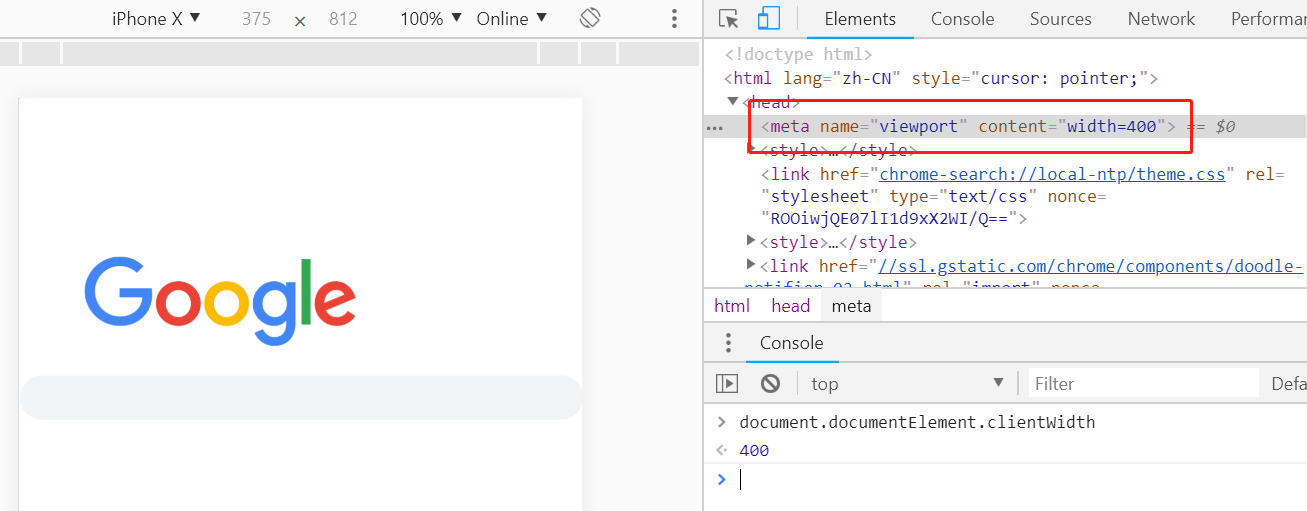
可以看到,默認(rèn)的布局視口寬度為 980px。如果要顯式設(shè)置布局視口,可以使用 HTML 中的 meta 標(biāo)簽:
<meta name="viewport" content="width=400">

布局視口使視口與移動(dòng)端瀏覽器屏幕寬度完全獨(dú)立開。CSS 布局將會(huì)根據(jù)它來進(jìn)行計(jì)算,并被它約束。
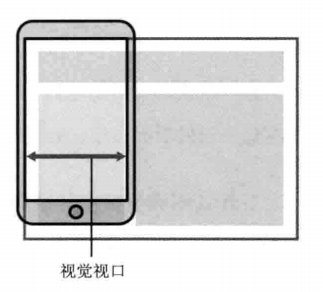
視覺視口(visual viewport)
視覺視口是用戶當(dāng)前看到的區(qū)域,用戶可以通過縮放操作視覺視口,同時(shí)不會(huì)影響布局視口。

視覺視口和縮放比例的關(guān)系為:當(dāng)前縮放值 = 理想視口寬度 / 視覺視口寬度
所以,當(dāng)用戶放大時(shí),視覺視口將會(huì)變小,CSS 像素將跨越更多的物理像素。
理想視口(ideal viewport)
布局視口的默認(rèn)寬度并不是一個(gè)理想的寬度,于是 Apple 和其他瀏覽器廠商引入了理想視口的概念,它對(duì)設(shè)備而言是最理想的布局視口尺寸。顯示在理想視口中的網(wǎng)站具有最理想的寬度,用戶無需進(jìn)行縮放。
理想視口的值其實(shí)就是屏幕分辨率的值,它對(duì)應(yīng)的像素叫做設(shè)備邏輯像素(device independent pixel, dip)。dip 和設(shè)備的物理像素?zé)o關(guān),一個(gè) dip 在任意像素密度的設(shè)備屏幕上都占據(jù)相同的空間。如果用戶沒有進(jìn)行縮放,那么一個(gè) CSS 像素就等于一個(gè) dip。
用下面的方法可以使布局視口與理想視口的寬度一致:
<meta name="viewport" content="width=device-width">
實(shí)際上,這就是響應(yīng)式布局的基礎(chǔ)。
2. 視口的設(shè)置
我們可以使用視口元標(biāo)簽(viewport meta 標(biāo)簽)來進(jìn)行布局視口的設(shè)置。
<meta name="viewport"
content="width=device-width,initial-scale=1.0,maximum-scale=1">
下面是每個(gè)屬性的詳細(xì)說明:
| 屬性名 |
取值 |
描述 |
| width |
正整數(shù)或device-width |
定義視口的寬度,單位為像素 |
| height |
正整數(shù)或device-height |
定義視口的高度,單位為像素,一般不用 |
| initial-scale |
[0.0-10.0] |
定義初始縮放值 |
| minimum-scale |
[0.0-10.0] |
定義放大最大比例,它必須小于或等于maximum-scale設(shè)置 |
| maximum-scale |
[0.0-10.0] |
定義縮小最小比例,它必須大于或等于minimum-scale設(shè)置 |
| user-scalable |
yes / no |
定義是否允許用戶手動(dòng)縮放頁面,默認(rèn)值 yes |
有幾點(diǎn)值得注意:
- viewport 標(biāo)簽只對(duì)移動(dòng)端瀏覽器有效,對(duì) PC 端瀏覽器是無效的
- 當(dāng)縮放比例為 100% 時(shí),dip 寬度 = CSS 像素寬度 = 理想視口的寬度 = 布局視口的寬度
- 單獨(dú)設(shè)置 initial-scale 或 width 都會(huì)有兼容性問題,所以設(shè)置布局視口為理想視口的最佳方法是同時(shí)設(shè)置這兩個(gè)屬性
- 即使設(shè)置了 user-scalable = no,在 Android Chrome 瀏覽器中也可以強(qiáng)制啟用手動(dòng)縮放
3. 一倍圖、二倍圖、三倍圖
MacBook Pro 視網(wǎng)膜屏(Retina)顯示器硬件像素是 2880px * 1800px。當(dāng)設(shè)置屏幕分辨率為 1920px * 1200px 的時(shí)候,理想視口的寬度值是 1920px, 那么 dip 的寬度值就是 1920px。其與理想視口寬度的比值為1.5(2880/1920),這個(gè)比值叫做設(shè)備像素比:邏輯像素寬度 * 設(shè)備像素比 = 物理像素寬度
設(shè)備像素比可以通過 window.devicePixelRatio 來獲取,或者使用 CSS 中的 device-pixel-ratio。
下面是常見的設(shè)備像素比:
- 普通密度桌面顯示屏:
devicePixelRatio = 1
- 高密度桌面顯示屏(Mac Retina):
devicePixelRatio = 2
- 主流手機(jī)顯示屏:
devicePixelRatio = 2 or 3
對(duì)于一張 100px * 100px 的圖片,通過 CSS 設(shè)置其寬高:
{
width:100px;
height:100px;
}
在普通顯示屏的電腦中打開是正常的,但假設(shè)在手機(jī)或 Retina 屏中打開,按照邏輯分辨率來渲染,他們的 devicePixelRatio = 2,那么就相當(dāng)于拿 4 個(gè)物理像素來描繪 1 個(gè)電子像素。這等于拿一個(gè)2倍的放大鏡去看圖片,圖片就會(huì)變得模糊。
這時(shí),就需要使用 @2x 甚至 @3x 圖來避免圖片的失真。
到此這篇關(guān)于淺談移動(dòng)端中的視口(viewport)的具體使用的文章就介紹到這了,更多相關(guān)移動(dòng)端視口內(nèi)容請(qǐng)搜索腳本之家以前的文章或繼續(xù)瀏覽下面的相關(guān)文章,希望大家以后多多支持腳本之家!