上一個(gè)博客做登陸的頁(yè)面是遇到的問題,突然想使用這種背景圖片透明,而內(nèi)容不透明的效果,這里我就說一說我的兩個(gè)思路吧。
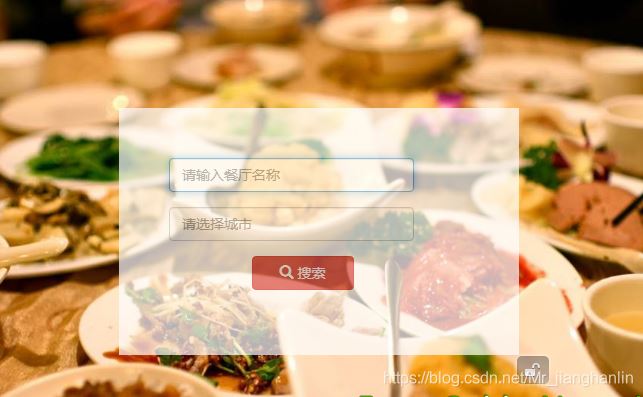
效果展示:
內(nèi)容半透明

內(nèi)容不透明

最常見的做法事設(shè)置元素的opacity,這種設(shè)置出來的效果就是內(nèi)容與背景都事半透明的,嚴(yán)重影響視覺效果,達(dá)不到上述的效果
方法一:設(shè)置background-color:rgba(),這種方式只能設(shè)置背景顏色的透明度。
如果是背景是圖片的上面的方法將就不適用,以下提供兩個(gè)方法:
第一個(gè)就是利用偽元素::before,我們通過給偽元素添加背景并且將偽元素的設(shè)置偽元素的背景透明度來實(shí)現(xiàn)
.login_box::before{
content:"";
background-image:url(images/one.jpg);
opacity:0.5;//透明度設(shè)置
z-index:-1;
background-size:500px 300px;
width:500px;
height:300px;
position:absolute;
//一定要設(shè)置position:absolute,這樣才能設(shè)置z-index,讓背景處于內(nèi)容的下一層
top:0px;
left:0px;
border-radius:40px;
}
.login_box{
position:fixed;
left:50%;
top:200px;
width:500px;
height:300px;
margin-left:-250px;
border-radius:40px;
box-shadow: 10px 10px 5px #888;
border:1px solid #666;
text-align:center;
}
方法與偽元素異曲同工,我們可以通過設(shè)置不通的div,里面的div放置內(nèi)容,父級(jí)div設(shè)置背景,然后給它設(shè)置透明度,大概布局如下:
<div class="bg">
<div class="content">
內(nèi)容
</div>
</div>
這樣也可以達(dá)到同樣的效果
到此這篇關(guān)于css3實(shí)現(xiàn)背景圖片半透明內(nèi)容不透明的方法示例的文章就介紹到這了,更多相關(guān)css3背景圖片半透明內(nèi)容不透明內(nèi)容請(qǐng)搜索腳本之家以前的文章或繼續(xù)瀏覽下面的相關(guān)文章,希望大家以后多多支持腳本之家!