flex-grow、flex-shrink、flex-basis三個屬性的作用:
在flex布局中,父元素在不同寬度下,子元素是如何分配父元素空間的。
(注意:這三個屬性都是在子元素上設置的,下面小編要講的是父元素,指以flex布局的元素(display:flex))
小編這里先教一下大家如何快速記住這三個屬性:
首先是 flex-basis ,basis英文意思是<主要成分>,所以他和width放在一起時,肯定把width干掉,basis遇到width時就會說我才是最主要的成分,你是次要成分,所以見到我的時候你要靠邊站。
其次是 flex-grow,grow英文意思是<擴大,擴展,增加>,這就代表當父元素的寬度大于子元素寬度之和時,并且父元素有剩余,這時,flex-grow就會說我要成長,我要長大,怎么樣才能成長呢,當然是分享父元素的空間了。見下面第二個屬性的內容
最后是 flex-shrink, shrink英文意思是<收縮,>,這就代表當父元素的寬度小于子元素寬度之和時,并且超出了父元素的寬度,這時,flex-shrink就會說外面的世界太苦了,我還是回到父親的懷抱中去吧!因此,flex-shrink就會按照一定的比例進行收縮。見下面第三個屬性的內容
第一個屬性:flex-basis
該屬性用來設置元素的寬度,其實,width也可以設置寬度。如果元素上同時設置了width和flex-basis,那么width 的值就會被flex-basis覆蓋掉。
<style type="text/css" media="screen">
.box{
display: flex;
margin:100px auto;
width:400px;
height:200px;
}
.inner{
width:200px;
height:100px;
flex-basis:300px;
background:pink;
}
</style>
</head>
<body>
<div class="box">
<div class="inner">
</div>
</div>
</body>
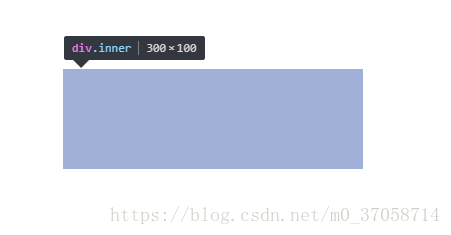
見下圖:小編我把寬度設置為width:200px; flex-basis:300px;結果顯示表明子元素.inner應用了屬性flex-basis;

第二個屬性:flex-grow
該屬性用來設置當父元素的寬度大于所有子元素的寬度的和時(即父元素會有剩余空間),子元素如何分配父元素的剩余空間。 flex-grow的默認值為0,意思是該元素不索取父元素的剩余空間,如果值大于0,表示索取。值越大,索取的越厲害。
舉個例子: 父元素寬400px,有兩個子元素:A和B。A寬為100px,B寬為200px。 則空余空間為 400-(100+200)= 100px。 如果A,B都不索取剩余空間,則有100px的空余空間。
<body>
<div class="box">
<div class="inner">
</div>
<div class="inner1">
</div>
</div>
</body>
.box{
display: flex;
flex-direction: row;
margin:100px auto;
width:400px;
height:200px;
border:1px solid red;
}
.inner{
flex-basis:100px;
height:100px;
background:pink;
}
.inner1{
flex-basis:200px;
height:100px;
background:blue;
}
見下圖:

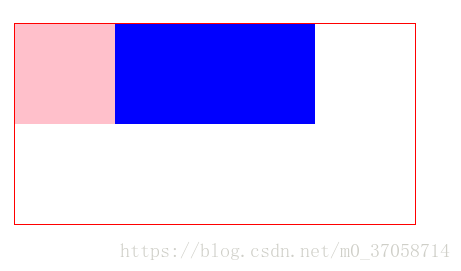
如果A索取剩余空間:設置flex-grow為1,B不索取。則最終A的大小為 自身寬度(100px)+ 剩余空間的寬度(100px)= 200px 。
.inner{
flex-basis:100px;
height:100px;
background:pink;
flex-grow:1;
}
.inner1{
flex-basis:200px;
height:100px;
background:blue;
}
見下圖:

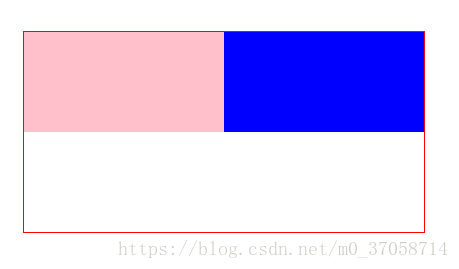
如果A,B都設索取剩余空間,A設置flex-grow為1,B設置flex-grow為2。則最終A的大小為 自身寬度(100px)+ A獲得的剩余空間的寬度(100px (1/(1+2))),最終B的大小為 自身寬度(200px)+ B獲得的剩余空間的寬度(100px (2/(1+2)))(這里呢小編只給了公式,小伙伴們可以自己去算一下)
.inner{
flex-basis:100px;
height:100px;
background:pink;
flex-grow:1;
}
.inner1{
flex-basis:200px;
height:100px;
background:blue;
flex-grow:2;
}
見下圖:

第三個屬性:flex-shrink
該屬性用來設置,當父元素的寬度小于所有子元素的寬度的和時(即子元素會超出父元素),子元素如何縮小自己的寬度的。 flex-shrink的默認值為1,當父元素的寬度小于所有子元素的寬度的和時,子元素的寬度會減小。值越大,減小的越厲害。如果值為0,表示不減小。
舉個例子: 父元素寬400px,有兩子元素:A和B。A寬為200px,B寬為300px。 則A,B總共超出父元素的寬度為(200+300)- 400 = 100px。 如果A,B都不減小寬度,即都設置flex-shrink為0,則會有100px的寬度超出父元素。
.box{
display: flex;
flex-direction: row;
margin:100px auto;
width:400px;
height:200px;
border:1px solid red;
}
.inner{
flex-basis:200px;
height:100px;
background:black;
flex-shrink:0;
}
.inner1{
flex-basis:300px;
height:100px;
background:blue;
flex-shrink:0;
}
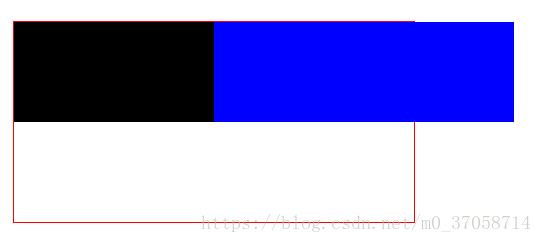
見下圖:

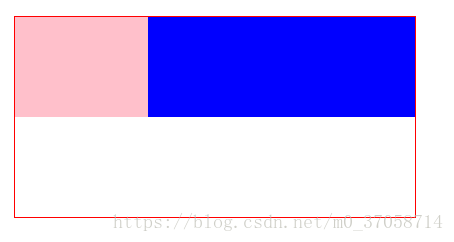
如果A不減小寬度:設置flex-shrink為0,B減小。則最終B的大小為 自身寬度(300px)- 總共超出父元素的寬度(100px)= 200px
.inner{
flex-basis:200px;
height:100px;
background:black;
flex-shrink:0;
}
.inner1{
flex-basis:300px;
height:100px;
background:blue;
flex-shrink:1;
}
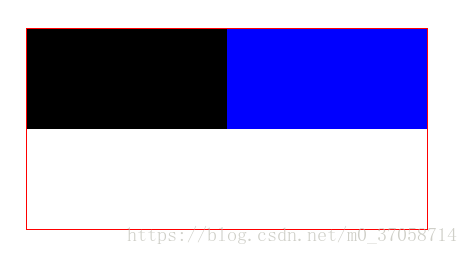
見下圖:

如果A,B都減小寬度,A設置flex-shirk為3,B設置flex-shirk為2。則最終A的大小為 自身寬度(200px)- A減小的寬度(100px * (200px * 3/(200 * 3 + 300 * 2))) = 150px,最終B的大小為 自身寬度(300px)- B減小的寬度(100px * (300px * 2/(200 * 3 + 300 * 2))) = 250px
.inner{
flex-basis:200px;
height:100px;
background:black;
flex-shrink:3;
}
.inner1{
flex-basis:300px;
height:100px;
background:blue;
flex-shrink:2;
}
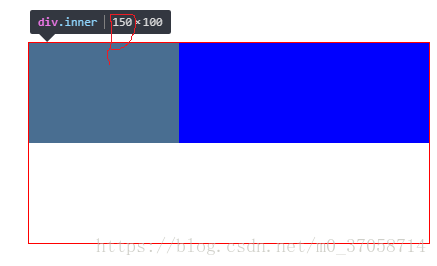
見下圖:


這里小編明確一點,flex是flex-grow,flex-shrink, flex-basis (注意小編寫的順序)縮寫形式,大家可以記一下下面的縮寫規則:
如:flex 取值為 none,則計算值為 0 0 auto,如下是等同的:
.item {flex: none;}
.item {
flex-grow: 0;
flex-shrink: 0;
flex-basis: auto;
}
當 flex取值為 auto,則計算值為 1 1 auto,如下是等同的:
.item {flex: auto;}
.item {
flex-grow: 1;
flex-shrink: 1;
flex-basis: auto;
}
當 flex 取值為一個非負數字,則該數字為 flex-grow 值,flex-shrink 取 1,flex-basis 取 0%,如下是等同的:
.item {flex: 1;}
.item {flex-grow: 1; flex-shrink: 1; flex-basis: 0%;}
當 flex 取值為一個長度或百分比,則視為 flex-basis 值,flex-grow 取 1,flex-shrink取 1,有如下等同情況(注意 0% 是一個百分比而不是一個非負數字):
.item-1 {flex: 0%;}
.item-1 { flex-grow: 1; flex-shrink: 1; flex-basis: 0%;}
.item-2 {flex: 24px;}
.item-2 { flex-grow: 1; flex-shrink: 1; flex-basis: 24px;}
當 flex取值為兩個非負數字,則分別視為 flex-grow和 flex-shrink的值,flex-basis取 0%,如下是等同的:
.item {flex: 2 3;}
.item { flex-grow: 2; flex-shrink: 3; flex-basis: 0%;}
當 flex取值為一個非負數字和一個長度或百分比,則分別視為 flex-grow和 flex-basis的值,flex-shrink取 1,如下是等同的:
.item {flex: 2333 3222px;}
.item { flex-grow: 2333; flex-shrink: 1; flex-basis: 3222px;}
到此這篇關于css彈性盒flex-grow、flex-shrink、flex-basis詳解的文章就介紹到這了,更多相關flex-grow、flex-shrink、flex-basis內容請搜索腳本之家以前的文章或繼續瀏覽下面的相關文章,希望大家以后多多支持腳本之家!