聽說Win8和v2012發布,今天心血來潮重裝了系統

感覺界面還是不錯的。
安裝一下vs2012學習一下mvc4,居然沒找到Vs2012專業版破解的,干脆下載Express for Web ,算是支持正版吧!
 509M很快就下載完,然后安裝。
509M很快就下載完,然后安裝。

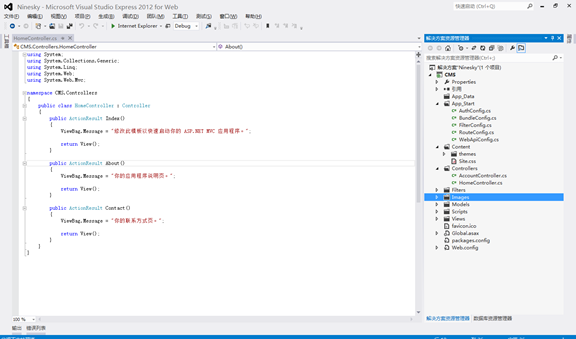
安裝完界面,感覺跟vs2010還是有很多不同。
一兄弟說學習最好的方式就是獨立完成一個小東東,咱就準備學做個小網站吧,名字想好了大氣一點姑且叫做NineskyCMS吧,反正CMS這個名字被用爛,我也跟風一下,希望自己能把她完成。
學習正式開始:
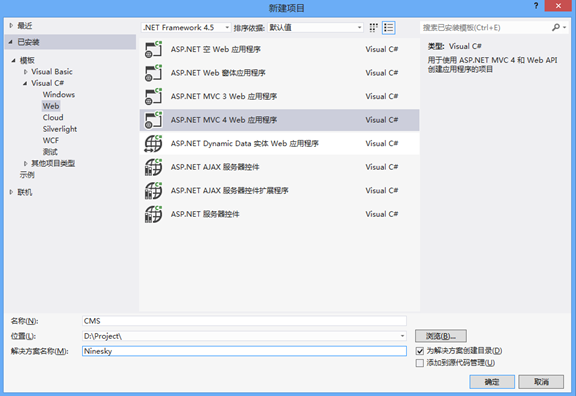
打開VS Express for Web ->新建項目

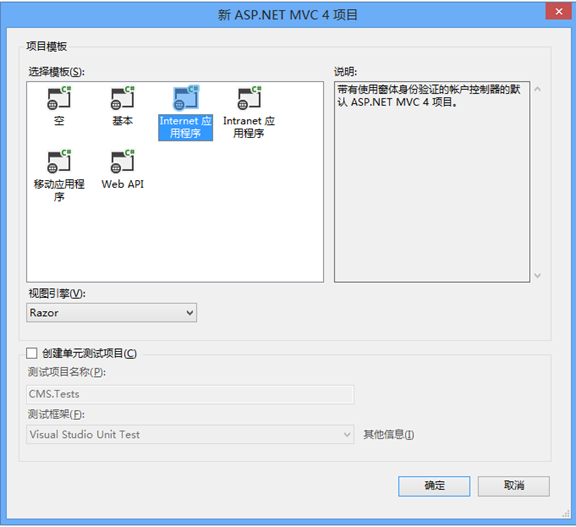
下一步

確定,稍等一下創建項目完成。

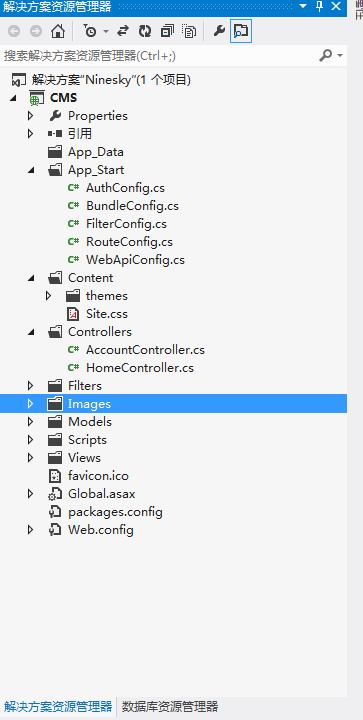
看一下解決方案資源管理器,跟mvc3生成的文件夾還是有很大的不同

運行一下看看效果。

界面很不錯。
文件夾結構很不喜歡改造一下:
刪除Filters下的InitializeSimpleMembershipAttribute;
刪除Images文件夾
刪除Controllers下的AccountController.cs;
刪除App_Start下的WebApiConfig.cs
打開RouteConfig.cs文件
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional }
);
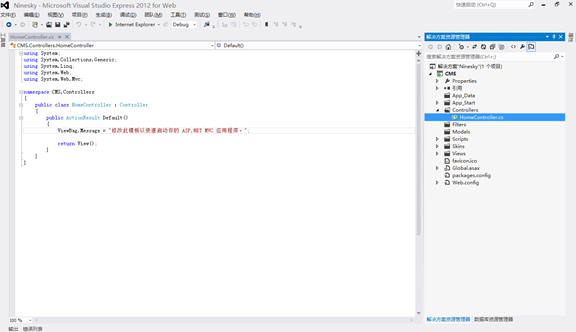
將action = "Index",改為 action = "Default" 。呵呵,個人習慣,我更喜歡Default;
1、打開HomeController 將public ActionResult Index()改為 public ActionResult Default(),刪除public ActionResult About()、public ActionResult Contact();
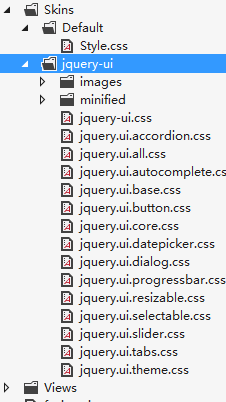
2、將Content文件夾改為Skins。修改后式樣如下:

修改BundleConfig.cs修改完如下:
namespace CMS
{
public class BundleConfig
{
// 有關 Bundling 的詳細信息,請訪問 http://go.microsoft.com/fwlink/?LinkId=254725
public static void RegisterBundles(BundleCollection bundles)
{
bundles.Add(new ScriptBundle("~/bundles/jquery").Include(
"~/Scripts/jquery-{version}.js"));
bundles.Add(new ScriptBundle("~/bundles/jqueryui").Include(
"~/Scripts/jquery-ui-{version}.js"));
bundles.Add(new ScriptBundle("~/bundles/jqueryval").Include(
"~/Scripts/jquery.unobtrusive*",
"~/Scripts/jquery.validate*"));
// 使用 Modernizr 的開發版本進行開發和了解信息。然后,當你做好
// 生產準備時,請使用 http://modernizr.com 上的生成工具來僅選擇所需的測試。
bundles.Add(new ScriptBundle("~/bundles/modernizr").Include(
"~/Scripts/modernizr-*"));
bundles.Add(new StyleBundle("~/Skins/css").Include("~/Skins/Default/Style.css"));
bundles.Add(new StyleBundle("~/Skins/jquery-ui/css").Include(
"~/Skins/jquery-ui/jquery.ui.core.css",
"~/Skins/jquery-ui/jquery.ui.resizable.css",
"~/Skins/jquery-ui/jquery.ui.selectable.css",
"~/Skins/jquery-ui/jquery.ui.accordion.css",
"~/Skins/jquery-ui/jquery.ui.autocomplete.css",
"~/Skins/jquery-ui/jquery.ui.button.css",
"~/Skins/jquery-ui/jquery.ui.dialog.css",
"~/Skins/jquery-ui/jquery.ui.slider.css",
"~/Skins/jquery-ui/jquery.ui.tabs.css",
"~/Skins/jquery-ui/jquery.ui.datepicker.css",
"~/Skins/jquery-ui/jquery.ui.progressbar.css",
"~/Skins/jquery-ui/jquery.ui.theme.css"));
}
}
1、刪除Vies/Account,刪除Vies//Home/About.cshtml,重命名Index.cshtml為Default.cshtml,刪除Shared/ _LoginPartial.cshtml.cshtml,刪除Views/_ViewStart.cshtml
2、打開web.config 修改數據庫連接為add name="DefaultConnection" connectionString="Data Source=(LocalDb)\v11.0;Initial Catalog=NineskyCMS;Integrated Security=SSPI;AttachDBFilename=|DataDirectory|\NineskyCMS.mdf" providerName="System.Data.SqlClient" />
OK!大功告成,世界終于清靜了!
最終界面如下:

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持腳本之家。
您可能感興趣的文章:- java數據結構基礎:緒論
- 一篇文章帶你入門C語言:操作符
- C語言結構體簡單入門講解
- C語言入門之基礎知識詳解
- 一篇文章帶你入門C語言數據結構:緒論