jQuery dataTables 插件是一個優秀的表格插件,是后臺工程師的福音!它提供了針對數據表格的排序、瀏覽器分頁、服務器分頁、查詢、格式化等功能。dataTables 官網也提供了大量的演示和詳細的文檔進行說明,為了方便使用,這里進行詳細說明。
去官網:https://www.datatables.net/ 下載最新版本是v1.10.12。
在頁面引入:
link rel="stylesheet" href="~/Content_Admin/css/bootstrap.min.css" />
link rel="stylesheet" href="~/Content_Admin/css/bootstrap-responsive.min.css" />
script type="text/javascript" src="~/Content_Admin/js/jquery.min.js">/script>
script type="text/javascript" src="~/Content_Admin/js/bootstrap.min.js">/script>
script type="text/javascript" src="~/Content_Admin/js/jquery.dataTables.min.js">/script>
HTML代碼: 寫上thead>/thead>標頭即可
div class="widget-content nopadding">
table id="archives-table" class="table table-bordered data-table mydatatable">
thead>
tr>
th>編號/th>
th>標題/th>
th>所屬類別/th>
th>瀏覽量/th>
th>評論量/th>
th>點贊量/th>
th>狀態/th>
th>操作/th>
th>操作/th>
th>操作/th>
/tr>
/thead>
tbody>/tbody>
/table>
/div>
客戶端jQuery:
$('#archives-table').dataTable({
"oLanguage": {
//國際化
"sProcessing": "img src='/Content_Admin/img/spinner.gif'> 努力加載數據中...",
"sLengthMenu": "每頁顯示nbsp;_MENU_ nbsp;條結果",
"sZeroRecords": "沒有匹配結果",
"sInfo": "總共_PAGES_ 頁,顯示第_START_ 到第 _END_ ,篩選之后得到 _TOTAL_ 條,初始_MAX_ 條 ",
"infoEmpty": "0條記錄", //篩選為空時左下角的顯示"
"sInfoEmpty": "沒有數據",
"sInfoFiltered": "(從_MAX_條數據中檢索)",//篩選之后的左下角篩選提示,
"sZeroRecords": "沒有檢索到數據",
//"sSearch": 'span class="label label-success">nbsp;搜索nbsp;/span>'
},
//"bServerSide": false, //第一種場景:服務端一次性取出所有數據,完全由客戶端來處理這些數據.此時為false
"bServerSide": true, //第二種場景:服務端處理分頁后數據,客戶端呈現,此時為true.但此時aoColumns要變,將'sName'換成mDataProp,同時自定義列也要有對應的數據
"sServerMethod": "GET",
"sAjaxSource": "/Admin/AdminArchives/GetArchivesJson", //ajax Url地址
"bProcessing": true,
"bPaginate": true,
"sPaginationType": "full_numbers",
"bJQueryUI": true, //客戶端傳給服務器的參數為sSearch
'bFilter': false,
//'bsearch':true,
'bLengthChange': true,
'aLengthMenu': [
[5, 15, 20, -1],
[5, 15, 20, "全部"] // change per page values here
],
'iDisplayLength': 7, //每頁顯示10條記錄
'bAutoWidth': true,
"scrollX": true,
"aoColumns": [
{ "sWidth": "5%", "mDataProp": "Id" },
{
"sWidth": "40%",
"mDataProp": "Title",
"mRender": function (data, type, row) {
return 'a href="/Archives/Index/' + row.Id + '\">' + data + '/a>';
}
},
{ "sWidth": "10%", "mDataProp": "CategoryName" },
{ "sWidth": "6%", "mDataProp": "ViewCount", "bStorable": true },
{ "sWidth": "6%", "mDataProp": "CommentCount", "bStorable": true },
{ "sWidth": "6%", "mDataProp": "Digg", "bStorable": true },
{
"sWidth": "6%",
"mDataProp": "Status",
"mRender": function (data, type, row) {
var value = "已發布";
if (data == "0")
value = "禁用";
return value;
}
},
{ //自定義列 : 啟用/禁用
"mDataProp": "null",
"sWidth": "6%",
"bSearchable": false,
"bStorable": false,
"mRender": function (data, type, row) {
var actionstr = 'a id="publicarticle" class="publicaction" target-id="' + row.Id + '" href="#">發 布/a>';
if (row.Status == "1")
actionstr = 'a id="delarticle" class="delaction" target-id="' + row.Id + '" href="#">禁 用/a>';
return actionstr;
}
},
{ //自定義列 : real刪除
"mDataProp": "null",
"sWidth": "6%",
"bSearchable": false,
"bStorable": false,
"mRender": function (data, type, row) {
return 'a id="realdelarticle" class="tip" target-id="' + row.Id + '" href="#">i class="icon-remove">/i>/a>';
}
},
{ //自定義列:編輯
"mDataProp": "null",
"sWidth": "6%",
"bSearchable": false,
"bStorable": false,
"mRender": function (data, type, row) {
return 'a class="tip" href="/Admin/AdminArchives/EditArchive/' + row.Id + '">i class="icon-pencil">/i>/a>';
}
}
],
"aoColumnDefs": [
{
//報錯:DataTables warning : Requested unknown parameter '1' from the data source for row 0
//加上這段定義就不出錯了。
sDefaultContent: '',
aTargets: ['_all']
}
]
});
Jquery.DataTables插件的兩種應用場景
場景一:服務端一次性取出所有數據,完全由客戶端來處理這些數據.此時"bServerSide": false,
服務端代碼:
public JsonResult GetArchivesJson(jqDataTableParameter tableParam)
{
#region 1.0 場景一
////1. 獲取所有文章
//ListArticle> DataSource = articleService.GetDataListBy(a => true, a => a.Id);
////2. 構造aaData
//var data = DataSource.Select(a => new object[]{
// a.Id,
// a.Title+ " ("+a.SubTime.ToString()+")",
// (categoryService.GetDataListBy(c=>c.Id==a.CategoryId)[0]).Name,
// a.ViewCount,
// commentService.GetDataListBy(c=>c.CmtArtId==a.Id).Count,
// a.Digg,
// a.Status==1?"正常":"刪除"
//});
////3. 返回json,aaData是一個數組,數組里面還是字符串數組
//return Json(new
//{
// sEcho = 1,
// iTotalRecords = DataSource.Count,
// iTotalDisplayRecords = data.Count(),
// aaData = data
//}, JsonRequestBehavior.AllowGet);
#endregion
}
public JsonResult GetArchivesJson(jqDataTableParameter tableParam)
場景二:服務端處理分頁后數據,客戶端呈現,此時為true,
服務端代碼:
public JsonResult GetArchivesJson(jqDataTableParameter tableParam)
{
#region 2.0 場景二
//客戶端需要"bServerSide": true, 用mDataProp綁定字段,obj.aData.Id獲取字段(.屬性)
//0.0 全部數據
ListArticle> DataSource = articleService.GetDataListBy(a => true);
//DataSource = DataSource.OrderByDescending(a => a.SubTime).ToList();
//1.0 首先獲取datatable提交過來的參數
string echo = tableParam.sEcho; //用于客戶端自己的校驗
int dataStart = tableParam.iDisplayStart;//要請求的該頁第一條數據的序號
int pageSize = tableParam.iDisplayLength == -1 ? DataSource.Count : tableParam.iDisplayLength;//每頁容量(=-1表示取全部數據)
string search = tableParam.sSearch;
//2.0 根據參數(起始序號、每頁容量、參訓參數)查詢數據
if (!String.IsNullOrEmpty(search))
{
var data = DataSource.Where(a => a.Title.Contains(search) ||
a.Keywords.Contains(search) ||
a.Contents.Contains(search))
.SkipArticle>(dataStart)
.Take(pageSize)
.Select(a => new
{
Id = a.Id,
Title = a.Title + " (" + a.SubTime.ToString() + ")",
CategoryName = a.Category.Name,
ViewCount = a.ViewCount,
CommentCount = commentService.GetDataListBy(c => c.CmtArtId == a.Id).Count,
Digg = a.Digg,
Status = a.Status
}).ToList();
//3.0 構造datatable所需要的數據json對象...aaData里面應是一個二維數組:即里面是一個數組[["","",""],[],[],[]]
return Json(new
{
sEcho = echo,
iTotalRecords = DataSource.Count(),
iTotalDisplayRecords = DataSource.Count(),
aaData = data
}, JsonRequestBehavior.AllowGet);
}
else
{
var data = DataSource.SkipArticle>(dataStart)
.Take(pageSize)
.Select(a => new
{
Id = a.Id,
Title = a.Title + " (" + a.SubTime.ToString() + ")",
CategoryName = a.Category.Name,
ViewCount = a.ViewCount,
CommentCount = commentService.GetDataListBy(c => c.CmtArtId == a.Id).Count,
Digg = a.Digg,
Status = a.Status
}).ToList();
//3.0 構造datatable所需要的數據json對象...aaData里面應是一個二維數組:即里面是一個數組[["","",""],[],[],[]]
return Json(new
{
sEcho = echo,
iTotalRecords = DataSource.Count(),
iTotalDisplayRecords = DataSource.Count(),
aaData = data
}, JsonRequestBehavior.AllowGet);
}
#endregion
}
public JsonResult GetArchivesJson(jqDataTableParameter tableParam)
其中dataTables發送的參數被分裝在jqDataTableParameter.cs中:
/// summary>
/// 在服務器端,可以通過以下請求參數來獲得當前客戶端的操作信息
/// jquery $('selector').datatable()插件 參數model
/// /summary>
public class jqDataTableParameter
{
/// summary>
/// 1.0 DataTable用來生成的信息
/// /summary>
public string sEcho { get; set; }
/// summary>
/// 2.0分頁起始索引
/// /summary>
public int iDisplayStart { get; set; }
/// summary>
/// 3.0每頁顯示的數量
/// /summary>
public int iDisplayLength { get; set; }
/// summary>
/// 4.0搜索字段
/// /summary>
public string sSearch { get; set; }
/// summary>
/// 5.0列數
/// /summary>
public int iColumns { get; set; }
/// summary>
/// 6.0排序列的數量
/// /summary>
public int iSortingCols { get; set; }
/// summary>
/// 7.0逗號分割所有的列
/// /summary>
public string sColumns { get; set; }
}
public class jqDataTableParameter
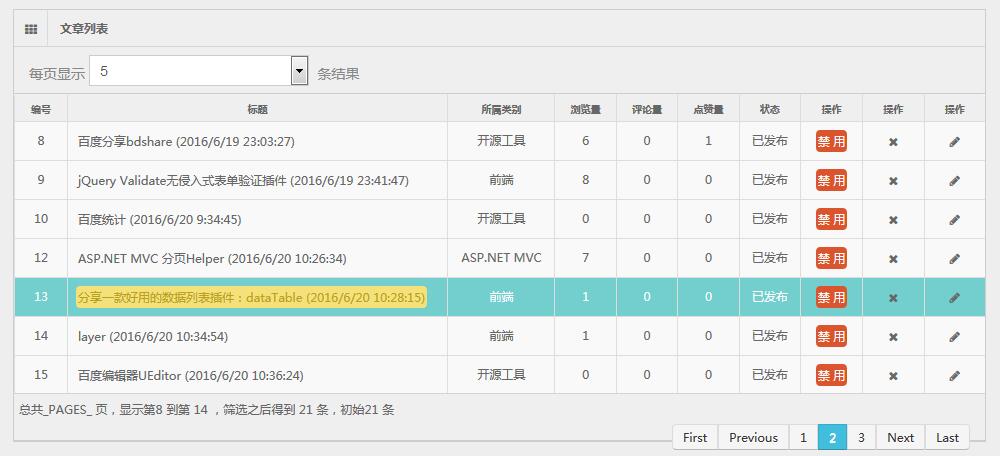
后臺效果展示:

以上就是對datatable插件的使用說明。
以上所述是小編給大家介紹的利用ASP.NET MVC和Bootstrap快速搭建個人博客之后臺dataTable數據列表,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對腳本之家網站的支持!
您可能感興趣的文章:- 詳解用nginx+WordPress搭建個人博客全流程
- Hexo已經看膩了,來手把手教你使用VuePress搭建個人博客
- 手把手教你用Hexo+Github搭建屬于自己的博客(詳細圖文)
- 利用ASP.NET MVC和Bootstrap快速搭建響應式個人博客站(一)
- 在CentOS系統上從零開始搭建WordPress博客的全流程記錄
- Flask入門教程實例:搭建一個靜態博客
- 用Pelican搭建一個極簡靜態博客系統過程解析