導言
在前面關于DataList 和Repeater 的7章教程里,我們分別創建了只讀和可以編輯刪除的例子。為了讓DataList有編輯和刪除的功能,我們在ItemTemplate里添加了一些button,當點擊時,引起postback,并根據button的CommandName屬性激發相關的事件。例如,添加一個CommandName為“Edit”的button,在postback時會激發EditCommand事件,如果CommandName為“Delete”則激發DeleteCommand。
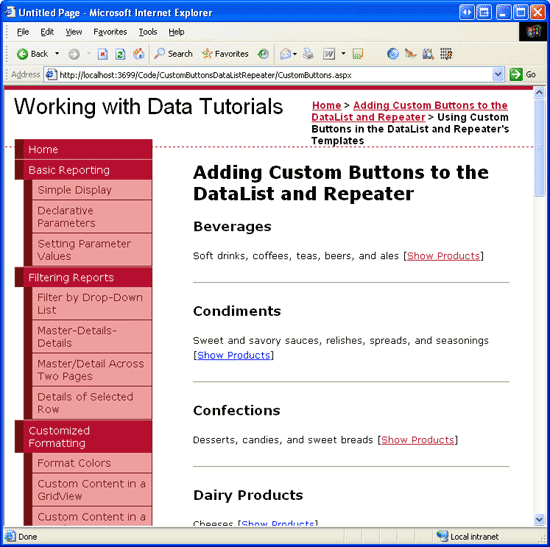
除了編輯和刪除button,DataList和Repeater還可以包含一些當點擊時,執行自定義服務器端邏輯的Button,LinkButton和ImageButton。本章我們將創建一個在Repeater里列出categories的界面。每個category都包含一個button,當點擊時會列出相關product。見圖1。

圖 1: 點 “Show Products” 顯示目錄下所有product
第一步: 添加教程頁
首先添加本章需要的頁。添加一個名為CustomButtonsDataListRepeater的文件夾。然后添加下面兩個頁,記得包含Site.master母板頁。
Default.aspx
CustomButtons.aspx

圖 2: 添加頁
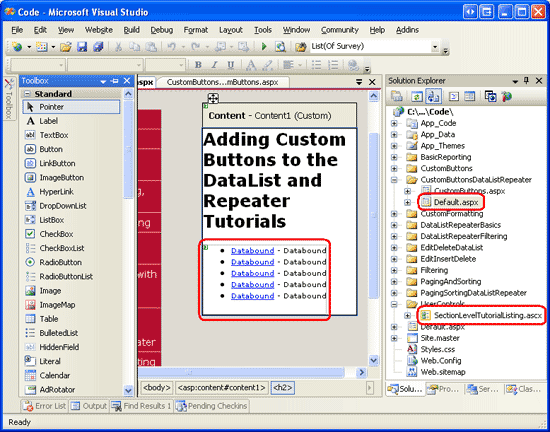
和其它文件夾一樣,CustomButtonsDataListRepeater文件夾下的Default.aspx頁會列出本部分的教程。和前面一樣添加SectionLevelTutorialListing.ascx用戶控件。

圖 3: 添加 SectionLevelTutorialListing.ascx用戶控件
最后,在Web.sitemap里添加這些頁的信息。見下面的標記:
siteMapNode
url="~/CustomButtonsDataListRepeater/Default.aspx"
title="Adding Custom Buttons to the DataList and Repeater"
description="Samples of DataList and Repeater Reports that Include
Buttons for Performing Server-Side Actions">
siteMapNode
url="~/CustomButtonsDataListRepeater/CustomButtons.aspx"
title="Using Custom Buttons in the DataList and Repeater's Templates"
description="Examines how to add custom Buttons, LinkButtons,
or ImageButtons within templates." />
/siteMapNode>
完成后瀏覽該頁。見圖4。

圖 4: 現在的站點地圖包含了本章的頁
第二步: 添加 Categories列表
我們需要添加一個列出所有categories,每個category都有一個“Show Products” LinkButton的Repeater。點LinkButton時會顯示所有category相關的products。我們首先創建一個列出所有categories的Repeater。打開CustomButtons.aspx頁,拖一個Repeater進來,將ID設為Categories。然后從智能標簽里創建一個名為CategoriesDataSource的ObjectDataSource,用CategoriesBLL類的GetCategories()方法配置它。

圖5: 配置ObjectDataSource
Visual Studio會根據數據源為DataList創建一個默認的ItemTemplate,而Repeater的templates需要手工定義。而且Repeater的templates需要直接通過聲明代碼來創建和修改(也就是說在智能標簽上沒有“Edit Templates”選項)
點左下角的源視圖,添加一個以h3>顯示category name,以段落description的ItemTemplate。并包含一個在每個category之間顯示水平線(hr />)的SeparatorTemplate。同樣還要添加一個LinkButton,將Text設為“Show Products”。完成這些后你的頁面聲明代碼應該和下面差不多:
asp:Repeater ID="Categories" DataSourceID="CategoriesDataSource"
runat="server">
ItemTemplate>
h3>%# Eval("CategoryName") %>/h3>
p>
%# Eval("Description") %>
[asp:LinkButton runat="server" ID="ShowProducts">
Show Products/asp:LinkButton>]
/p>
/ItemTemplate>
SeparatorTemplate>hr />/SeparatorTemplate>
/asp:Repeater>
asp:ObjectDataSource ID="CategoriesDataSource" runat="server"
OldValuesParameterFormatString="original_{0}"
SelectMethod="GetCategories" TypeName="CategoriesBLL">
/asp:ObjectDataSource>
圖6是瀏覽該頁的樣子。每個category name和description都被列出來。當點“Show Products” button時會引起postback,但是還不執行任何功能。

圖 6: 每個 Category'的Name 和 Description 和 “Show Products” LinkButton一起列出
第三步:當點“Show Products” LinkButton 時執行服務器端代碼
任何時候,當DataList或Repeater的template里的Button, LinkButton, ImageButton被點時,會產生postback,并激發DataList或Repeater的ItemCommand事件。除了ItemCommand外,如果button'的CommandName 設為(“Delete”, “Edit”, “Cancel”, “Update”, “Select”)其中一個時,DataList會激發另外一個事件。但是ItemCommand是都會激發的。
當DataList或Repeater的template里的Button被點時,通常我們需要獲取哪個button被點了(一個控件里可能有多個button,比如編輯和刪除),還可能需要一些其它的信息(比如那些button被點的item(項)的主鍵)。Button, LinkButton, ImageButton提供了兩個屬性,它們的值可以傳給ItemCommand event handler:
CommandName –表示template里每個button身份的字符串 。
CommandArgument – 通常用來保存一些值,比如主鍵。
在這個例子里,將LinkButton的CommandName設為“ShowProducts”,并將當前記錄的主鍵– CategoryID –通過綁定語法綁定到CommandArgument(CategoryArgument='%# Eval("CategoryID") %>')。完成這些后,LinkButton的聲明語法看起來應該和下面差不多:
asp:LinkButton runat="server" CommandName="ShowProducts"
CommandArgument='%# Eval("CategoryID") %>' ID="ShowProducts">
Show Products/asp:LinkButton>
當button被點時,產生postback并激發DataList或Repeater的ItemCommand事件。Button的CommandName和CommandArgument值被傳到event handler里。
為ItemCommand事件創建一個event handler,注意event handler的第二個參數(名字為e)。這個參數的類型為RepeaterCommandEventArgs,它有以下4個屬性:
CommandArgument – 被點的 button'的CommandArgument property 的值
CommandName – button'的CommandName property 的值
CommandSource – 被點 button 的引用
Item – 包含被點button 的 RepeaterItem的引用; 每條綁定到Repeater的記錄被表明為一個 RepeaterItem
由于選擇的category的CategoryID通過CommandArgument傳入,我們可以在ItemCommand event handler里獲取與之相關的products。這些products在ItemTemplate(我們已經添加過了)里綁定到一個BulletedList。剩下的事就是添加BulletedList,在ItemCommand event handler里引用它,然后將選擇的category的products綁定到BulletedList,我們將在第四步完成這個。
注意:DataList的ItemCommand event handler傳入了一個DataListCommandEventArgs類型的對象,它提供和RepeaterCommandEventArgs 一樣的4個屬性。
第四步: 顯示選擇的Category的 Products
在ItemTemplate里顯示products可以使用很多控件,我們可以添加一個嵌套的Repeater,DataList,DropDownList,GridView等。在這里我們使用BulletedList。回到CustomButtons.aspx page頁的聲明代碼,在“Show Products” LinkButton后添加一個BulletedList。將ID設為ProductsInCategory。BulletedList顯示那些通過DataTextField屬性指定的字段值。由于將有product信息綁定到這個屬性,我們將DataTextField設為ProductName。
asp:BulletedList ID="ProductsInCategory" DataTextField="ProductName"
runat="server">/asp:BulletedList>
在ItemCommand event handler里通過e.Item.FindControl("ProductsInCategory")引用這個控件,并與products綁定。
protected void Categories_ItemCommand(object source, RepeaterCommandEventArgs e)
{
if (e.CommandName == "ShowProducts")
{
// Determine the CategoryID
int categoryID = Convert.ToInt32(e.CommandArgument);
// Get the associated products from the ProudctsBLL and bind
// them to the BulletedList
BulletedList products =
(BulletedList)e.Item.FindControl("ProductsInCategory");
ProductsBLL productsAPI = new ProductsBLL();
products.DataSource =
productsAPI.GetProductsByCategoryID(categoryID);
products.DataBind());
}
}
在ItemCommand event handler里執行任何操作前,需要先檢查傳入的CommandName。由于ItemCommand event handler在任何button被點時都會執行,如果在template里有多個button時需要通過CommandName的值來辨別需要采取什么操作。由于我們這里只有一個button,因此在這里檢查CommandName是沒意義的,但是這是一個好習慣。然后,選擇的category的CategoryID通過CommandArgument獲取。然后引用Template里的BulletedList并綁定ProductsBLL類的GetProductsByCategoryID(categoryID)方法的結果。
在前面DataList里使用button的教程里,比如在DataList里編輯和刪除數據概述,我們通過DataKeys集合來獲取給定item的主鍵。這個方法在DataList里很好用,但是Repeater沒有DataKeys屬性。因此我們需要換一種方法來提供主鍵的值,比如通過button的 CommandArgument,或者在template使用一個隱藏的Label,然后通過e.Item.FindControl("LabelID")在ItemCommand event handler里讀出它的值。
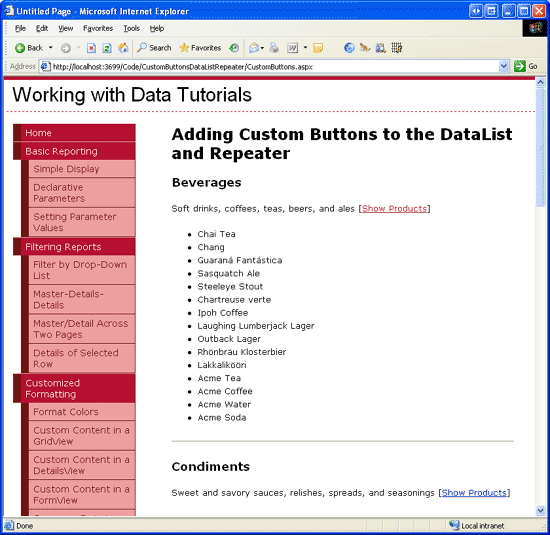
完成ItemCommand event handler后,瀏覽該頁。見圖7。點“Show Products” link會引起postback,并顯示相關的products。而且,注意當點其它“Show Products” links時前面的product信息會保留。
注意:如果你需要修改這個報表的行為,比如一次只列出一個category的products,僅僅只需要將BulletedList的EnableViewState屬性設為False。

圖 7: 用 BulletedList 顯示選擇Category關聯的 Products.
總結
DataList和Repeater可以在templates里包含很多Buttons, LinkButtons, ImageButtons。這些button被點時會引起postback,并激發ItemCommand事件。為ItemCommand event.創建一個event handler可以將服務器端代碼和點擊button關聯起來。在這個event handler里首先檢查傳入的CommandName的值來判斷是哪個button被點了。其它另外的信息可以通過CommandArgument屬性來提供。
祝編程快樂!
作者簡介
本系列教程作者 Scott Mitchell,著有六本ASP/ASP.NET方面的書,是4GuysFromRolla.com的創始人,自1998年以來一直應用 微軟Web技術。大家可以點擊查看全部教程《[翻譯]Scott Mitchell 的ASP.NET 2.0數據教程》,希望對大家的學習ASP.NET有所幫助。
您可能感興趣的文章:- 讓Win2008+IIS7+ASP.NET支持10萬并發請求
- c#實現服務器性能監控并發送郵件保存日志
- C#線程執行超時處理與并發線程數控制實例
- c#編寫的高并發數據庫控制訪問代碼
- C#使用隊列(Queue)解決簡單的并發問題
- 在ASP.NET 2.0中操作數據之二十一:實現開放式并發
- 在ASP.NET 2.0中操作數據之四十四:DataList和Repeater數據排序(三)
- 在ASP.NET 2.0中操作數據之四十六:使用SqlDataSource控件檢索數據
- 在ASP.NET 2.0中操作數據之四十七:用SqlDataSource控件插入、更新、刪除數據
- 在ASP.NET 2.0中操作數據之四十八:對SqlDataSource控件使用開放式并發