導(dǎo)言:
在前面的教程里我們探討了如何為GridView控件添加radio buttons列。當(dāng)用戶最多只能選擇一項(xiàng)數(shù)據(jù)時(shí),我們可以在用戶界面里添加radio buttons列,而有時(shí)候,我們需要選擇任意多項(xiàng)數(shù)據(jù)。比如,基于Web的郵箱客戶端列出了一系列的郵件,及一列checkboxes,用戶可選擇任意封郵件并執(zhí)行相同的操作,比如移動(dòng)到另一個(gè)文件夾或?qū)⒅畡h除。
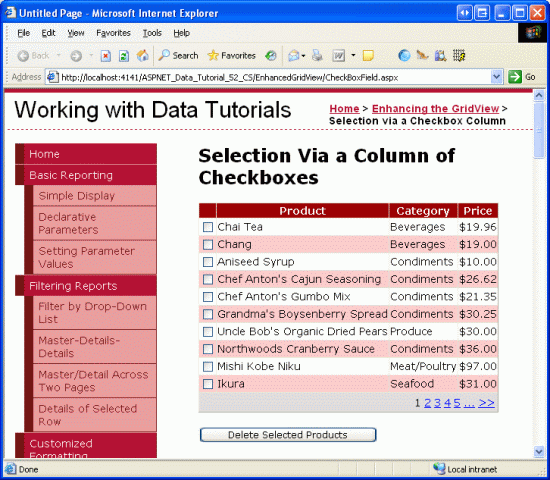
在本教程,我們將探討如何添加checkboxes列,以及發(fā)生頁面回傳后如何確定到底選擇了哪些checkboxes。特別的,我們將練習(xí)一個(gè)類似于基于web的郵箱客戶端用戶界面。實(shí)例將包含一個(gè)啟用了分頁功能的GridView,用于列出表Products中的產(chǎn)品,每行記錄包含一個(gè)checkbox(見圖1)。當(dāng)點(diǎn)擊“Delete Selected Products”按鈕時(shí),刪除選中的產(chǎn)品。

圖1:每個(gè)Product Row包含一個(gè)Checkbox
第1步:添加一個(gè)啟用分頁的GridView控件展示產(chǎn)品信息
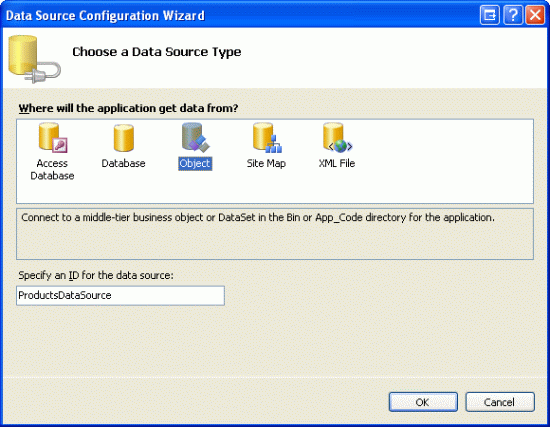
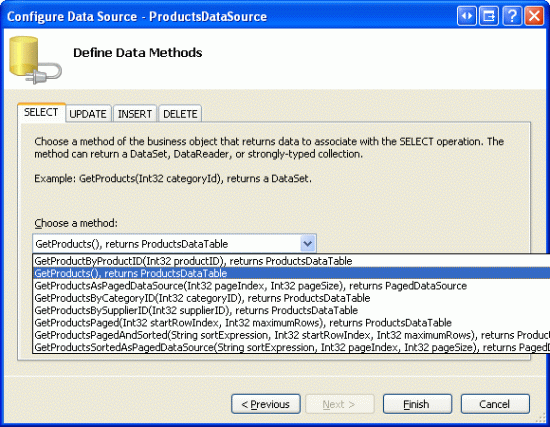
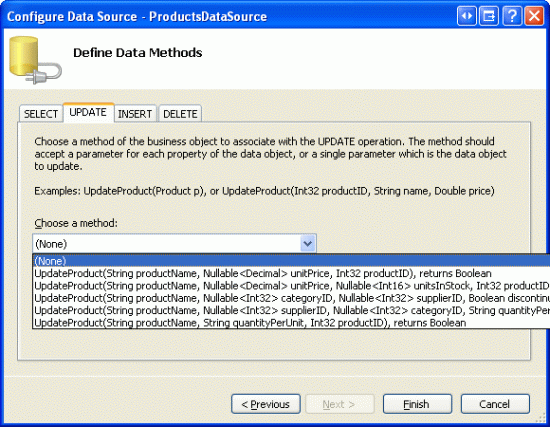
在考慮添加checkboxes列前,我們先創(chuàng)建一個(gè)展示產(chǎn)品的GridView控件并啟用分頁。在文件夾EnhancedGridView里打開CheckBoxField.aspx頁面并進(jìn)入設(shè)計(jì)模式,從工具箱拖一個(gè)GridView到頁面,設(shè)其ID為Products。下一步,將其綁定到一個(gè)名為ProductsDataSource的ObjectDataSource控件。該ObjectDataSource控件使用ProductsBLL類,調(diào)用GetProducts()方法返回?cái)?shù)據(jù)。因?yàn)楸纠腉ridView控件是只讀的,在UPDATE, INSERT和DELETE選項(xiàng)卡的下拉列表里選“(None)”。

圖2:創(chuàng)建一個(gè)名為ProductsDataSource的ObjectDataSource控件

圖3:設(shè)置該ObjectDataSource控件調(diào)用GetProducts()方法獲取數(shù)據(jù)

圖4:在UPDATE, INSERT和DELETE選項(xiàng)卡的下拉列表里選“(None)”。
完成設(shè)置后,Visual Studio會(huì)自動(dòng)為相關(guān)數(shù)據(jù)域(data fields)創(chuàng)建BoundColumns及一個(gè)CheckBoxColumn。就像我們?cè)谇懊娴慕坛套龅哪菢樱瑢⒊?ProductName, CategoryName和UnitPrice外的其它BoundFields刪除,并將相關(guān)HeaderText屬性設(shè)置為“Product”, “Category”和“Price”。將UnitPrice BoundField格式化為貨幣形式。在智能標(biāo)簽里選擇“Enable Paging”啟用GridView的分頁功能。
為了在用戶界面里可以刪除選中的產(chǎn)品,在GridView下面添加一個(gè)Button Web控件,設(shè)其ID為DeleteSelectedProducts,Text屬性為“Delete Selected Products”。在本例中我們不會(huì)直接從數(shù)據(jù)庫刪除數(shù)據(jù),而是顯示一條消息,說明要?jiǎng)h除的是什么產(chǎn)品。因此,在按鈕下面添加一個(gè)Label Web控件,設(shè)其ID為DeleteResults,清空其Text屬性, 將Visible和EnableViewState屬性都設(shè)為false。
做完上述修改后,GridView, ObjectDataSource, Button和Label的聲明代碼應(yīng)和下面的差不多:
p>
asp:GridView ID="Products" runat="server" AutoGenerateColumns="False"
DataKeyNames="ProductID" DataSourceID="ProductsDataSource"
AllowPaging="True" EnableViewState="False">
Columns>
asp:BoundField DataField="ProductName" HeaderText="Product"
SortExpression="ProductName" />
asp:BoundField DataField="CategoryName" HeaderText="Category"
ReadOnly="True" SortExpression="CategoryName" />
asp:BoundField DataField="UnitPrice" DataFormatString="{0:c}"
HeaderText="Price" HtmlEncode="False"
SortExpression="UnitPrice" />
/Columns>
/asp:GridView>
asp:ObjectDataSource ID="ProductsDataSource" runat="server"
OldValuesParameterFormatString="original_{0}"
SelectMethod="GetProducts" TypeName="ProductsBLL">
/asp:ObjectDataSource>
/p>
p>
asp:Button ID="DeleteSelectedProducts" runat="server"
Text="Delete Selected Products" />
/p>
p>
asp:Label ID="DeleteResults" runat="server" EnableViewState="False"
Visible="False">/asp:Label>
/p>
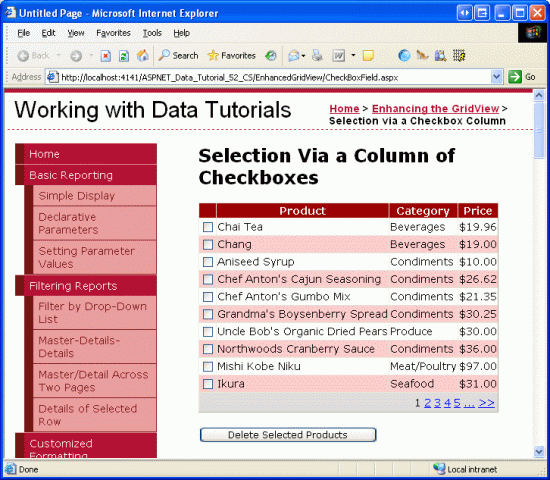
花幾分鐘在瀏覽器里觀看頁面(見圖5),你可以看到前10個(gè)產(chǎn)品的name, category以及price。

圖5:顯示前10個(gè)產(chǎn)品的name, category以及price
第2步:添加一個(gè)Checkboxes列
由于ASP.NET 2.0 包含一個(gè)CheckBoxField,我們也許自然會(huì)想到用它來為GridView控件添加一個(gè)Checkboxes列。然而,并不是那樣回事。因?yàn)镃heckBoxField是專門設(shè)計(jì)來與布爾數(shù)據(jù)域(Boolean data field)打交道。
也就是說,當(dāng)數(shù)據(jù)域的值可以用來判斷是否選中了checkbox時(shí),CheckBoxField才派地上用場(chǎng)。CheckBoxField不能正確的包含一列未選中的checkboxes。
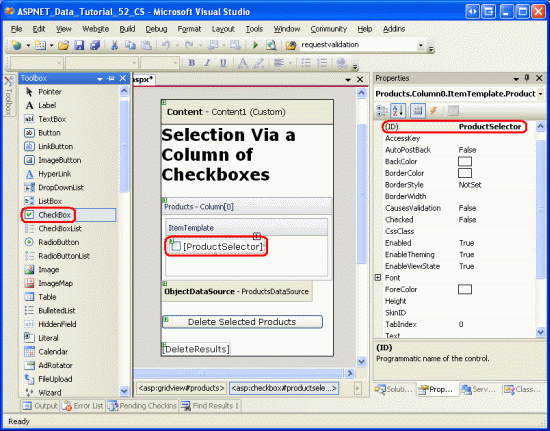
作為替換,我們必須添加一個(gè)模板,并在其ItemTemplate模式里添加一個(gè)CheckBox Web控件。我們要在GridView控件Products里添加一個(gè)模板,并放在最左邊。在GridView的智能標(biāo)簽里點(diǎn)“編輯模板”,在ItemTemplate模式里添加一個(gè)CheckBox Web控件,設(shè)其ID為ProductSelector。

圖6:在模板的ItemTemplate模式里添加一個(gè)名為ProductSelector的CheckBox Web控件
添加模板和CheckBox Web控件后,每一行記錄將包含一個(gè)CheckBox按鈕,如圖7所示:

圖7:每個(gè)產(chǎn)品行包含一個(gè)CheckBox按鈕
第3步:頁面回傳后確定點(diǎn)擊了哪些Checkboxes按鈕
現(xiàn)在我們已經(jīng)創(chuàng)建了一個(gè)checkboxes列,但在頁面發(fā)生回傳后還不能確定點(diǎn)擊了哪些Checkboxes按鈕,但當(dāng)點(diǎn)擊“Delete Selected Products”按鈕時(shí),我們需要確定要?jiǎng)h除的是哪些產(chǎn)品,也即點(diǎn)擊了哪些Checkboxes按鈕。
我們可以運(yùn)用GridView的Rows屬性訪問其數(shù)據(jù)行(data rows),編程訪問該記錄行的CheckBox控件,根據(jù)其Checked屬性來判斷是否選中了該按鈕。
為名為DeleteSelectedProducts的Button Web控件的Click事件創(chuàng)建一個(gè)事件處理器,添加如下代碼:
protected void DeleteSelectedProducts_Click(object sender, EventArgs e)
{
bool atLeastOneRowDeleted = false;
// Iterate through the Products.Rows property
foreach (GridViewRow row in Products.Rows)
{
// Access the CheckBox
CheckBox cb = (CheckBox)row.FindControl("ProductSelector");
if (cb != null cb.Checked)
{
// Delete row! (Well, not really...)
atLeastOneRowDeleted = true;
// First, get the ProductID for the selected row
int productID =
Convert.ToInt32(Products.DataKeys[row.RowIndex].Value);
// "Delete" the row
DeleteResults.Text += string.Format(
"This would have deleted ProductID {0}br />", productID);
}
}
// Show the Label if at least one row was deleted...
DeleteResults.Visible = atLeastOneRowDeleted;
}
GridView控件的Rows屬性返回構(gòu)成GridView數(shù)據(jù)行的GridViewRow實(shí)例集合。而foreach()循環(huán)將遍歷集合中的每一個(gè)實(shí)例。在一個(gè)GridViewRow對(duì)象中,我們通過使用row.FindControl("controlID")的形式來訪問該行記錄的CheckBox按鈕。如果選擇了該按鈕,從DataKeys集合里獲取與該行記錄相對(duì)應(yīng)的ProductID值。
在本例,我們僅僅是在Label控件DeleteResults里顯示相關(guān)提示信息,而在實(shí)際的應(yīng)用程序中,我們應(yīng)該調(diào)用ProductsBLL類的DeleteProduct(productID)方法。
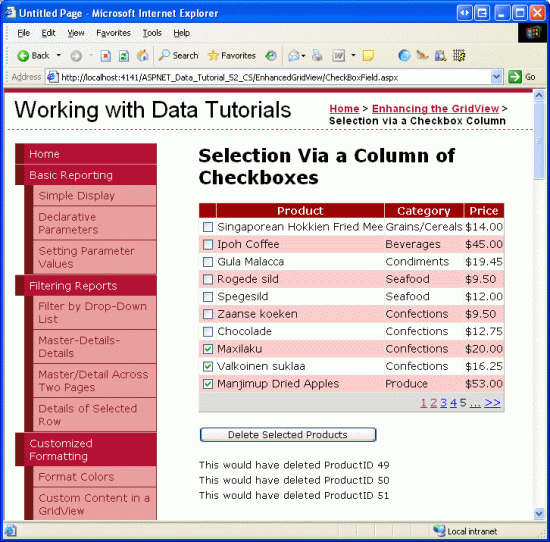
添加完上述事件處理器后,點(diǎn)擊“Delete Selected Products”按鈕,將會(huì)顯示那些被選中的產(chǎn)品的ProductID值。

圖8:當(dāng)點(diǎn)擊“Delete Selected Products”時(shí),將列出所選產(chǎn)品的ProductID值
第4步:添加“Check All”和“Uncheck All”按鈕
如果用戶想刪除當(dāng)前頁面上的所有產(chǎn)品,則必須點(diǎn)擊每行的checkbox按鈕,稍
顯麻煩。我們可以添加一個(gè)“Check All”按鈕,當(dāng)點(diǎn)擊該按鈕時(shí)可以選中頁面上的所有checkbox按鈕。反之,添加一個(gè)“Uncheck All”按鈕。
在頁面上添加2個(gè)Button Web控件,放在GridView的上面。設(shè)第一個(gè)的ID為CheckAll,Text屬性為“Check All”; 設(shè)第二個(gè)的ID為UncheckAll,Text屬性為“Uncheck All”,如下:
asp:Button ID="CheckAll" runat="server" Text="Check All" />
nbsp;
asp:Button ID="UncheckAll" runat="server" Text="Uncheck All" />
接著,在后臺(tái)代碼類(code-behind class)里創(chuàng)建一個(gè)名為ToggleCheckState(checkState)的方法。調(diào)用該方法時(shí),其遍歷GridView控件Products的Rows集合,根據(jù)傳入的參數(shù)checkState對(duì)每個(gè)CheckBox的Checked屬性賦值。
private void ToggleCheckState(bool checkState)
{
// Iterate through the Products.Rows property
foreach (GridViewRow row in Products.Rows)
{
// Access the CheckBox
CheckBox cb = (CheckBox)row.FindControl("ProductSelector");
if (cb != null)
cb.Checked = checkState;
}
}
然后,為button控件CheckAll和UncheckAll創(chuàng)建Click事件處理器,在CheckAll的Click事件處理器中,僅僅簡(jiǎn)單的調(diào)用ToggleCheckState(true); 在UncheckAll的事件處理器中,調(diào)用ToggleCheckState(false),如下:
protected void CheckAll_Click(object sender, EventArgs e)
{
ToggleCheckState(true);
}
protected void UncheckAll_Click(object sender, EventArgs e)
{
ToggleCheckState(false);
}
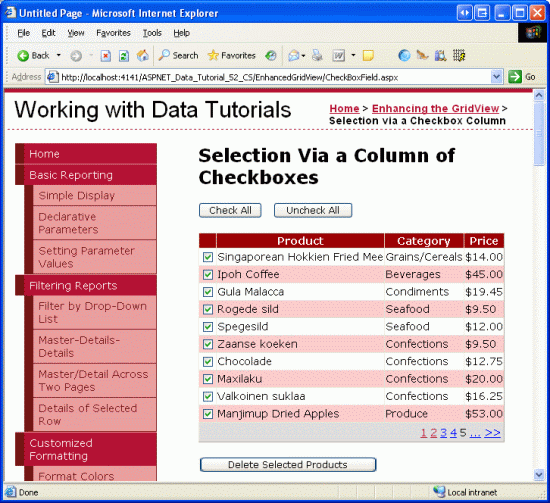
當(dāng)點(diǎn)擊“Check All”按鈕時(shí),引發(fā)頁面回傳,并選中所有的checkbox按鈕;點(diǎn)擊“Uncheck All”時(shí),棄選所有的checkbox按鈕。圖9為點(diǎn)擊“Check All”按鈕后的界面。

圖9:點(diǎn)“Check All”按鈕選擇所有的Checkbox
注意:如果要全選或棄選checkbox按鈕的話,我們也可以通過點(diǎn)擊標(biāo)題行(header row)的checkbox來實(shí)現(xiàn),并且在頁面發(fā)生回轉(zhuǎn)后才能生效。完全使用客戶端腳本(client-side script)來執(zhí)行全選或棄選checkbox按鈕,那將是一種更爽的用戶體驗(yàn)。
總結(jié):
當(dāng)用戶需要在GridView里任意的選擇記錄時(shí),我們可以添加一列checkbox按按鈕。正如本章探究的那樣,在GridView里添加一個(gè)模板,再在模板里添加一個(gè)CheckBox Web控件。如果使用Web控件(對(duì)比上一章,我們直接在模板里注入代碼),在頁面發(fā)生回轉(zhuǎn)后,ASP.NET自動(dòng)的記得選中了或沒選中哪些CheckBox控件。我們也可以編程訪問這些CheckBox,判斷是否選中了某個(gè)CheckBox,或改變其checked狀態(tài)。
祝編程快樂!
作者簡(jiǎn)介
本系列教程作者 Scott Mitchell,著有六本ASP/ASP.NET方面的書,是4GuysFromRolla.com的創(chuàng)始人,自1998年以來一直應(yīng)用 微軟Web技術(shù)。大家可以點(diǎn)擊查看全部教程《[翻譯]Scott Mitchell 的ASP.NET 2.0數(shù)據(jù)教程》,希望對(duì)大家的學(xué)習(xí)ASP.NET有所幫助。
您可能感興趣的文章:- asp.net 上傳下載輸出二進(jìn)制流實(shí)現(xiàn)代碼
- asp.net 字符串、二進(jìn)制、編碼數(shù)組轉(zhuǎn)換函數(shù)
- asp.net(c#)實(shí)現(xiàn)從sqlserver存取二進(jìn)制圖片的代碼
- asp.net 將一個(gè)圖片以二進(jìn)制值的形式存入Xml文件中的實(shí)例代碼
- ASP.NET實(shí)現(xiàn)圖片以二進(jìn)制的形式存入數(shù)據(jù)庫
- asp.net實(shí)現(xiàn)圖片以二進(jìn)制流輸出的兩種方法
- 在ASP.NET 2.0中操作數(shù)據(jù)之四十九:為GridView控件添加RadioButton
- 在ASP.NET 2.0中操作數(shù)據(jù)之五十一:從GridView的頁腳插入新記錄
- 在ASP.NET 2.0中操作數(shù)據(jù)之五十二:使用FileUpload上傳文件
- 在ASP.NET 2.0中操作數(shù)據(jù)之五十三:在Data Web控件顯示二進(jìn)制數(shù)據(jù)