導言
除了靜態(tài)HTML和數(shù)據(jù)綁定語法,template也可以包含Web控件和用戶控件.這些控件的屬性可以通過聲明語法,數(shù)據(jù)綁定語法或在服務(wù)器端通過事件處理編程來設(shè)置.
通過將控件嵌入到template里,可以自定義界面,提升用戶體驗.例如,在在GridView控件中使用TemplateField 里,我們學習了如何通過在GridView的TemplateField里加一個Calendar控件來表示員工的雇傭日期.在給編輯和新增界面增加驗證控件 和定制數(shù)據(jù)修改界面 里,我們學習了如何通過添加驗證控件, TextBox,DropDownList和其它Web控件來自定義編輯,插入界面.
Template也可以包含其它數(shù)據(jù)控件.即,我們可以讓DataList在Template里包含其它DataList(或者Repeater,GridView,DetailsView等).這個工作的挑戰(zhàn)在于將數(shù)據(jù)綁定到里面的數(shù)據(jù)控件上.有幾種不同的方法可以實現(xiàn),包括從使用ObjectDataSource的聲明語言到直接編程.
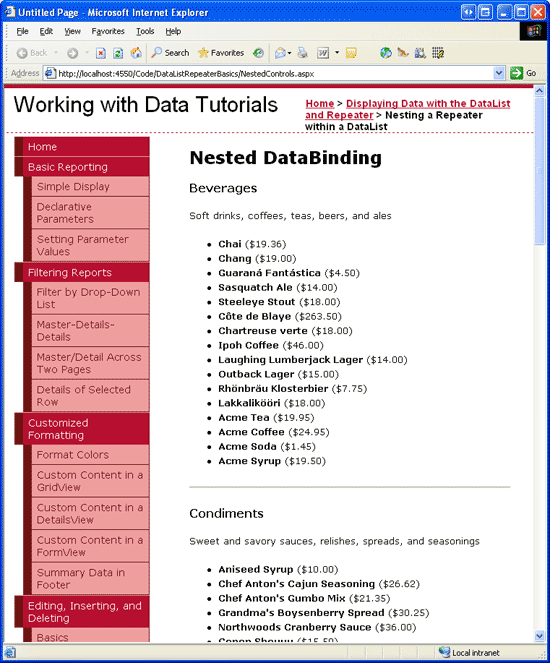
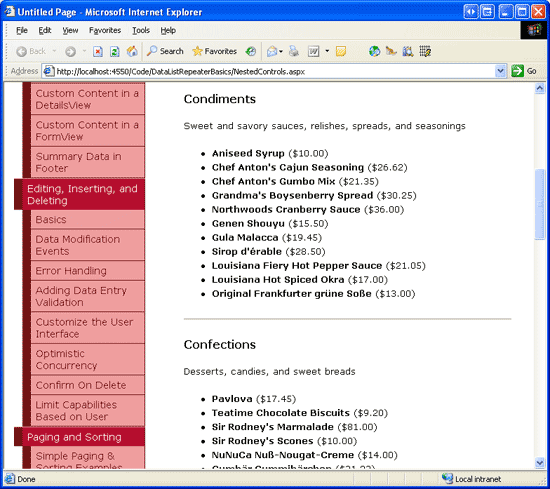
在本章里我們將探索如何使用嵌套的Repeater.外層的Repeater將每個category顯示為一個item,包含category的name和description.每個category的item里的Repeater顯示此category下的每個product(見圖1).我們將分別學習如何通過聲明和編程的方法創(chuàng)建內(nèi)層的Repeater.

圖1: Category和屬于它的Product一起被列出
第一步: 創(chuàng)建Category列表
當創(chuàng)建一個使用嵌套數(shù)據(jù)控件的頁時,我發(fā)現(xiàn)開始從最外層的控件的設(shè)計,創(chuàng)建和測試開始非常的有幫助,這個時候不用管內(nèi)層嵌套的控件.因此,我們首先實現(xiàn)往頁面里添加一個Repeater來列出category的name和description.
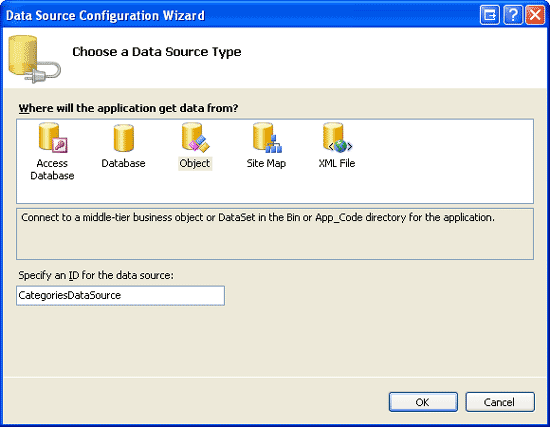
打開DataListRepeaterBasics文件夾里的NestedControls.aspx頁.添加一個Repeater控件,將ID設(shè)為CategoryList..通過它的智能標簽,選擇創(chuàng)建一個新的名為CategoriesDataSource的ObjectDataSource.

圖 2: 創(chuàng)建一個名為CategoriesDataSource的ObjectDataSource
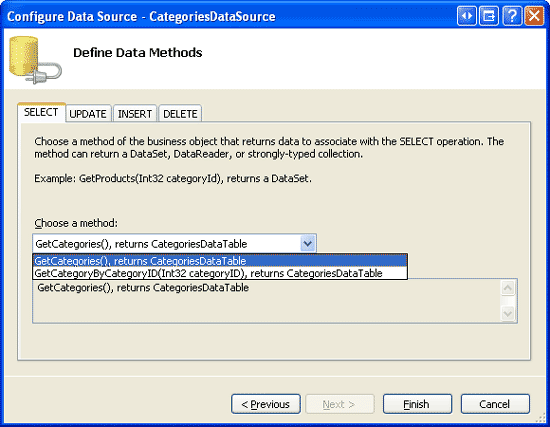
用CategoriesBLL類的GetCategories方法配置O

圖3: 用CategoriesBLL類的GetCategories方法配置ObjectDataSource
我們需要切換到源視圖來手動輸入聲明代碼指定Repeater的template內(nèi)容.增加一個帶h4>的name和p>的description的ItemTemplate.用hr>將category分開.在作完這些后,你的頁面代碼里的Repeater和ObjectDataSource聲明語言應(yīng)該和下面差不多:
asp:Repeater ID="CategoryList" DataSourceID="CategoriesDataSource"
EnableViewState="False" runat="server">
ItemTemplate>
h4>%# Eval("CategoryName") %>/h4>
p>%# Eval("Description") %>/p>
/ItemTemplate>
SeparatorTemplate>
hr />
/SeparatorTemplate>
/asp:Repeater>
asp:ObjectDataSource ID="CategoriesDataSource" runat="server"
OldValuesParameterFormatString="original_{0}"
SelectMethod="GetCategories" TypeName="CategoriesBLL">
/asp:ObjectDataSource>
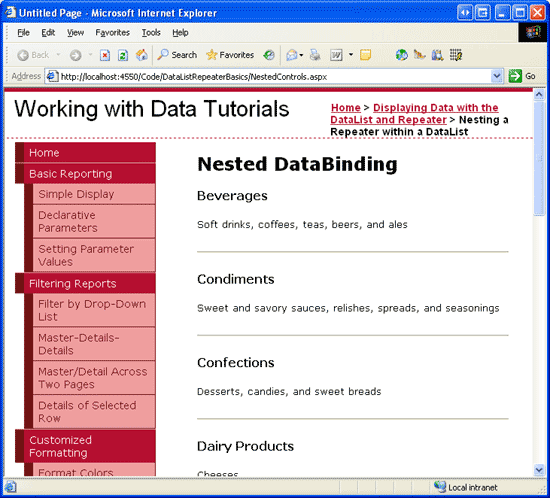
圖4 表示現(xiàn)在在瀏覽器里瀏覽這個頁.

圖 4:列出每個Category的 Name 和Description , 用水平線隔開
第二步: 增加嵌套的Repeater顯示Product
下一步我們的任務(wù)是在CategoryList的ItemTemplate里添加一個Repeater用來顯示屬于各個category下的product.有很多方法可以存取內(nèi)層的Repeater數(shù)據(jù),我們將探討兩種現(xiàn)在我們在CategoryList Repeater的ItemTemplate里創(chuàng)建product Repeater.每個product里將包含name和price我們將下面的標記加到CategoryList的ItemTemplate里:
asp:Repeater ID="ProductsByCategoryList" EnableViewState="False"
runat="server">
HeaderTemplate>
ul>
/HeaderTemplate>
ItemTemplate>
li>strong>%# Eval("ProductName") %>/strong>
(%# Eval("UnitPrice", "{0:C}") %>)/li>
/ItemTemplate>
FooterTemplate>
/ul>
/FooterTemplate>
/asp:Repeater>
第三步: 將各Category下的Product綁定到 ProductsByCategoryList Repeater
如果現(xiàn)在你瀏覽這個頁,你會看到象圖4一樣的頁面,因為我們還沒有在Repeater里綁定任何數(shù)據(jù).有幾種方法可以將合適的product記錄綁定到Repeater里,其中一些會比較有效.現(xiàn)在主要的任務(wù)是為指定category取到合適的product.可以通過在ItemTemplate里語法聲明ObjectDataSource或者直接在后臺代碼編程來將數(shù)據(jù)綁定到內(nèi)層的Repeater.
通過ObjectDataSource和ItemDataBound來獲取數(shù)據(jù)
這里我們還是用ObjectDataSource來實現(xiàn).ProductsBLL類的GetProductsByCategoryID(Category)
方法可以返回特定CategoryID的products信息.因此,我們將在CategoryList Repeater的ItemTemplate里新建一個ObjectDataSource,并用這個方法配置它.不幸的,Repeater不允許通過設(shè)計視圖來修改template,因此我們需要手動添加將聲明語法.見下面的代碼:
h4>%# Eval("CategoryName") %>/h4>
p>%# Eval("Description") %>/p>
asp:Repeater ID="ProductsByCategoryList" EnableViewState="False"
DataSourceID="ProductsByCategoryDataSource" runat="server">
HeaderTemplate>
ul>
/HeaderTemplate>
ItemTemplate>
li>strong>%# Eval("ProductName") %>/strong> -
sold as %# Eval("QuantityPerUnit") %> at
%# Eval("UnitPrice", "{0:C}") %>/li>
/ItemTemplate>
FooterTemplate>
/ul>
/FooterTemplate>
/asp:Repeater>
asp:ObjectDataSource ID="ProductsByCategoryDataSource" runat="server"
SelectMethod="GetProductsByCategoryID" TypeName="ProductsBLL">
SelectParameters>
asp:Parameter Name="CategoryID" Type="Int32" />
/SelectParameters>
/asp:ObjectDataSource>
當使用ObjectDataSource方法時我們需要設(shè)置ProductsByCategoryList Repeater的DataSourceID為ObjectDataSource(ProductsByCategoryDataSource).注意ObjectDataSource有一個asp:Parameter>來指定傳給GetProductsByCategoryID(categoryID)的categoryID.但是我們怎么來指定這個值呢?我們可以設(shè)置DefaultValue屬性為asp:Parameter>,見下面的代碼:
asp:Parameter Name="CategoryID" Type="Int32"
DefaultValue='%# Eval("CategoryID")' />
不幸的,數(shù)據(jù)綁定語法只能用在有DataBinding事件的控件里.Parameter類沒有這樣的事件,因此這樣使用會出錯.我們需要為CategoryList Repeater的ItemDataBound創(chuàng)建一個事件處理來設(shè)置這個值.每個item綁定到Repeater時激發(fā)ItemDataBound事件.因此每次外層的Repeater激發(fā)這個時間時,我們可以將當前的CaegoryID的值傳給ProductsByCategoryDataSource ObjectDataSource的CategoryID參數(shù).下面的代碼是為CategoryList Repeater的ItemDataBound創(chuàng)建一個event handler:
protected void CategoryList_ItemDataBound(object sender, RepeaterItemEventArgs e)
{
if (e.Item.ItemType == ListItemType.AlternatingItem ||
e.Item.ItemType == ListItemType.Item)
{
// Reference the CategoriesRow object being bound to this RepeaterItem
Northwind.CategoriesRow category =
(Northwind.CategoriesRow)((System.Data.DataRowView)e.Item.DataItem).Row;
// Reference the ProductsByCategoryDataSource ObjectDataSource
ObjectDataSource ProductsByCategoryDataSource =
(ObjectDataSource)e.Item.FindControl("ProductsByCategoryDataSource");
// Set the CategoryID Parameter value
ProductsByCategoryDataSource.SelectParameters["CategoryID"].DefaultValue =
category.CategoryID.ToString();
}
}
這個event handler首先保證我們操作的是data item而不是header,footer或separator item.然后,引用剛剛綁定到當前RepeaterItem的CategoriesRow實例.最后,引用在ItemTemplate里的ObjectDataSource并將當前RepeaterItem的CategoryID傳給CategoryID參數(shù).
在這個event handler里,每個RepeaterItem里的ProductsByCategoryList Repeater都綁定到RepeaterItem的category里的product.見圖5.

圖 5: 外層的Repeater 列出每個Category; 內(nèi)層的Repeater 列出屬于Category的Products
直接編程來獲取Category 下的Products
除了使用ObjectDataSource來獲取當前category下的proudct外,我們還可以在ASP.NET頁的code-behind里(或App_Code文件夾里或一個單獨的類項目里)來創(chuàng)建一個根據(jù)傳入的CategoryID返回合適的product集的方法.假設(shè)在ASP.NET頁的code-behind里有一個名為GetProductsInCategory(categoryID)方法.我們可以使用這個方法來將當前category下的product綁定到內(nèi)層的Repeater.見下面的代碼:
asp:Repeater runat="server" ID="ProductsByCategoryList" EnableViewState="False"
DataSource='%# GetProductsInCategory((int)(Eval("CategoryID"))) %>'>
...
/asp:Repeater>
Repeater的DataSource屬性通過綁定語法來指定它的數(shù)據(jù)是通過GetProductsInCategory(categoryID)得到.由于Eval("CategryID")返回的是Object類型,我們在它傳入GetProductsInCategory(categoryID)前將它轉(zhuǎn)化成Integer.注意這里的CategoryID是通過外層Repeater(CategoryList)的CategoryID(已經(jīng)綁定到Categories table)獲取的.因此它不可能是一個NULL值.所以我們在綁定前沒有檢查.
我們現(xiàn)在需要創(chuàng)建GetProductsInCategory(categoryID)方法.在這里簡單使用ProductsBLL類的GetProductsByCategoryID(categoryID)方法返回的ProductsDataTable就可以了.我們在NestedControls.aspx頁的code-behind里創(chuàng)建GetProductsInCategory(categoryID).見下面的代碼:
protected Northwind.ProductsDataTable GetProductsInCategory(int categoryID)
{
// Create an instance of the ProductsBLL class
ProductsBLL productAPI = new ProductsBLL();
// Return the products in the category
return productAPI.GetProductsByCategoryID(categoryID);
}
這個方法僅僅是創(chuàng)建一個ProductsBLL實例然后返回GetProductsByCategoryID(categoryID)方法的返回值.注意這個方法必須標記為Public或Protected.如果標記為Private,ASP.NET頁的聲明標記里將不能調(diào)用它.
做完以上操作后,在瀏覽器里瀏覽頁面.頁面看起來應(yīng)該和使用ObjectDataSource 和ItemDataBound event handler方法差不多(圖5).
注意:在ASP.NET頁的code-behind里創(chuàng)建GetProductsInCategory(categoryID)方法好象只是一個形式,畢竟這個方法只是調(diào)用BLL里的方法.為什么不直接在內(nèi)層Repeater里的綁定語法里直接調(diào)用這個方法.比如:
DataSource='%#ProductsBLL.GetProductsByCategoryID(CType(Eval("CategoryID"),Integer))%>')
雖然這個聲明是不起作用的(因為GetProductsByCategoryID(categoryID)方法是一個實例方法),你可以修改ProductsBLL來包含一個這樣的靜態(tài)方法.這樣的修改可以滿足ASP.NET頁的GetProductsInCategory(categoryID)方法的需要,但是寫在code-behind里可以更靈活的獲取數(shù)據(jù),我們在后面會看到這點.
獲取所有的Product 信息
前面兩個方法我們通過調(diào)用ProductsBLL類的GetProductsByCategoryID(categoryID)方法來獲取當前category的product(第一種通過ObjectDataSource,第二種通過GetProductsInCategory(categoryID)).每次方法被調(diào)用時,BLL調(diào)用DAL,DAL通過SQL查詢數(shù)據(jù)庫,返回特定的記錄.
如果有N個category,這個方法會訪問數(shù)據(jù)庫N+1次— 一次返回所有的category,N次返回特定category下的product.然而我們可以通過訪問數(shù)據(jù)庫兩次來獲取所有需要的數(shù)據(jù)— 一次返回所有的category,一次返回所有的product.一旦我們得到所有的product,我們可以根據(jù)CategoryID來過濾,然后再綁定.
我們只需要稍微修改ASP.NET頁的code-behind里的GetProductsInCategory(categoryID)方法來實現(xiàn)這個功能.我們首先來返回所有的product,然后根據(jù)傳入的CategoryID里過濾.
private Northwind.ProductsDataTable allProducts = null;
protected Northwind.ProductsDataTable GetProductsInCategory(int categoryID)
{
// First, see if we've yet to have accessed all of the product information
if (allProducts == null)
{
ProductsBLL productAPI = new ProductsBLL();
allProducts = productAPI.GetProducts();
}
// Return the filtered view
allProducts.DefaultView.RowFilter = "CategoryID = " + categoryID;
return allProducts;
}
注意allProducts變量.它在第一次調(diào)用GetProductsInCategory(categoryID)時返回所有product信息.確定allProducts對象被創(chuàng)建后,在根據(jù)CategoryID來對DataTable過濾.這個方法將訪問數(shù)據(jù)庫的次數(shù)從N+1減少到2次.
這個改進沒有修改頁面的聲明語言.僅僅只是減少了數(shù)據(jù)庫的訪問次數(shù).
注意:可能想當然的覺得減少了數(shù)據(jù)庫訪問次數(shù)會提高性能.但是這個不一定.如果你有大量的categoryID為NULL的product,這樣使用GetProducts方法返回的product有一部分不會被顯示.而且如果你只需要顯示一部分category的proudct(分頁時就是這樣),而返回所有的product,這樣對資源也是一種浪費.通常對兩種技術(shù)進行性能分析,唯一正確的方法是設(shè)置程序常見的場景來進行壓力測試.
總結(jié)
本章我們學習了如何嵌套Web控件.通過如何在外層Repeater顯示各個category,內(nèi)層Repeater顯示每個category下的product來作為例子.主要的任務(wù)在于獲取正確的數(shù)據(jù)并綁定到內(nèi)層的Web控件上.有很多方法可以使用,我們這里討論了兩種.第一種是使用在外層控件的ItemTemplate里ObjectDataSource來綁定到內(nèi)層控件.第二種是使用ASP.NET頁的code-behind里的方法.它通過內(nèi)層控件的DataSource屬性來綁定.本章使用的控件是Repeater,也可以將Repeater嵌套在GridView里,或GridView嵌套在DataList里等.
祝編程快樂!
作者簡介
Scott Mitchell�,著有六本ASP/ASP.NET方面的書�,是4GuysFromRolla.com的創(chuàng)始人�,自1998年以來一直應(yīng)用 微軟Web技術(shù)�。Scott是個獨立的技術(shù)咨詢顧問�,培訓師,作家�,最近完成了將由Sams出版社出版的新作,24小時內(nèi)精通ASP.NET 2.0�。他的聯(lián)系電郵為mitchell@4guysfromrolla.com�,也可以通過他的博客http://ScottOnWriting.NET與他聯(lián)系。
您可能感興趣的文章:- ASP.NET 跨頁面?zhèn)髦捣椒?/li>
- ASP.NET 2.0中的數(shù)據(jù)操作之九:跨頁面的主/從報表
- 在ASP.NET 2.0中操作數(shù)據(jù)之二十六:排序自定義分頁數(shù)據(jù)
- 在ASP.NET 2.0中操作數(shù)據(jù)之二十七:創(chuàng)建自定義排序用戶界面
- 在ASP.NET 2.0中操作數(shù)據(jù)之二十八:GridView里的Button
- 在ASP.NET 2.0中操作數(shù)據(jù)之二十九:用DataList和Repeater來顯示數(shù)據(jù)
- 在ASP.NET 2.0中操作數(shù)據(jù)之三十:格式化DataList和Repeater的數(shù)據(jù)
- 在ASP.NET 2.0中操作數(shù)據(jù)之三十一:使用DataList來一行顯示多條記錄
- 在ASP.NET 2.0中操作數(shù)據(jù)之三十三:基于DataList和Repeater使用DropDownList過濾的主/從報表
- 在ASP.NET 2.0中操作數(shù)據(jù)之三十四:基于DataList和Repeater跨頁面的主/從報表