第一步:找到ueditor.config.js文件中的toolbars數組,增加一個“hougelou”字符串,然后找到labelMap數組,對應著添加一個labelMap,用于鼠標移上按鈕時的提示。
復制代碼 代碼如下:
//工具欄上的所有的功能按鈕和下拉框,可以在new編輯器的實例時選擇自己需要的從新定義
, toolbars:[
['fullscreen', 'source', '|', 'undo', 'redo', '|',
'bold', 'italic', 'underline', 'fontborder', 'strikethrough', 'superscript', 'subscript', 'removeformat', 'formatmatch', 'hougelou', 'autotypeset', 'blockquote', 'pasteplain', '|', 'forecolor', 'backcolor', 'insertorderedlist', 'insertunorderedlist', 'selectall', 'cleardoc', '|',
'rowspacingtop', 'rowspacingbottom', 'lineheight', '|',
'customstyle', 'paragraph', 'fontfamily', 'fontsize', '|',
'directionalityltr', 'directionalityrtl', 'indent', '|',
'justifyleft', 'justifycenter', 'justifyright', 'justifyjustify', '|', 'touppercase', 'tolowercase', '|',
'link', 'unlink', 'anchor', '|', 'imagenone', 'imageleft', 'imageright', 'imagecenter', '|',
'insertimage', 'emotion', 'scrawl', 'insertvideo', 'music', 'attachment', 'map', 'gmap', 'insertframe','insertcode', 'webapp', 'pagebreak', 'template', 'background', '|',
'horizontal', 'date', 'time', 'spechars', 'snapscreen', 'wordimage', '|',
'inserttable', 'deletetable', 'insertparagraphbeforetable', 'insertrow', 'deleterow', 'insertcol', 'deletecol', 'mergecells', 'mergeright', 'mergedown', 'splittocells', 'splittorows', 'splittocols', '|',
'print', 'preview', 'searchreplace', 'help']
]
//當鼠標放在工具欄上時顯示的tooltip提示,留空支持自動多語言配置,否則以配置值為準
,labelMap:{
'hougelou': 'hello,后閣樓'
}
第二步:找到你所引用的ueditor.all.js文件中的btnCmds數組,在其中同樣增加一個“hougelou”字符串。
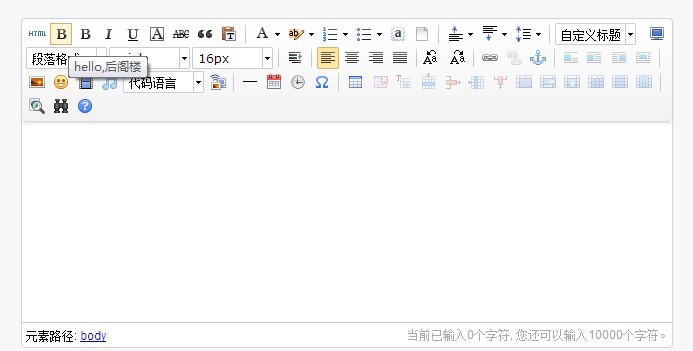
第三步:清空緩存刷新下頁面吧!工具欄的對應位置是否出現了一個自己定義的按鈕呢?如下圖所示:

由于此時未設置對應按鈕的圖片樣式,所以會顯示默認的“B”字符。要想讓其顯示成自己需要的圖標樣式,接著按照下面的步驟動手吧。
第四步:找到themes/default/css/ueditor.css文件,增加一條樣式定義:
復制代碼 代碼如下:
.edui-for-hougelou .edui-icon {
background-position: -700px -40px;
}

此處的樣式定義了showmsg圖標在UEditor默認的精靈Icon圖片(themes/default/images/icons.png)中的位置偏移。如需更改成另外圖標,只需添加圖標到該圖片文件中,然后設置偏移值即可。
第五步:到此為止,在UI層面已經完成了一個工具欄圖標的顯示和各種狀態變化的邏輯,但是我們發現點擊按鈕之后毫無反應。那是必然的,我們還必須為該按鈕綁定屬于它自己的事件處理方法。
實質上,此時一個默認的事件處理方法已經被UEditor綁定到按鈕上了,只不過由于我們還沒有定義該方法的具體內容,所以點擊之后無任何變化。
下面我們就來定義該方法的具體內容:
在初始化編輯器的時候,加上自己的事件處理(插入一張圖片),如下代碼:
復制代碼 代碼如下:
ueditor = UE.getEditor('txtContent', {
"initialFrameHeight": "200",
toolbars: [['fullscreen', 'source', 'hougelou', 'bold', 'italic', 'underline', 'fontborder', 'strikethrough', 'blockquote', 'pasteplain', '|', 'forecolor', 'backcolor', 'insertorderedlist', 'insertunorderedlist', 'selectall', 'cleardoc', '|', 'rowspacingtop', 'rowspacingbottom', 'lineheight', '|', 'customstyle', 'paragraph', 'fontfamily', 'fontsize', '|', 'indent', '|', 'justifyleft', 'justifycenter', 'justifyright', 'justifyjustify', '|', 'touppercase', 'tolowercase', '|', 'link', 'unlink', 'anchor', '|', 'imagenone', 'imageleft', 'imageright', 'imagecenter', '|', 'insertimage', 'emotion', 'insertvideo', 'music', 'insertcode', 'background', '|', 'horizontal', 'date', 'time', 'spechars', '|', 'inserttable', 'deletetable', 'insertparagraphbeforetable', 'insertrow', 'deleterow', 'insertcol', 'deletecol', 'mergecells', 'mergeright', 'mergedown', 'splittocells', 'splittorows', 'splittocols', '|', 'preview', 'searchreplace', 'help']],
enterTag: "nbsp;"
}); //回車的時候用換行不用段落標簽
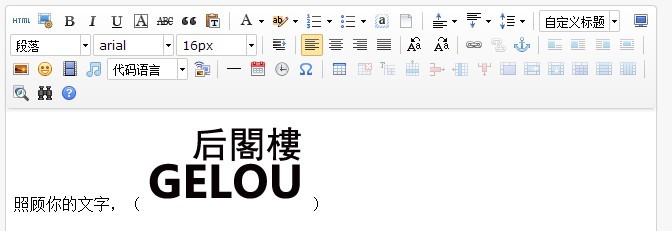
//實現插件的功能代碼
baidu.editor.commands['hougelou'] = { execCommand: function() { this.execCommand('insertHtml', "img src='http://www.xxx.com/images/logo.png' />"); return true; }, queryCommandState: function() { } };

End
-------------------------------------------------------------------------------
在images.ashx里發現百度編輯器返回圖片路徑是用分隔符“ue_separate_ue”連起來的。
您可能感興趣的文章:- .NET UEditor使用方法說明
- .NET下為百度文本編輯器UEditor增加圖片刪除功能示例
- ASP.NET中集成百度編輯器UEditor
- 利用ASP.NET MVC+Bootstrap搭建個人博客之修復UEditor編輯時Bug(四)
- 一步步教你在Asp.net Mvc中使用UEditor編輯器
- UEditor編輯器自定義上傳圖片或文件路徑的修改方法
- 關于UEditor編輯器遠程圖片上傳失敗的解決辦法
- ueditor編輯器不能上傳圖片問題的解決方法
- ASP.NET百度Ueditor編輯器實現上傳圖片添加水印效果