今天,在.NET中使用了UpdatePanel,里面的輸入框使用了jQuery的日歷選擇器:
復制代碼 代碼如下:
script type="text/javascript">
$(function(){
$("#ctl00_ContentPlaceHolder1_txtDateFrom").datepicker({
inline: true,
dayNamesMin:["日","一","二","三","四","五","六"],//區域化周名為中文
firstDay:1,//每周從周一開始
//區域化月名為中文習慣 monthNames:["1月","2月","3月","4月","5月","6月","7月","8月","9月","10月","11月","12月"],
showMonthAfterYear:true,//月份顯示在年后面
yearSuffix:"年",//年份后綴字符
changeYear:true,
changeMonth:true,
showButtonPanel:true,//顯示按鈕面板
currentText:"今天",//當前日期按鈕上的文本
closeText:"關閉",//關閉按鈕上的文本
dateFormat:"yy-mm-dd"
});
}
/script>
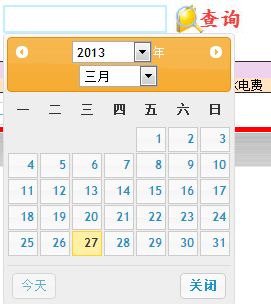
運行之后正常:

可是,運行之后,點擊"查詢",頁面局部刷新,發現日歷選擇器不出來了,找了很多資料,他們講:
分析1:UpdatePanel
UpdatePanel在應用中主要用于局部刷新,避免整個頁面的Postback。
UpdatePanel實現局部刷新的核心在于MicrosoftAjaxWebForm.js文件,它的局部刷新過程就是將頁面提交到服務端(包 含ViewState),執行服務端代碼后異步將在UpdatePanel內的HTML進行重新呈現。
在此過程中,頁面的其它部分并沒有狀態更改。
分析2:jQuery
jQuery可以通過簡單的代碼對 HTML元素添加各種屬性和事件句柄,我們可以在這里看到官方的文檔:
Tutorials:How jQuery Works
http://docs.jquery.com/How_jQuery_Works
在這里,我們可以得知,jQuery有個重要的事件標記“ready”,一般 對HTML元素的效果和事件句柄都通過這個ready事件來添加,如下:
$(document).ready(function () {
$("p").text("The DOM is now loaded and can be manipulated.");
});
官方對此的說明是:ready事件會在DOM完全加載后運行一次,OK,至此,問題的原因差不多明白了:
原因:
因為在UpdatePanel局部刷新之后,其中的文本框元素被重寫,而此時整個DOM樹并沒有重新加載,所以jQuery的ready事件并沒有觸 發,所以文本框元素就失去了原有的特效。
解決方案:
我們可以將ready事件中執行的代碼提取出來:
復制代碼 代碼如下:
script type="text/javascript">
function showdatepicker(){
$("#ctl00_ContentPlaceHolder1_txtDateFrom").datepicker({
inline: true,
dayNamesMin:["日","一","二","三","四","五","六"],//區域化周名為中文
firstDay:1,//每周從周一開始
//區域化月名為中文習慣 monthNames:["1月","2月","3月","4月","5月","6月","7月","8月","9月","10月","11月","12月"],
showMonthAfterYear:true,//月份顯示在年后面
yearSuffix:"年",//年份后綴字符
changeYear:true,
changeMonth:true,
showButtonPanel:true,//顯示按鈕面板
currentText:"今天",//當前日期按鈕上的文本
closeText:"關閉",//關閉按鈕上的文本
dateFormat:"yy-mm-dd"
});
}
/script>
在jQuery中也放入這個函數:
復制代碼 代碼如下:
script type="text/javascript">
$(function(){
showdatepicker();
});
/script>
然后通過捕獲ScriptManager的EndRequest事件,在每次 UpdatePanel局部刷新之后執行一次jQuery初始化代碼,如下所示:
復制代碼 代碼如下:
script type="text/javascript">
function load(){
Sys.WebForms.PageRequestManager.getInstance().add_endRequest(EndRequestHandler);
}
function EndRequestHandler() {
showdatepicker();
}
/script>
最后,再在body>中加上load()函數,即:
復制代碼 代碼如下:
body onload="load()">
這樣,即便UpdatePanel局部刷新,jQuery代碼也能執行。
您可能感興趣的文章:- asp.net ext treepanel 動態加載XML的實現方法
- asp.net UpdatePanel的簡單用法
- ASP.Net PlaceHolder、Panel等控件未實現INamingContainer,導致FindControl無效
- asp.net UpdatePanel實現無刷新上傳圖片
- asp.net Coolite TablePanel使用
- asp.net通過Ajax UpdatePanel回傳后滾動條位置變更解決方法
- asp.net updatepanel 導致JS不能加載,而無法使用的解決方法
- asp.net頁面觸發事件panel滾動條高度不變的實現方法
- ASP.NET中 Panel 控件的使用方法