本文實例講述了laravel框架學習記錄之表單操作。分享給大家供大家參考�����,具體如下:
1�、MVC數據流動
拿到一個laravel項目最基本的是弄清楚它的頁面請求���、數據流動是怎樣進行的����,比如當通過get請求index頁面時,如何顯示如下的學生信息列表:

首先當一個頁面請求到達時,需要在routes/web.php中定義路由請求以及對應的處理方法:
Route::get('index','StudentController@getIndex');
然后在.env文件下設置好數據庫連接,新建數據庫模型Student放在app/目錄下����,在其中指定對應的數據表為student
class Student extends Model
{
protected $table='student'; //指定數據庫
protected $fillable=['name','age','sex']; //允許修改的字段
}
新建控制類StudentController并實現getIndex方法��,在getIndex方法中調用student/index.blade.php頁面,并通過Student模型查詢到學生信息傳遞給view
public static function getIndex(){
return view('student.index',['students'=>Student::paginate(5)]);
}
實現頁面視圖,在resources/views文件夾下新建student文件夾用于存放student相關頁面。
采用模板的思路來實現index頁面:新建頁面的模板文件layout.blade.php文件���,保留其中的公共部分,將其中不同的地方通過@section或者@yield替換�。新建index.blade.php繼承layout模板公共的部分�,并在其中實現index頁面自定義的部分
@extends('student.layout')
@section('title')
主頁
@stop
@section('content')
!-- index頁面自定義內容-->
@stop
在自定義內容里通過@foreach將學生數據信息循環顯示到列表
@foreach($students as $student)
tr>
th scope="row">{{$student->id}}/th>
td>{{$student->name}}/td>
td>{{$student->age}}/td>
td>{{$student->sex}}/td>
td>{{$student->created_at}}/td>
/tr>
@endforeach
這樣����,當用戶通過get請求index頁面時,學生數據就從數據庫中取出并展示到了頁面內����。
2��、在blade中引入頁面資源文件
雖然視圖文件放在resources/views目錄下,但是blade文件編譯完成后將位于public目錄下,所以其中的目錄是相對于public而言的�����,頁面所需要的靜態資源應該放在public目錄下并通過asset函數相對public路徑來引入�。
laravel默認提供了bootstrap與jquery,分別對應于public/css/app.css與public/js/app.js文件,如果需要可以引入。
!-- Bootstrap CSS 文件 -->
link rel="stylesheet" href="{{ asset('./css/app.css')}}" rel="external nofollow" >
!-- jQuery 文件 -->
script src="{{ asset('./js/app.js')}}">/script>
3���、laravel中實現分頁
在laravel中可以很便捷地實現分頁數據顯示���,第一步是在controller中分頁取出數據庫數據并傳遞給頁面:
return view('student.index',['students'=>Student::paginate(5)]);
第二部在頁面內渲染分頁標簽:
ul class="pagination pull-right">
{{$students->render()}}
/ul>
4��、表單驗證
laravel提供了validate方法來用于驗證用戶提交的表單是否符合要求��,例如在頁面通過post提交了學生表單form后,在controller中對其先進行驗證��,如果正確則存入數據庫��,否則返回到上一頁面并拋出一個異常$errors�,在頁面中顯示錯誤$errors中的信息
//表單驗證
$request->validate([
'Student.name'=>'required|max:10',
'Student.age'=>'required|integer',
'Student.sex'=>'required',
],[
'required'=>':attribute為必填項',
'max'=>':attribut長度過長',
'integer'=>':attribute必須為一個整數'
],[
'Student.name'=>'姓名',
'Student.age'=>'年齡',
'Student.sex'=>'性別'
]);
//存入學生數據
$stu=$request->input('Student');
Student::create($stu);
validate()中第一個數組中定義字段的驗證規則�,其中Student.name是在提交的表單中定義的name
input type="text" name="Student[name]" placeholder="請輸入學生姓名">
required是你所需要的驗證規則,中間用"|"隔開����,詳細的規則可以看文檔
validate()第二個數組自定義驗證出錯后的提示信息���,":attribute"為占位符
validate()第三個數組自定義每個字段的提示名字
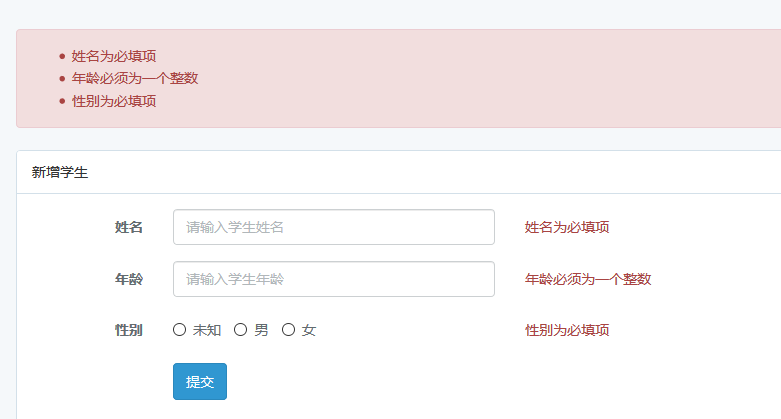
在頁面中報錯如下:

可以通過$errors->all()獲取所有錯誤后循環顯示出來
@if(count($errors))
div class="alert alert-danger">
ul>
@foreach($errors->all() as $error)
li>{{$error}}/li>
@endforeach
/ul>
/div>
@endif
也可以$errors->first()獲取指定字段的驗證錯誤���,顯示在每個輸入框之后
p class="form-control-static text-danger">{{$errors->first('Student.name')}}/p>
當驗證失敗返回到表單頁面后�,用戶原來的輸入信息會消失���,這樣需要再填一遍���,可以通過old方法顯示用戶原來的輸入
input type="text" name="Student[name]" value="{{old('Student')['name']}}" >
5����、錯誤記錄
①、 MethodNotAllowedHttpException No message
這個錯誤是因為我把表單的post請求發送到了Route::get()定義的路由上���,它不會處理post請求��,可以把路由通過Route::Match(['get','post'],)來定義
②�����、Action App\Http\Controllers\StudentController@delete not defined
這個錯誤發生在我將在blade頁面請求跳轉到一個action���,無法找到該Controller
a href="{{action('StudentController@delete',['id'=>$student->id])}}" rel="external nofollow" >刪除/a>
但當我在routes/web.php下注冊了該方法后報錯消失
Route::get('delete/{id}','StudentController@delete');
③�、The page has expired due to inactivity. Please refresh and try again.
這是由于laravel自動設置了防止CSRF跨域攻擊,你需要在表單內添加csrf_filed()來告訴laravel請求的發起人與表單提交者是同一個人���。
form class="form-horizontal" method="post" action="{{url('student/create')}}">
{{ csrf_field() }}
更多關于Laravel相關內容感興趣的讀者可查看本站專題:《Laravel框架入門與進階教程》、《php優秀開發框架總結》��、《php面向對象程序設計入門教程》��、《php+mysql數據庫操作入門教程》及《php常見數據庫操作技巧匯總》
希望本文所述對大家基于Laravel框架的PHP程序設計有所幫助�����。
您可能感興趣的文章:- Laravel5.1 框架表單驗證操作實例詳解
- Laravel框架表單驗證操作實例分析
- Laravel 中使用 Vue.js 實現基于 Ajax 的表單提交錯誤驗證操作
- Laravel框架表單驗證詳解
- Laravel 5框架學習之表單
- Laravel實現表單提交
- Laravel中表單size驗證數字示例詳解
- Laravel 5框架學習之子視圖和表單復用
- laravel-admin表單提交隱藏一些數據,回調時獲取數據的方法
- laravel-admin解決表單select聯動時,編輯默認沒選上的問題
- laravel5.2表單驗證,并顯示錯誤信息的實例
- laravel5表單唯一驗證的實例代碼