上篇文章給大家介紹了JavaScript 正則表達式上之基本語法介紹了JavaScript正則表達式的語法����,有了這些基本知識����,可以看看正則表達式在JavaScript的應用了����,在一切開始之前,看看RegExp實例的幾個屬性

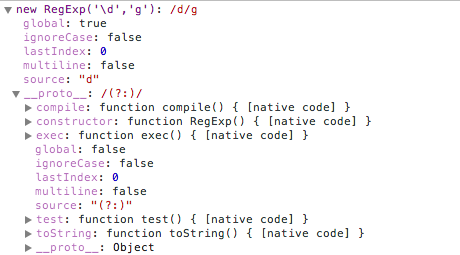
RegExp實例對象有五個屬性
1.global:是否全局搜索����,默認是false
2.ignoreCase:是否大小寫敏感����,默認是false
3.multiline:多行搜索,默認值是false
4.lastIndex:是當前表達式模式首次匹配內容中最后一個字符的下一個位置����,每次正則表達式成功匹配時����,lastIndex屬性值都會隨之改變����。
5.source:正則表達式的文本字符串
除了將正則表達式編譯為內部格式從而使執行更快的compile()方法����,對象還有兩個我們常用的方法
regObj.test(strObj)
方法用于測試字符串參數中是否存正則表達式模式,如果存在則返回true����,否則返回false
復制代碼 代碼如下:
var reg=/\d+\.\d{1,2}$/g;reg.test('123.45'); //truereg.test('0.2'); //truereg.test('a.34'); //falsereg.test('34.5678'); //false
regObj.exec(strObj)
方法用于正則表達式模式在字符串中運行查找����,如果 exec() 找到了匹配的文本����,則返回一個結果數組����。否則����,返回 null。除了數組元素和 length 屬性之外����,exec() 方法還返回兩個屬性����。index 屬性聲明的是匹配文本的第一個字符的位置����。input 屬性則存放的是被檢索的字符串 string。
調用非全局的 RegExp對象的 exec() 時,返回數組的第 0 個元素是與正則表達式相匹配的文本����,第 1 個元素是與 RegExpObject 的第 1 個子表達式相匹配的文本(如果有的話)����,第 2 個元素是與 RegExp對象的第 2 個子表達式相匹配的文本(如果有的話)����,以此類推。
調用全局的RegExp對象的 exec()時,它會在 RegExp實例的 lastIndex 屬性指定的字符處開始檢索字符串 string。當 exec() 找到了與表達式相匹配的文本時����,在匹配后,它將把 RegExp實例的 lastIndex 屬性設置為匹配文本的最后一個字符的下一個位置����?���?梢酝ㄟ^反復調用 exec() 方法來遍歷字符串中的所有匹配文本����。當 exec() 再也找不到匹配的文本時,它將返回 null����,并把 lastIndex 屬性重置為 0����。
復制代碼 代碼如下:
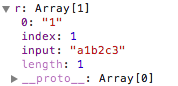
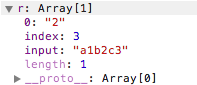
var reg=/\d/g;var r=reg.exec('a1b2c3'); console.log(reg.lastIndex); //2r=reg.exec('a1b2c3');console.log(reg.lastIndex); //4
兩次執行r的結果


復制代碼 代碼如下:
var reg=/\d/g;while(r=reg.exec('a1b2c3')){ console.log(r.index+':'+r[0]);}
可以看到結果:
復制代碼 代碼如下:
1:13:25:3
除了上面的兩個方法����,有些字符串函數可以傳入RegExp對象作為參數,進行一些復雜的操作
strObj.search(RegObj)
search() 方法用于檢索字符串中指定的子字符串����,或檢索與正則表達式相匹配的子字符串����。search() 方法不執行全局匹配����,它將忽略標志 g。它同時忽略 regexp 的 lastIndex 屬性����,并且總是從字符串的開始進行檢索,這意味著它總是返回 stringObject 的第一個匹配的位置����。
復制代碼 代碼如下:
'a1b2c3'.search(/\d/g); //1'a1b2c3'.search(/\d/); //1
strObj.match(RegObj)
match() 方法將檢索字符串 stringObject����,以找到一個或多個與 regexp 匹配的文本����。但regexp是否具有標志 g對結果影響很大。
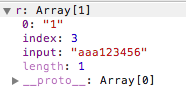
如果 regexp 沒有標志 g����,那么 match() 方法就只能在 strObj 中執行一次匹配����。如果沒有找到任何匹配的文本, match() 將返回 null����。否則����,它將返回一個數組����,其中存放了與它找到的匹配文本有關的信息。該數組的第 0 個元素存放的是匹配文本����,而其余的元素存放的是與正則表達式的子表達式匹配的文本。除了這些常規的數組元素之外����,返回的數組還含有兩個對象屬性����。index 屬性聲明的是匹配文本的起始字符在 stringObject 中的位置����,input 屬性聲明的是對 stringObject 的引用。
復制代碼 代碼如下:
var r='aaa123456'.match(/\d/);

如果 regexp 具有標志 g,則 match() 方法將執行全局檢索����,找到 strObj 中的所有匹配子字符串����。若沒有找到任何匹配的子串����,則返回 null。如果找到了一個或多個匹配子串����,則返回一個數組����。不過全局匹配返回的數組的內容與前者大不相同����,它的數組元素中存放的是 strObj 中所有的匹配子串,而且也沒有 index 屬性或 input 屬性。
復制代碼 代碼如下:
var r='aaa123456'.match(/\d/g);

strObj.replace(regObj,replaceStr)
關于strng對象的replace方法,我們最常用的時傳入兩個字符串的做法,但這種做法有個缺陷����,只能replace一次
復制代碼 代碼如下:
'abcabcabc'.replace('bc','X'); //aXabcabc
replace方法的第一個參數還可以傳入RegExp對象,傳入正則表達式可以時replace方法更加強大靈活
復制代碼 代碼如下:
'abcabcabc'.replace(/bc/g,'X'); //aXaXaX'abcaBcabC'.replace(/bc/gi,'X'); //aXaXaX
如果replace方法的第一個參數傳入的是帶分組的正則表達式����,我們在第二個參數中可以使用$1...$9來獲取相應分組內容����,比如希望把字符串 1%2%>34%567%>89 的%x%>換為$#x#$����,我們可以這樣
復制代碼 代碼如下:
'1%2%>34%567%>89'.replace(/%(\d+)%>/g,'@#$1#@');//1@#2#@34@#567#@89
當然還有很多方式可以達到這一目的,這里只是演示一下利用分組內容����,我們在第二個參數中使用 @#$1#@����,其中$1表示被捕獲的分組內容����,在一些js模板函數中可以經常見到這種方式替換字符串。
strObj.replace(regObj,function(){})
可以通過修改replace方法的第二個參數����,使replace更加強大����,在前面的介紹中,只能把所有匹配替換為固定內容,但如果我希望把一個字符串中所有數字����,都用小括號包起來該怎么弄
復制代碼 代碼如下:
'2398rufdjg9w45hgiuerhg83ghvif'.replace(/\d+/g,function(r){ return '('+r+')';}); //"(2398)rufdjg(9)w(45)hgiuerhg(83)ghvif"
把replace方法的第二個參數傳入一個function����,這個function會在每次匹配替換的時候調用����,算是個每次替換的回調函數����,我們使用了回調函數的第一個參數,也就是匹配內容����,其實回調函數一共有四個參數
1.第一個參數很簡單����,是匹配字符串
2.第二個參數是正則表達式分組內容����,沒有分組則沒有該參數
3.第三個參數是匹配項在字符串中的index
4.第四個參數則是原字符串
復制代碼 代碼如下:
'2398rufdjg9w45hgiuerhg83ghvif'.replace(/\d+/g,function(a,b,c){ console.log(a+'\t'+b+'\t'+c); return '('+a+')';}); 2398 0 2398rufdjg9w45hgiuerhg83ghvif9 10 2398rufdjg9w45hgiuerhg83ghvif45 12 2398rufdjg9w45hgiuerhg83ghvif83 22 2398rufdjg9w45hgiuerhg83ghvif
這是沒有分組的情況,打印出來的分別是 匹配內容����、匹配項index和原字符串����,看個有分組的例子����,如果我們希望把一個字符串的%%>外殼去掉,%1%>%2%>%3%> 變成123
復制代碼 代碼如下:
'%1%>%2%>%3%>'.replace(/%([^%>]+)%>/g,function(a,b,c,d){ console.log(a+'\t'+b+'\t'+c+'\t'+d); return b;}) //123%1%> 1 0 %1%>%2%>%3%> %2%> 2 5 %1%>%2%>%3%> %3%> 3 10 %1%>%2%>%3%>
根據這種參數replace可以實現很多強大的功能����,尤其是在復雜的字符串替換語句中經常使用����。
strObj.split(regObj)
我們經常使用split方法把字符串分割為字符數組
復制代碼 代碼如下:
'a,b,c,d'.split(','); //["a", "b", "c", "d"]
和replace方法類似����,在一些復雜的分割情況下我們可以使用正則表達式解決
復制代碼 代碼如下:
'a1b2c3d'.split(/\d/); //["a", "b", "c", "d"]
這樣就可以按照數字分割字符串了����,是不是很強大?���?赐赀@兩篇博客基本就能對平時用到的JavaScript正則表達式游刃有余了����。要求在前端把一個div中的英文段落單詞首字母都換成大寫����,你是不是知道該怎么做了?
您可能感興趣的文章:- js正則表達式學習和總結(必看篇)
- js正則表達式驗證URL函數代碼(方便多個正則對比)
- js匹配網址url的正則表達式集合
- js正則表達式注冊頁面表單驗證
- Javascript校驗密碼復雜度的正則表達式
- JS正則表達式匹配檢測各種數值類型(數字驗證)
- JavaScript中一些常用的正則表達式(推薦)
- JS使用正則表達式過濾多個詞語并替換為相同長度星號的方法
- js利用正則表達式檢驗輸入內容是否為網址
- JS去除空格和換行的正則表達式(推薦)
- JavaScript正則表達式上之基本語法(推薦)
- JavaScript 中的正則表達式(推薦)
- 利用js正則表達式校驗正數����、負數����、和小數