1.Ajax是什么?
全稱是 asynchronous javascript and xml,是已有技術的組合,主要用來實現客戶端與服務器端的異步通信效果(無需重新加載整個網頁的情況下),實現頁面的局部刷新。
通過在后臺與服務器進行少量數據交換,AJAX 可以使網頁實現異步更新,用于創建快速動態網頁。
早期的瀏覽器并不能原生支持 ajax,可以使用隱藏幀(iframe)方式變相實現異步效果,后來的瀏覽器提供了對 ajax 的原生支持。
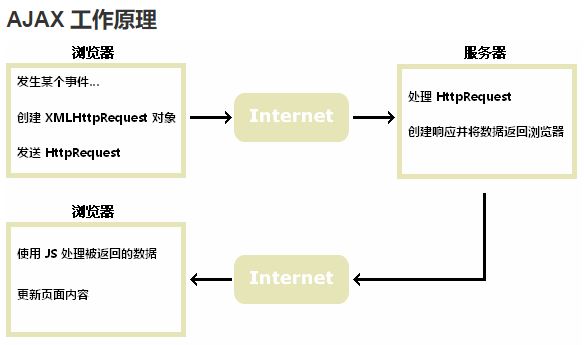
2. Ajax的工作原理

使用 Ajax 原生方式發送請求主要通過 XMLHttpRequest(IE7+、Firefox、Chrome、Safari 以及Opera) 、ActiveXObject(IE5 和 IE6)對象實現異步通信效果。
創建XMLHttpRequest對象:
var xhr;
if (window.XMLHttpRequest)
{
// IE7+, Firefox, Chrome, Opera, Safari 瀏覽器執行代碼
xhr=new XMLHttpRequest();
}
else
{
// IE6, IE5 瀏覽器執行代碼
xhr=new ActiveXObject("Microsoft.XMLHTTP");
}
向服務器發送請求:使用 XMLHttpRequest 對象的 open() 和 send() 方法
//通過 GET 方法發送信息,請向 URL 添加信息
xhr.open("GET","/try/ajax/demo_get2.php?fname=Henrylname=Ford",true);
xhr.send();
//像 HTML 表單那樣 POST 數據,使用 setRequestHeader() 來添加 HTTP 頭
xhr.open("POST","/try/ajax/demo_post2.php",true);
xhr.setRequestHeader("Content-type","application/x-www-form-urlencoded");
xhr.send("fname=Henrylname=Ford");
//當使用 async=true 時,需規定在響應處于 onreadystatechange 事件中的就緒狀態時執行的函數
xhr.onreadystatechange=function()
{
if (xhr.readyState==4 xhr.status==200)
{
document.getElementById("myDiv").innerHTML=xhr.responseText;
}
}
xhr.open("GET","/try/ajax/ajax_info.txt",true);
xhr.send();
//當您使用 async=false 時,把代碼放到 send() 語句后面即可,不推薦使用
xhr.open("GET","/try/ajax/ajax_info.txt",false);
xhr.send();
document.getElementById("myDiv").innerHTML=xhr.responseText;
使用GET還是POST?
與 POST 相比,GET 更簡單也更快,并且在大部分情況下都能用。
與 POST 相比,GET 更簡單也更快,并且在大部分情況下都能用。
然而,在以下情況中,請使用 POST 請求:
無法使用緩存文件(更新服務器上的文件或數據庫)
向服務器發送大量數據(POST 沒有數據量限制)
發送包含未知字符的用戶輸入時,POST 比 GET 更穩定也更可靠
//來自服務器的響應并非 XML,使用 responseText 屬性,返回字符串形式的響應
document.getElementById("myDiv").innerHTML=xhr.responseText;
//來自服務器的響應是 XML,而且需要作為 XML 對象進行解析,使用 responseXML 屬性,請求 cd_catalog.xml 文件,并解析響應
xmlDoc=xhr.responseXML;
txt="";
x=xmlDoc.getElementsByTagName("ARTIST");
for (i=0;ix.length;i++)
{
txt=txt + x[i].childNodes[0].nodeValue + "br>";
}
document.getElementById("myDiv").innerHTML=txt;
onreadystatechange事件:當請求被發送到服務器時,我們需要執行一些基于響應的任務。每當 readyState 改變時,就會觸發 onreadystatechange 事件。
//當 readyState 等于 4 且狀態為 200 時,表示響應已就緒
xhr.onreadystatechange=function()
{
if (xhr.readyState==4 xhr.status==200)
{
document.getElementById("myDiv").innerHTML=xhr.responseText;
}
}
//如果存在多個 AJAX 任務,那么應該為創建 XMLHttpRequest 對象編寫一個標準的函數,并為每個 AJAX 任務調用該函數。該函數調用應該包含 URL 以及發生 onreadystatechange 事件時執行的任務(每次調用可能不盡相同)
function myFunction()
{
loadXMLDoc("/try/ajax/ajax_info.txt",function()
{
if (xmlhttp.readyState==4 xmlhttp.status==200)
{
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
}
});
}
xhr.readyState的值及解釋:
0:請求未初始化(還沒有調用 open())。
1:請求已經建立,但是還沒有發送(還沒有調用 send())。
2:請求已發送,正在處理中(通常現在可以從響應中獲取內容頭)。
3:請求在處理中;通常響應中已有部分數據可用了,但是服務器還沒有完成響應的生成。
4:響應已完成;您可以獲取并使用服務器的響應了。
xhr.status的值及解釋:
100——客戶必須繼續發出請求
101——客戶要求服務器根據請求轉換HTTP協議版本
200——交易成功
201——提示知道新文件的URL
202——接受和處理、但處理未完成
203——返回信息不確定或不完整
204——請求收到,但返回信息為空
205——服務器完成了請求,用戶代理必須復位當前已經瀏覽過的文件
206——服務器已經完成了部分用戶的GET請求
300——請求的資源可在多處得到
301——刪除請求數據
302——在其他地址發現了請求數據
303——建議客戶訪問其他URL或訪問方式
304——客戶端已經執行了GET,但文件未變化
305——請求的資源必須從服務器指定的地址得到
306——前一版本HTTP中使用的代碼,現行版本中不再使用
307——申明請求的資源臨時性刪除
400——錯誤請求,如語法錯誤
401——請求授權失敗
402——保留有效ChargeTo頭響應
403——請求不允許
404——沒有發現文件、查詢或URl
405——用戶在Request-Line字段定義的方法不允許
406——根據用戶發送的Accept拖,請求資源不可訪問
407——類似401,用戶必須首先在代理服務器上得到授權
408——客戶端沒有在用戶指定的餓時間內完成請求
409——對當前資源狀態,請求不能完成
410——服務器上不再有此資源且無進一步的參考地址
411——服務器拒絕用戶定義的Content-Length屬性請求
412——一個或多個請求頭字段在當前請求中錯誤
413——請求的資源大于服務器允許的大小
414——請求的資源URL長于服務器允許的長度
415——請求資源不支持請求項目格式
416——請求中包含Range請求頭字段,在當前請求資源范圍內沒有range指示值,請求也不包含If-Range請求頭字段
417——服務器不滿足請求Expect頭字段指定的期望值,如果是代理服務器,可能是下一級服務器不能滿足請求
500——服務器產生內部錯誤
501——服務器不支持請求的函數
502——服務器暫時不可用,有時是為了防止發生系統過載
503——服務器過載或暫停維修
504——關口過載,服務器使用另一個關口或服務來響應用戶,等待時間設定值較長
505——服務器不支持或拒絕支請求頭中指定的HTTP版本
1xx:信息響應類,表示接收到請求并且繼續處理
2xx:處理成功響應類,表示動作被成功接收、理解和接受
3xx:重定向響應類,為了完成指定的動作,必須接受進一步處理
4xx:客戶端錯誤,客戶請求包含語法錯誤或者是不能正確執行
5xx:服務端錯誤,服務器不能正確執行一個正確的請求
3. Ajax的優缺點
優點:1.無刷新更新數據:在不刷新整個頁面的情況下維持與服務器通信
2.異步與服務器通信:使用異步的方式與服務器通信,不打斷用戶的操作
3.前端與后端負載均衡:將一些后端的工作移到前端,減少服務器與帶寬的負擔
4.基于規范被廣泛支持:不需要下載瀏覽器插件或者小程序,但需要客戶允許JavaScript在瀏覽器上執行。
5.界面與應用分離:Ajax使得界面與應用分離,也就是數據與呈現分離
缺點: 1.Ajax不支持Back與History功能,即對瀏覽器機制的破壞:在動態更新頁面的情況下,用戶無法回到前一頁的頁面狀態,因為瀏覽器僅能記憶歷史紀錄中的靜態頁面
2.安全問題:AJAX技術給用戶帶來很好的用戶體驗的同時也對IT企業帶來了新的安全威脅,Ajax技術就如同對企業數據建立了一個直接通道。這使得開發者在不經意間會暴露比以前更多的數據和服務器邏輯。ajax的邏輯可以對客戶端的安全掃描技術隱藏起來,允許黑客從遠端服務器上建立新的攻擊。還有ajax也難以避免一些已知的安全弱點,諸如跨站點腳步攻擊、SQL注入攻擊和基于credentials的安全漏洞等。
3.對搜索引擎支持較弱:如果使用不當,AJAX會增大網絡數據的流量,從而降低整個系統的性能。解決的辦法:可以先用服務器渲染。
4.破壞程序的異常處理機制
5.違背URL與資源定位的初衷
6.不能很好地支持移動設備
7.客戶端肥大,太多客戶段代碼造成開發上的成本
4.應用場景
1.動態加載數據,按需取得數據。【樹形菜單、聯動菜單.../省市聯動】
2.改善用戶體驗。【輸入內容前提示、帶進度條文件上傳...】
3.電子商務應用。【購物車、郵件訂閱...】
4.訪問第三方服務。【訪問搜索服務、rss閱讀器】
5.數據的布局刷新
不適用于搜索,基本的導航,替換大量的文本,部分簡單的表單
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持腳本之家。
您可能感興趣的文章:- Django查詢優化及ajax編碼格式原理解析
- Spring mvc AJAX技術實現原理解析
- vue ajax 攔截原理與實現方法示例
- Ajax原理與應用案例快速入門教程
- ajax和jsonp跨域的原理本質詳解
- 解決ajax不能訪問本地文件問題(利用js跨域原理)
- 談談Ajax原理實現過程