1.前端代碼
!DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
meta name="viewport" content="width=device-width, initial-scale=1.0">
title>Document/title>
/head>
body>
script>
/**
* type: get/post
* url: http://localhost:3000 http://localhost:3000/details http://localhost:3000/users
* data: lid=5 / uname=liliupwd=123456
* dataType: '' / 'json', 如果服務端返回的是json格式字符串,就通過dataType通知ajax函數自動轉換為對象
* **/
ajax({
type: 'get',
url: 'http://localhost:3000',
dataType: 'json'
})
// data 不寫在解構時值默認為 data: undefined
ajax({
type: 'get',
url: 'http://localhost:3000/details',
data: 'lid=0',
dataType: 'json'
})
ajax({
type: 'post',
url: 'http://localhost:3000/users',
data: 'uname=liliupwd=123456',
}).then(function(res){
alert(res)
})
// dataType 不寫在解構時值默認為 dataType: undefined
function ajax({type, url,data, dataType}){
return new Promise(function(open){
var xhr = new XMLHttpRequest()
xhr.onreadystatechange = function(){
if(xhr.readyState === 4 xhr.status === 200){
if(dataType === 'json'){
var res = JSON.parse(xhr.responseText)
}else{
var res = xhr.responseText
}
console.log(res)
open(res)
}
}
if(type === 'get' data !== undefined){
url += `?${data}`
}
xhr.open(type, url, true)
xhr.setRequestHeader('Content-Type','application/x-www-form-urlencoded')
if(type === 'get'){
xhr.send()
}else{
xhr.send(data)
}
})
}
/script>
/body>
/html>
另:ajax實際代碼實現如下
!DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
meta name="viewport" content="width=device-width, initial-scale=1.0">
title>Document/title>
/head>
body>
script>
var xhr = new XMLHttpRequest()
xhr.onreadystatechange = function(){
if(xhr.readyState === 4 xhr.status === 200){
console.log(xhr.responseText)
}
}
xhr.open('get', 'http://localhost:3000', true)
xhr.send()
/script>
/body>
/html>
2.后端代碼
1) 創建一個后端項目

2) 在routes下創建index.js,users.js,代碼如下
// index.js
var express = require('express');
var router = express.Router();
/* GET home page. */
var products = [
{
lid:1,
pname:'筆記本',
price:3400
},
{
lid:2,
pname:'手機',
price:5400
},
{
lid:3,
pname:'iPad',
price:6400
}
]
router.get('/', function(req, res, next) {
res.send(products)
});
router.get('/details', function(req, res, next){
var lid = req.query.lid
res.send(products[lid])
})
module.exports = router;
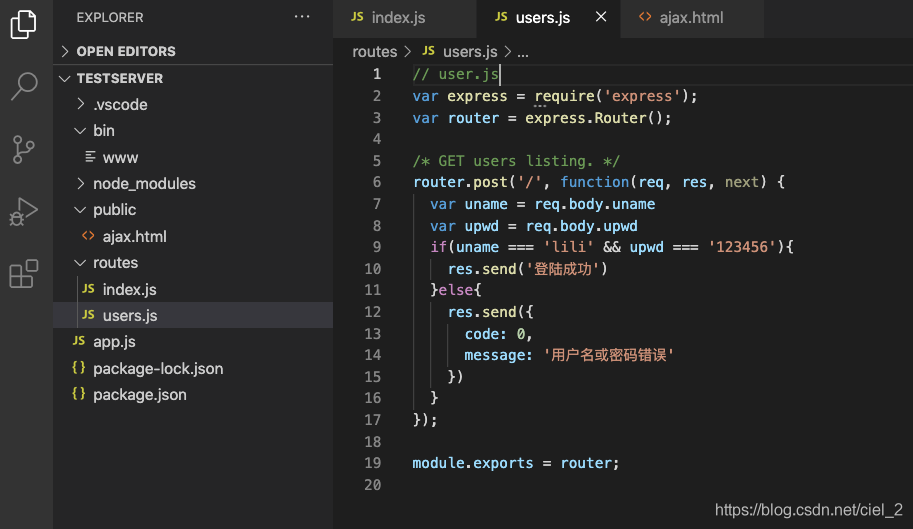
// user.js
var express = require('express');
var router = express.Router();
/* GET users listing. */
router.post('/', function(req, res, next) {
var uname = req.body.uname
var upwd = req.body.upwd
if(uname === 'lili' upwd === '123456'){
res.send('登陸成功')
}else{
res.send({
code: 0,
message: '用戶名或密碼錯誤'
})
}
});
module.exports = router;
3.注:
為避免跨域,可將前端代碼和后端同時放在一個項目內,使用同一地址,再發送請求調取接口
到此這篇關于利用promise及參數解構封裝ajax請求的文章就介紹到這了,更多相關promise封裝ajax請求內容請搜索腳本之家以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持腳本之家!
您可能感興趣的文章:- 詳解JavaScript原生封裝ajax請求和Jquery中的ajax請求
- vue 組件的封裝之基于axios的ajax請求方法
- 原生js封裝的ajax方法示例
- 純js封裝的ajax功能函數與用法示例
- 詳解自定義ajax支持跨域組件封裝
- react中的ajax封裝實例詳解
- 基于ajax和jsonp的原生封裝(實例)
- 使用原生js封裝的ajax實例(兼容jsonp)
- vue-ajax小封裝實例
- 如何封裝一個Ajax函數