本文實例講述了Ajax提交post請求。分享給大家供大家參考,具體如下:
前言:博主之前有篇文章是快速入門Ajax ,主要是利用Ajax做簡單的get請求,今天給大家分享一篇利用Ajax提交post請求,以及使用post時需要注意的地方,還是以案例的方式告訴大家。
案例:
注冊表單
文件結構圖:

06-ajax-reg.html文件:
頁面中主要有一個表單,使用了onsubmit事件,在onsubmit事件中首先獲取準備post的內容,然后創建XMLHttpRequest對象,接著確定請求參數,然后重寫回調函數,在函數中主要是根據請求的狀態來使用服務器端返回值,然后發送請求,最后返回false,讓表單無法提交,從而頁面也不會跳轉。
!DOCTYPE html>
html>
head>
meta charset="utf-8">
meta http-equiv="X-UA-Compatible" content="IE=edge">
title>無刷新用戶注冊界面/title>
link rel="stylesheet" href="">
/head>
script>
//創建XMLHttpRequest對象
function createXhr(){
var xhr = null;
if(window.XMLHttpRequest){
xhr = new XMLHttpRequest();//谷歌、火狐等瀏覽器
}else if(window.ActiveXObject){
xhr = new ActiveXObject("Microsoft.XMLHTTP");//ie低版本
}
return xhr;
}
//注冊方法
function reg(){
//1、獲取準備Post內容
var username = document.getElementsByName('username')[0].value;
var email = document.getElementsByName('email')[0].value;
//2、創建XMLHttpRequest對象
var xhr = createXhr();
//3、確定請求參數
xhr.open('POST','./06-ajax-reg.php',true);
xhr.setRequestHeader('Content-Type','application/x-www-form-urlencoded');
//4、重寫回調函數
xhr.onreadystatechange = function(){
if(this.readyState == 4 this.status == 200){
//使用服務器端返回值
var regres = document.getElementById('regres');
regres.innerHTML = this.responseText;
}
}
//5、發送請求
var content = 'username='+username+'email='+email;
xhr.send(content);
return false;//不跳轉頁面
}
/script>
body>
h1>無刷新用戶注冊界面/h1>
form onsubmit="return reg();">
用戶名:input type="text" name="username" />br/>
郵箱:input type="text" name="email" />br/>
input type="submit" value="注冊" />
/form>
div id="regres">/div>
/body>
/html>
06-ajax-reg.php文件:
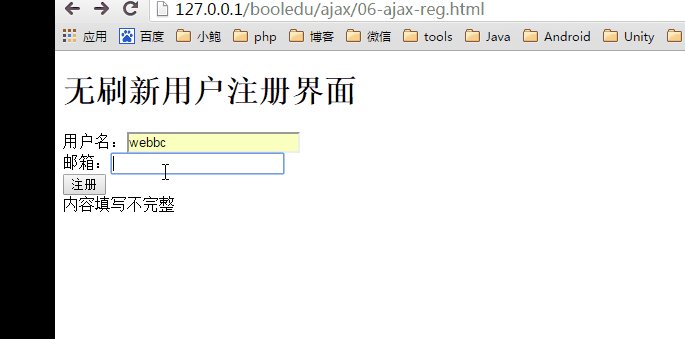
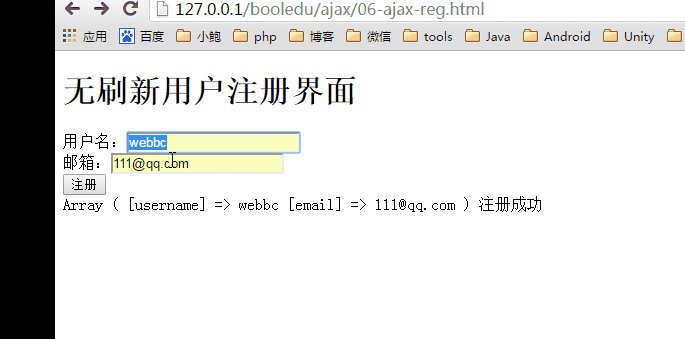
代碼比較簡單,主要是判斷內容是否為空,為空則返回“內容填寫不完整”,不為空則打印提交的內容,返回“注冊成功”。
?php
/**
* ajax注冊程序
* @author webbc
*/
header('Content-type:text/html;charset=utf-8');
if(trim($_POST['username']) == '' || trim($_POST['email']) == ''){
echo '內容填寫不完整';
}else{
print_r($_POST);
echo '注冊成功';
}
?>
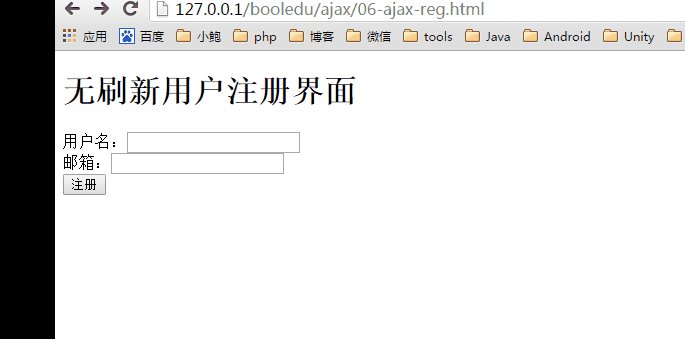
效果圖:

注意事項:
博主以前使用過Jquery的Ajax,使用$.post函數時不需要指定請求頭的Content-Type內容為application/x-www-form-urlencoded,是因為jquery里面內置了,但是使用原生的Ajax,也就是XMLHttpRequest函數時必須加上。
XMLHttpRequest發送post請求時必須設置以下請求頭:
xhr.setRequestHeader('Content-Type','application/x-www-form-urlencoded');
更多關于ajax相關內容感興趣的讀者可查看本站專題:《jquery中Ajax用法總結》、《JavaScript中ajax操作技巧總結》、《PHP+ajax技巧與應用小結》及《asp.net ajax技巧總結專題》
希望本文所述對大家ajax程序設計有所幫助。
您可能感興趣的文章:- Ajax post請求跳轉頁面
- 使用jQuery的ajax方法向服務器發出get和post請求的方法
- Servlet獲取AJAX POST請求中參數以form data和request payload形式傳輸的方法
- asp.net+ajax的Post請求實例
- Node.js如何響應Ajax的POST請求并且保存為JSON文件詳解
- 深入理解Ajax的get和post請求
- 防止頁面url緩存中ajax中post請求的處理方法
- Jquery中$.post和$.ajax的用法小結
- ajax中get和post的說明及使用與區別
- php采用ajax數據提交post與post常見方法總結
- Jquery AJAX POST與GET之間的區別
- php AJAX POST的使用實例代碼