前言:
今天這篇文章給大家介紹關于ajax的content-download時間過慢問題的解決與思考。
事件背景:
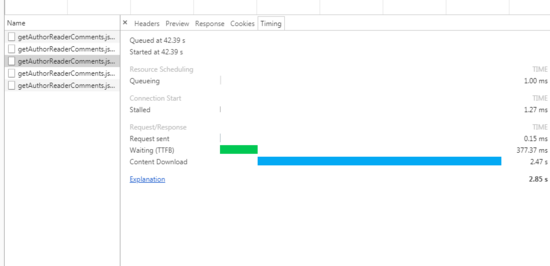
開發人員反饋給我一個bug����,ajax相應速度很慢����,經過定位����,速度慢的原因在于,content-download時間過長����,在chrome中有2s+的延遲����,后證實在我們的手機客戶端里也有這一延遲。截圖如下:

過程分析:
1.定位原因:
首先����,看到這一延遲����,第一反應這不是前端bug����,并反饋給后端同學。but����,通過后端定位發現接口反饋時間非常迅速,翻閱國外文獻事實證明����,這是由于瀏覽器事件不標準引起的bug����。
2.bug分析:
通過對開發同學的溝通����,我發現bug有兩個特點,第一,這一延遲只存在需要上拉加載而引起ajax請求的情況下����,且統一環境和瀏覽器下延遲時間相似����,都在2-3s之間����。
第二,部分上拉加載的組件雖然也觸發ajax,但并未有延遲����。
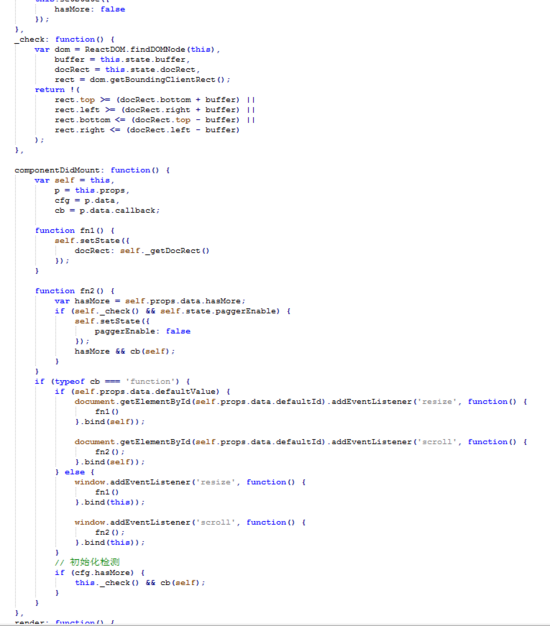
于是開始了前端����,原因的定位����,首先找想通點:由于我們的項目架構設計,全部的上拉加載都是由一個基礎組件pagger 完成的����,其部分代碼如圖所示,原理是通過瀏覽器的scroll事件和resize事件不停的去檢測組件是否在可視區域中����,如果是則觸發hasMore函數����。

其次����,查看出現延遲問題的業務頁面和不出現延遲的業務頁面對這一組件的調用區別。
通過對比����,也沒有發現兩個組件有何不同����。(故這一奧秘����,有興趣的同學可以聯系我一起討論。����。����。。。我可以把源碼發給你)
經過多次的重現問題,明顯看到在pc的chrome,使用touch模式延遲偶爾消失,而使用mousewheel延遲又出現����。故將問題定位到mousewheel事件 和其相近對應的 scroll事件中。
bug解決:
結合上訴原因并通過查看的幾個帖子討論����,得出如下結論:
1.chrome瀏覽器的mousewheel事件是引起這一延遲的原因(mousewheel事件不是標準事件����,不推薦大家使用)����,當然!代碼中我并沒有使用mousewheel事件����,但是使用scroll事件就可能會引起mousewheel事件的沖突����,而在我們特質的手機客戶端中的webview不幸的也命中了這一缺陷����。
2.想要解決這個問題,可以嘗試監聽這一事件(如果瀏覽器沒有這一事件����,也不會響應這一監聽����,沒有沖突),并在事件觸發的時候����,取消其所有默認行為:
故通過監聽其事件模型的 deltaY(鼠標垂直滾動量)當其有垂直位移的時候����,觸發preventDefault,故代碼如下:
window.addEventListener("mousewheel", (e) => {
if (e.deltaY === 1) {
e.preventDefault();
}
})
將這段代碼加入前端基礎庫的頁面初始化代碼中����,神奇的發現相關的頁面content-download延遲問題都得到了解決����。
總結:
兼容性問題的本質:
webkit架構中,有一些模塊在瀏覽器中是普遍不共享的,有一些模塊在瀏覽器中是某些特性不共享的����,而且可以通過不同的編譯配置改變它們的行為����。所以����,很多使用webkit的瀏覽器可能會表現出不同的行為。
以上所述是小編給大家介紹的解決Ajax的content-download時間過慢問題����,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的����。在此也非常感謝大家對腳本之家網站的支持����!