問題描述:
在前端js里面寫了一個ajax,前端alertx出來的是1或者1,2格式的數據,但是在后臺取到的值一直都是null。
js代碼如下:
function confirmCourseSystem(){
var findAllTrainProgramNameId = $("#findAllTrainProgramNameId").val();
if(findAllTrainProgramNameId==null || findAllTrainProgramNameId==""){
window.alertx("請選擇培訓方案!");
return false;
}
var courseSystemId = $('#CourseSystemList').val();
alertx(courseSystemId);
$.ajax({
type: "POST",
url: "${ctx}/teach/teachDistribute/getCourseSystemNameById",
data: {
"CourseSystemId": $('#CourseSystemList').val()
},
success:function(CourseSystemListName){
$('#CourseSystemBody').html("");
for(var i=0; iCourseSystemListName.length; i++){
$("#CourseSystemBody").append("tr>td>"+CourseSystemListName[i] +"/td>td>課程體系/td>td>無/td>/tr>");
}
},
error:function(){
alertx("error");
}
});
}
后臺代碼如下:
//添加下發(fā)-確認選擇,根據CourseSystemId獲得CourseSystemName
@ResponseBody
@RequestMapping(value = "getCourseSystemNameById")
public ListString> getCourseSystemNameById(@RequestParam(required = false) String CourseSystemId, HttpServletRequest request){
logger.debug("==Evan==CourseSystemId: "+ CourseSystemId);
logger.debug("==Evan==CourseSystemId2 :"+request.getParameter("CourseSystemId"));
ListString> CourseSystemListName = new ArrayList>();
if(CourseSystemId==null || CourseSystemId.equals("")){
CourseSystemListName = null;
}else {
String[] CourseSystemListId = CourseSystemId.split(",");
for (String aCourseSystemListId : CourseSystemListId) {
CourseSystemListName.add(resourceCoursesystemService.get(aCourseSystemListId).getCoursesystemName());
}
}
return CourseSystemListName;
}
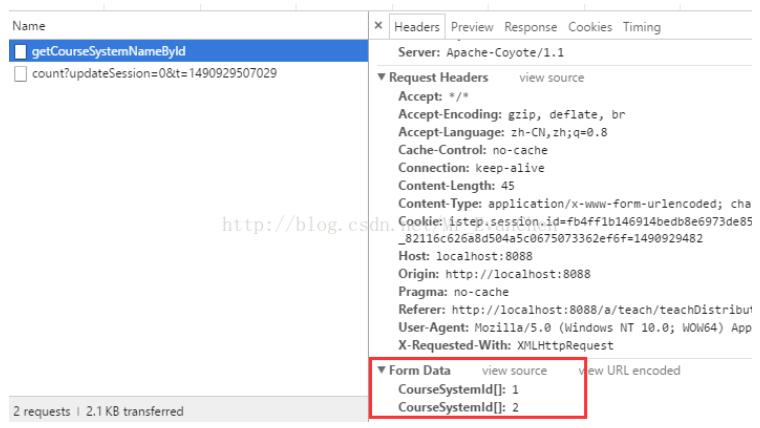
問題原因:在使用瀏覽器查看之后發(fā)現數據格式是這樣的,原因應該是前臺傳入值的類型不對:

解決辦法:
修改前端傳入值的類型,用toString方法即可。代碼如下
$.ajax({
type: "POST",
url: "${ctx}/teach/teachDistribute/getCourseSystemNameById",
data: {
"CourseSystemId": $('#CourseSystemList').val().toString()
},
success:function(CourseSystemListName){
$('#CourseSystemBody').html("");
for(var i=0; iCourseSystemListName.length; i++){
$("#CourseSystemBody").append("tr>td>"+CourseSystemListName[i] +"/td>td>課程體系/td>td>無/td>/tr>");
}
},
error:function(){
alertx("error");
}
});
以上這篇解決ajax傳過來的值后臺接收不到的問題就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持腳本之家。
您可能感興趣的文章:- 解決ajax提交到后臺數據成功但返回不走success而走的error問題
- ajax請求后臺接口數據與返回值處理js的實例講解
- 解決ajax請求后臺,有時收不到返回值的問題