AJAX的全稱是Asynchronous JavaScript and XML(異步的 JavaScript 和 XML)。
AJAX不是新的編程語言,而是一種使用現有標準的新方法。ajax是與服務器交換數據并更新部分網頁的藝術,在不重新加載整個頁面的情況下。
ajax是一種在無需重新加載整個網頁的情況下,能夠更新部分網頁的技術。
ajax是一種用于創建快速動態網頁的技術。通過在后臺與服務器進行少量數據交換。ajax可以使網頁實現異步更新。這意味著可以在不重新加載整個網頁的情況下,對網頁的某部分進行更新。而傳統的網頁(不使用ajax)如果需要更新內容,必須重載整個網頁面。

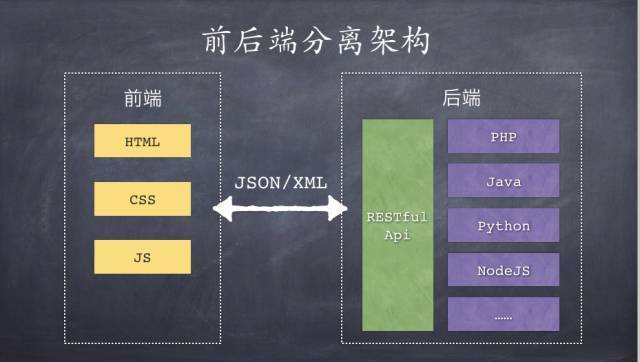
在Web應用開發過程中,業界對前后端的分界線似乎一直都沒有確定的概念,不過大多數人以瀏覽器作為前后端的分界線。將瀏覽器中為用戶進行頁面展示的部分稱為前端,而將運行于服務器,為前端提供業務邏輯和數據準備的所有代碼統稱為后端。

雖然前后端分離在數年前就已經開始受到關注,但很多人對它卻是只聞其聲,未見其形,所以對它產生了一些誤解,誤以為前后段分離只是一種Web應用的開發模式,只要在Web應用的開發期進行了前后端開發工作的分工就是前后端分離。
其實并非如此,準確的說,前后端分離并不只是開發模式,而是Web應用的一種架構模式。在開發期,前后端工程師可以通過約定好交互接口,實現并行開發;在運行期,前后端分離模式需要對Web應用進行分離部署,前后端之間使用HTTP請求進行交互。

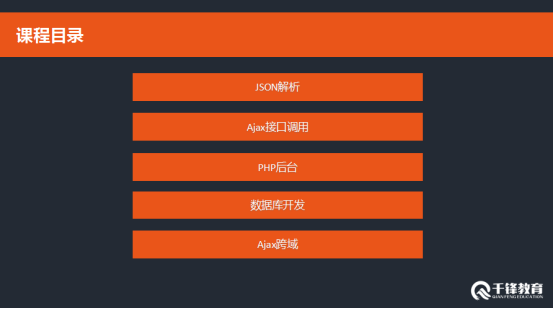
一、JSON解析
JSON(JavaScript Object Notation) 是一種輕量級的數據交換格式。JSON采用完全獨立于語言的文本格式,這些特性使JSON成為理想的數據交換語言。易于人閱讀和編寫,同時也易于機器解析和生成。簡單地說,JSON 可以將 JavaScript 對象中表示的一組數據轉換為字符串,然后就可以在函數之間輕松地傳遞這個字符串,或者在異步應用程序中將字符串從 Web 客戶機傳遞給服務器端程序。
二、Ajax接口調用
前后端分離意味著,前后端之間使用 JSON 來交流,兩個開發團隊之間使用 API 作為契約進行交互, 通過JSON字符串,然后在異步應用程序中將字符串從 Web 客戶機傳遞給服務器端程序。這部分學習的就是如何從前臺向后臺發起一個Ajax請求,最后得到服務器返回的數據響應之后,進行前端頁面的更新。
三、php后臺

PHP是一種流行的通用腳本語言,特別適合于web開發。php語言具有以下特點:
1、跨平臺,性能優越,和很多免費的平臺結合非常省錢,比如LAMP(Linux /Apache/Mysql/PHP)或者FAMP(FreeBSD/Apache/Mysql/PHP)結合,或者數據應用夠大可以考慮換 PostgreSQL或者Oracle,支持N種數據庫。(N >= 10)
2、語法簡單,如果有學習C和Perl的很容易上手,并且跟ASP有部分類似。有成熟的開發工具,比如NuPHPed,或者Zend Studio等等,再Linux平臺下可以使用Eclipse等等。
3、目前主流技術都支持,比如WebService、Ajax、XML等等,足夠應用。
4、有很多成熟的框架,比如支持MVC的框架:phpMVC,支持類似ASP.net的事件驅動的框架:Prado,支持類似Ruby On Rails的快速開發的框架:Cake等等,足夠滿足你的應用需求。
5、PHP 5已經有成熟的面向對象體系,能夠適應基本的面向對象要求。適合開發大型項目。
這部分主要學習的如何搭建一個php服務器,掌握PHP的基本語法,通過php生成一個動態網頁,掌握如何使用php完成一個標準化的接口,最終返回JSON數據給前臺。
四、數據庫

數據庫(Database)是按照數據結構來組織、存儲和管理數據的倉庫,每個數據庫都有一個或多個不同的API用于創建,訪問,管理,搜索和復制 所保存的數據。我們也可以將數據存儲在文件中,但是在文件中讀寫數據速度相對較慢。
MySQL是一個關系型數據庫管理系統,由瑞典MySQL AB公司開發,目前屬于Oracle公司。MySQL是一種關聯數據庫管理系統,關聯數據庫將數據保存在 不同的表中,而不是將所有數據放在一個大倉庫內,這樣就增加了速度并提高了靈活性。
• Mysql是開源的,所以你不需要支付額外的費用。
• Mysql支持大型的數據庫。可以處理擁有上千萬條記錄的大型數據庫。
• MySQL使用標準的SQL數據語言形式。
• Mysql可以允許于多個系統上,并且支持多種語言。這些編程語言包括C、C++、Python、Java、Perl、PHP、Eiffel、Ruby和Tcl等。
• Mysql對PHP有很好的支持,PHP是目前最流行的Web開發語言。
• MySQL支持大型數據庫,支持5000萬條記錄的數據倉庫,32位系統表文件最大可支持4GB,64位系統支持最大的表文件為8TB。
這部分主要學習的是數據中的增刪改查操作,最后通過php訪問數據中的數據,然后通過響應的處理,發揮給前臺使用。
五、Ajax跨域
由于在工作中需要使用AJAX請求其他域名下的請求,但是會出現拒絕訪問的情況,這是因為基于安全的考慮,AJAX只能訪問本地的資源,而不能跨域訪問。
解決方式一:
“XHR2” 全稱 “XMLHttpRequest Level2” 是HTML5提供的方法,對跨域訪問提供了很好的支持,并且還有一些新的功能。
* IE10以下的版本都不支持
* 只需要在服務器端頭部加上下面兩句代碼:
header( "Access-Control-Allow-Origin:*" );
header( "Access-Control-Allow-Methods:POST,GET" );
解決方式二:
JSONP(JSON with Padding)是一個非官方的協議,它允許在服務器端集成Script tags返回至客戶端,通過javascript callback的形式實現跨域訪問(這僅僅是JSONP簡單的實現形式)。
由于同源策略的限制,XmlHttpRequest只允許請求當前源(域名、協議、端口)的資源,為了實現跨域請求,可以通過script標簽實現跨域請求,然后在服務端輸出JSON數據并執行回調函數,從而解決了跨域的數據請求。
總結
以上所述是小編給大家介紹的Ajax異步請求技術實例講解,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對腳本之家網站的支持!
您可能感興趣的文章:- Vue form 表單提交+ajax異步請求+分頁效果
- ajax異步請求詳解
- AJAX實現簡單的注冊頁面異步請求實例代碼
- 基于JQuery的$.ajax方法進行異步請求導致頁面閃爍的解決辦法
- SpringMVC環境下實現的Ajax異步請求JSON格式數據
- jquery的ajax異步請求接收返回json數據實例
- ajax的工作原理以及異步請求的封裝介紹
- dojo學習第二天 ajax異步請求之綁定列表